こんなエントリをみつけました↓
>Illustrator WEB用に保存するとサイズがずれる
どうもイラレ系の制作TIPSを見ているとこのテの「イラレから書き出すとズレる」の記述があるんですががが。
結論から言えばズレません。
ズレるのはそのオブジェクトの座標がズレているからです。ピクセルにぴったりあわせてオブジェクトを作ればズレないんですヨ!マジでマジで!
最初っからズレないようにデータをつくれば、イチイチPhotoshopに書き出してからスライスとかしち面倒くさい事しなくて済みます。元ファイルが複数あるとミスの元ですし、できればイラレで作ったら元ファイルはイラレで完結しておきたいところなのです。 スライスもイラレ上で長方形を使ってズレる事なくキレイに切れますからね。
キモは前にも描きましたが。定規とトリムマークと数値入力です。それとピクセルプレビュー。
手順としては

1. 新規書類を開いたら
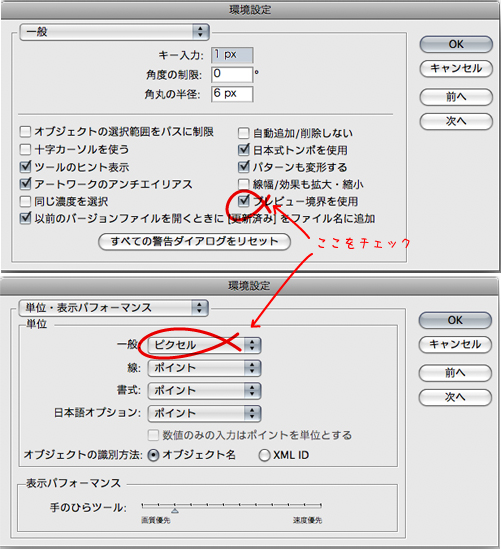
Illustrator > 環境設定 >単位・表示パフォーマンス…のあたりから 単位を「ピクセル」にしてください。
Illustrator > 環境設定 >一般… の プレビュー境界を使用 にチェックを入れてください。

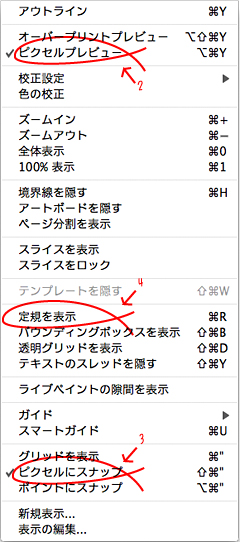
2. メニューバーから、表示>ピクセルプレビュー にします。これでオブジェクトは72dpiの画像として表示されます。
3. メニューバーから、表示>ピクセルにスナップ にチェックを入れます。これでオブジェクトを作る時にピクセル単位で作れるようになります。
4. メニューバーから、表示>定規を表示 にチェックを入れ、アートボードの左上に定規の基準点0をあわせます。 ウェブページのレイアウトを組む場合、これがそのままCSSの座標の基準点として使えます。
5.左上のアンカーポイントがX:0 Y:0 の位置に想定の長方形を配置し、トリムマークを作ります。
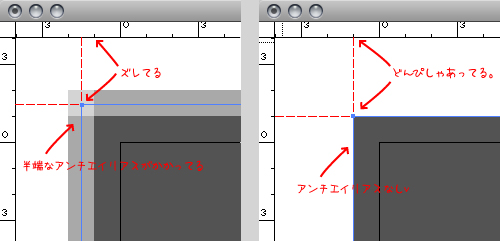
コレがズレてると全部ズレますので、線なし塗りグレーとかの長方形を配置、6400%に拡大表示して、妙なアンチエイリアスがかかっていないのを確認してからトリムマークにしてください。ズレてない場合はプレビュー表示でも、アンチエイリアスのないクリアな長方形として表示されます。

ここで注意したいのは、変形パレット及びCS2以降のコントロールパレットの座標と大きさに出てる数字は実は信用できねぇって事です。
CSではキリのイイ数字で出ないし、CS2では勝手に小数点以下を切り捨てて表示していますので…。(げっふ
単位をピクセルにしていれば、定規がそのままピクセルを現しています。ピクセルにスナップをチェックしていれば、正しい座標にピタリとあいます。ピクセルプレビューで妙なアンチエイリアスが出ない様見ながらやれば、左程の手間ではありません。
それと、最小単位は1pxなので、0.5ptの線とか当然ボケます。線幅が1pxでも線の表示設定がオブジェクトの真ん中だとこれも当然ボケますので。CS2以降なら内側が外側かどっちかにしてください。
一度お試しくださいましヨ。
———-2008.10.27 追記———-
プレビュー境界を使用についての補足を追記しました。あわせてどうぞ。
2013 年 4 月 26 日 at 1:16 PM
>めざましさま
返信遅くなって申し訳ない。
CS4で定規の基準点が左下にあるのは仕様なんです(ぎゃふん
まったくもって使い難いのでCS5からは左上になってます…。
回避策としては、ドラッグして左上に移動します。
そうすれば、とりあえずY値は-(マイナス)をつければ使うことはできます。
というかアタシはそうやって使ってました。
がんばってくださいまし。
2013 年 2 月 19 日 at 6:12 PM
初めまして、めざましと言います。
古い記事へのコメントで申し訳ないのですが、今、IllustratorCS4を使ってWebのデザインを・・と考えています。
正確なスライス法を探していて、貴ブログを見つけました。
記事を読みながら作業をしているのですが、定規の基準点の部分でお聞きしたいことがあります。
新規ドキュメントを作成して、定規を表示させたのですが、左右の定規は、ドキュメントの左上に0があるのですが、上下の定規は、ドキュメントの左下に0が来てしまい、上下左右の0をドキュメントの左上に合わせることが出来ません。
これは、何か設定があるのでしょうか。
上手く伝わっていないかも知れませんが、もし良かったら対策というか、設定方法を教えてもらえると嬉しいです。
よろしくお願いします。