
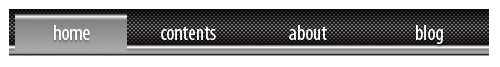
カーボンファイバー風味+金属のテクスチャ感のあるタブ型のナビゲーションバーを作るチュートリアルです。
0. 先ずは準備。Webで使う素材なので、書類のモードはRGB、単位はピクセル。
表示はピクセルプレビュー、ピクセルにスナップにチェックです。 詳しくはココ→

以前に配布したカーボンファイバーのパターンを使います。
幅480px×高さ36pxの長方形を描き、塗りにカーボンファバーのパターンを設定します。

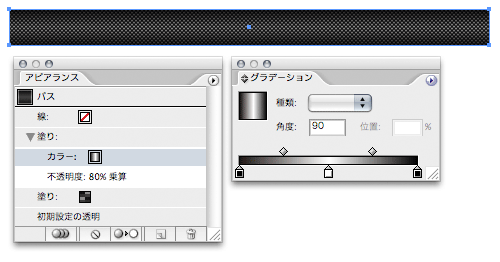
アピアランスパレットから「新規塗りを追加」して、グラデーションを設定します。はじめとおわりが#000000、位置50%に#FFFFFFを設定。角度は90度です。
透明パレットでオブジェクトの透明度を80%、描画モードを乗算に設定します。

下にくっついてる金属バーを描きます。
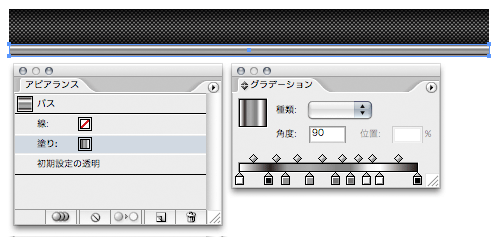
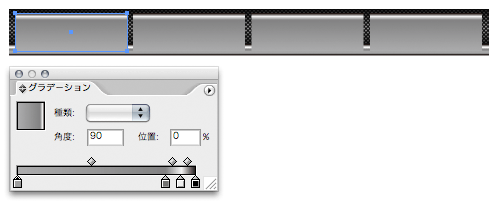
幅480px×高さ12pxの長方形を描き、塗りに金属っぽいグラデーションを設定します。今回はMac版CS2のスウォッチパレットにデフォルトで入っているものを使っています。 角度は90度です。

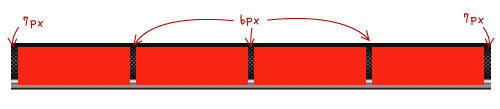
文字を乗せる金属板を描きます。幅480pxに幅112の板をx4配置し、板の間隔を6pxずつ。余った2pxは両サイドに1pxずつ振り分けます。アンチエイリアスを避ける為、ピクセルが端数にならないように作ります。

金属っぽいグラデーションを作ります。文字が読みやすい様にフラットな面をつくります。
下の金属バーに重なる部分の色をあわせて自然に繋がっている様に見せます。

文字を乗せ、影をつけて完成です。
2008 年 8 月 18 日 at 11:02 PM
役に立っていただければ光栄ですー。
でもプログラマの方が画像もバリバリつくってしまうと、デザイナーの仕事なくなっちゃいますね!(笑
2008 年 8 月 13 日 at 4:52 PM
僕は本職がプログラマなんですが、ちょっとした画像を作ることが良くあります。
そんなわけで、イラストレータの方からしたら常識かもしれないんですが、僕にとっては非常に役にたちます。
このTipsもとても役に立ちました。ありがとうございます~