
あけましておめでとうございます。
長らく間が空いてしまって申し訳ありません。
今年もイラレラボをどうぞよしなに。と、いうことで。2009年一発目は
淡いグレーに白ベースの淡い影を生かした半立体風のナビゲーションバーのチュートリアルです。
先ずは準備。Webで使う素材なので、書類のモードはRGB、単位はピクセル。
表示はピクセルプレビュー、ピクセルにスナップにチェックです。 詳しくはココ→

バックグラウンドに灰色を敷きます。ここではW500×100Hpxの長方形で。塗りは#E6E6E1。少しだけ黄味かかったグレーです。

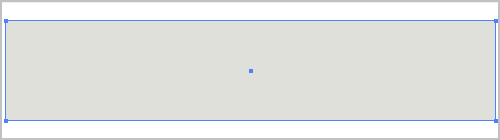
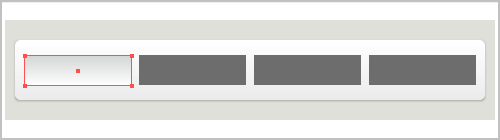
ナビゲーションバー本体を書きます。H480×W60pxの四角形を配置し、天地左右をセンターにあわせます。
#FFFFFF > #E6E6E6 角度:-90度 の線グラデーションを塗りに設定します。
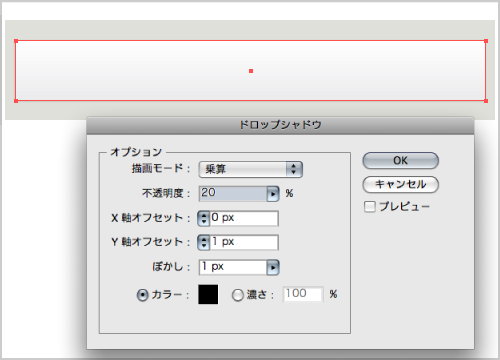
効果 > スタイライズ > ドロップシャドウ を 描画モード:乗算 / 不透明度:20% / X軸オフセット:0px / Y軸オフセット:1px / ぼかし:1px でかけます。
効果 > スタイライズ > 角を丸くする を半径:6px でかけます。

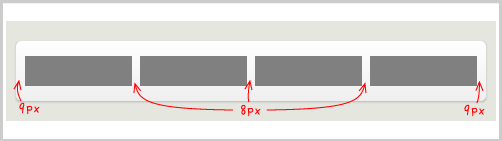
ボタンのオブジェクトを描きます。幅470pxに W107xH30px の四角形をx4配置し、板の間隔を8pxずつ。余った2pxは両サイドに1pxずつ振り分けます。アンチエイリアスを避ける為、ピクセルが端数にならないように作ります。
アピアランスに手をくわえてボタンを作ります

ボタンの白いフチの部分の塗りを設定します。
#FFFFFF > #CCCCCC 角度:90度 の線グラデーションを塗りに設定します。

内側のオレンジの部分を作ります。
アピアランスパレットのメニューから新規塗りを追加し、
#F7931E > #FBB03B 角度90度 の線グラデーションを設定します。
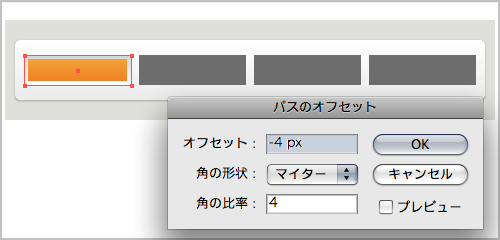
効果 > パス > パスのオフセット をオフセット:-4px / 角の形状:マイター / 角の比率4 でかけます。

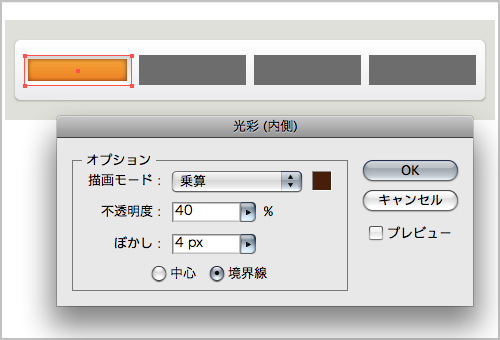
効果 > スタイライズ > 光彩(内側) を、描画モード:乗算(#5B2802) / 不透明度:40% / ぼかし:4px でかけます。

オレンジにハイライトをくわえます。
アピアランスパレットのメニューから新規塗りを追加し、
塗りに、#FFFFFF > #000000 角度90度 の線グラデーションを設定します。描画モードをスクリーン / 不透明度:40%に設定。

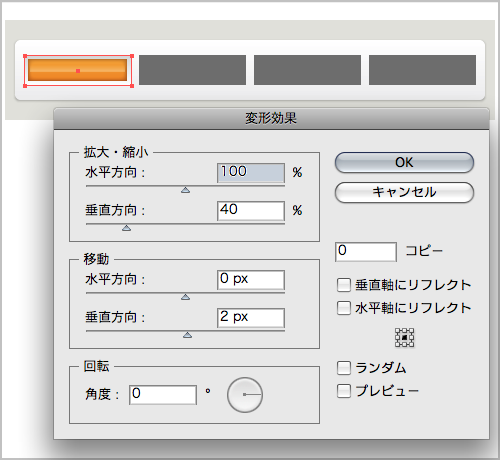
効果 > パスの変形 > 変形.. を、拡大縮小 垂直方向:40% / 移動 垂直方向:2px でかけます。
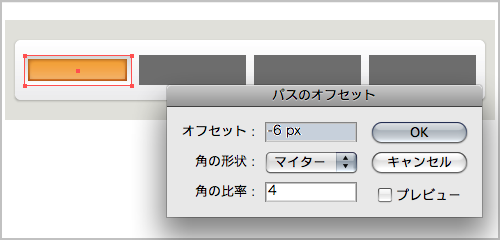
効果 > パス > パスのオフセット をオフセット:-6px / 角の形状:マイター / 角の比率4 でかけます。

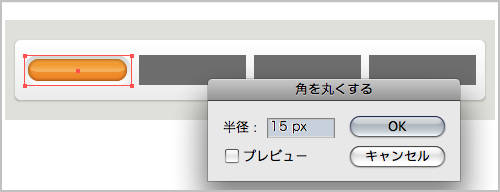
オブジェクト全体に 効果 > スタイライズ > 角を丸くする を半径:15px でかけます。

他のオブジェクトにもグラフィックスタイルを適用します。
ボタンのグラフィックスタイルはこんな感じ。

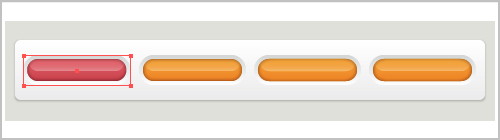
左端のボタンを仮にハイライト表示にします。
真ん中のオレンジの塗りを選択し、グラデーションを#D75358 > #F0797D 角度90度の線グラデーションに変更します。
アピアランスパレットの光彩(内側)部分をダブルクリックしてダイアログを出し、乗算の色を#560414 に変更します。

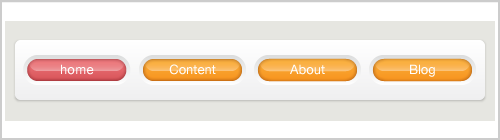
文字を乗せて完成。
1 Pingback