
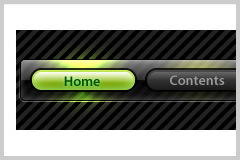
黒いストライプのベースに透明感のあるバーを乗せ、立体風のボタンに光のエフェクトを入れたボタンのチュートリアルです。派手ですね。
0. 先ずは準備。Webで使う素材なので、書類のモードはRGB、単位はピクセル。
表示はピクセルプレビュー、ピクセルにスナップにチェックです。 詳しくはココ→

1: ベースは濃いグレーにストライプを使います。
H480xW100pxの四角を配置します。塗りに#222222の濃いグレーを設定します。
アピアランスパレットのメニューから新規塗りを追加し、Freebies_ピクセルの斜めストライプパターンの8pxの斜めストライプパターンを塗りに設定します。
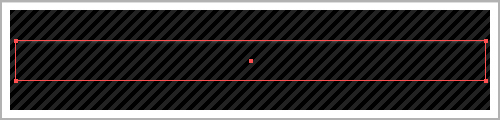
2: ナビゲーションバーを描きます。
W470xH40pxの四角を配置します。ベースと中心位置をあわせておきます。ズレないように。
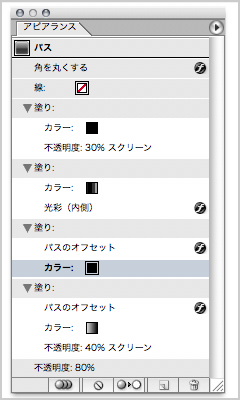
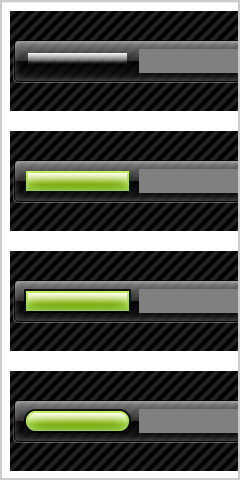
アピアランスに塗りを4つ重ねてつくリます。

3: アピアランスの1番上の塗りはハイライト。0%:#FFFFFF / 20%:#000000 の線グラデーションを設定します。角度は-90度、描画モードはスクリーンです。

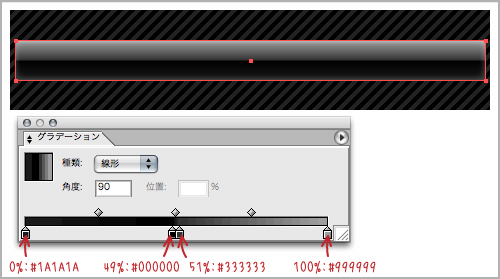
4: アピアランスの上から2番目の塗り。0%:#1A1A1A / 49%:#000000 / 51%:#333333 / 100%:#999999 の線グラデーションを設定します、角度は90度。
効果>スタイライズ>光彩(内側)… 描画モード:スクリーン:#FFFFFF / 不透明度:20% / ぼかし:6px で、かけます。

5: アピアランスの上から三番目の塗り、フチをつけます。#000000 で塗り。 効果>パス>パスのオフセット… オフセット:1px で太らせます。

6: アピアランスの1番下の塗り。フチのハイライトをつけます。 0%:#FFFFFF / 20%:#000000 の線グラデーションを設定します。角度は90度、描画モードはスクリーン、不透明度40%に設定。 効果>パス>パスのオフセット… オフセット:2px で太らせます。

7: 最後にオブジェクト全体を不透明度80%。 効果>スタイライズ>角を丸くする… 半径:4px で、かけます。
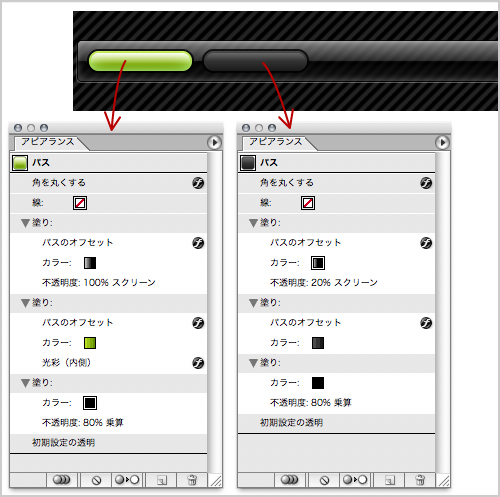
←アピアランスはこんな感じ。

8:ナビゲーションバー完成。

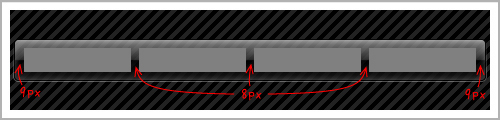
9: ボタンを描きます。幅480pxに W107xH24px の板をx4配置し、板の間隔を8pxずつ。余った2pxは両サイドに1pxずつ振り分けます。アンチエイリアスを避ける為、ピクセルが端数にならないように作ります。
アピアランスに塗りを3つ重ねてつくリます。

10:アピアランスの1番上の塗りはハイライトです。0%:#FFFFFF / 70%:#000000 の線グラデーションを設定します。角度は-90度、描画モードはスクリーンです。
効果>パス>パスのオフセット… オフセット:-4px で小さくします。
11: アピアランスの上から2番目の塗り。0%:#B8E021 / 100%:#629000 の線グラデーションを設定します。角度は-90度、
効果>パス>パスのオフセット… オフセット:-2px で小さくします。
効果>スタイライズ>光彩(内側)… 描画モード:スクリーン:#6EC470 / 不透明度:75% / ぼかし:8px で、かけます。
12: アピアランスの1番下の塗り、フチをつけます。#000000 で塗り。描画モード:乗算 不透明度80% に設定します。
11: オブジェクト全体に 効果>スタイライズ>角を丸くする… 半径:12px で、かけます。
12: 暗いほうのボタンも描きます。11のボタンのアピアランスをスポイトツールでコピー&適用します。
3つあるアピアランスのまんなか、上から2番目の緑の線グラデーションから光彩(内側)の効果を削除し、0%:#4D4D4D / 100%:#1A1A1A の濃いグレーの線グラデーションに置き換えます。
3つあるアピアランスの1番上、ハイライト用のグラデーションの不透明度を、20%に落とします。

13: ボタンのアピアランスはこんな感じ← 左が緑で右側がグレーです。

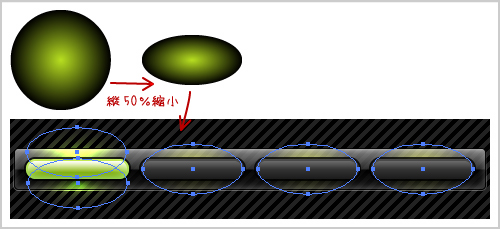
14: 光のエフェクトを入れます。H100xW100pxの円を配置し、#B8E021 / #000000 の円グラデーションを設定します。縦50%に縮小し、描画モード:覆い焼き に設定。 ボタンの下に配置します。グレーでは中心をそろえ、緑では上と下に2つ配置してより光らせます。

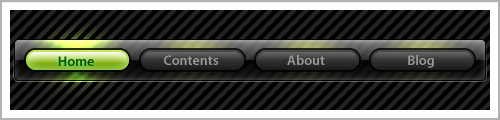
15: 文字を配置して完成です。
コメントを残す