
イラレで作ったWeb用のデータを、素材として使う為にスライスするチュートリアルです。

前回使用したデータでそのまま解説します。作成したデータのオブジェクトは幅480px×高さ24px。これにy軸オフセット2px、ぼかし1pxの影がついていますので、高さが27pxになります。
480pxを4つのボタンにしてるので各パーツに切り分けたい訳です。
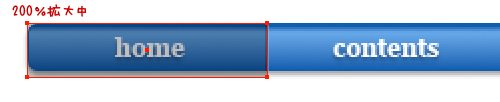
ひとつのボタンの大きさは120x27px。レイヤーをひとつ増やして、四角を描きます。

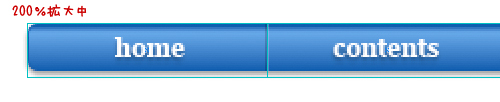
これを移動ダイアログで水平移動距離:120pxで残り3つをコピー。全選択して 画面>ガイド>ガイドを作成 でガイドにします。

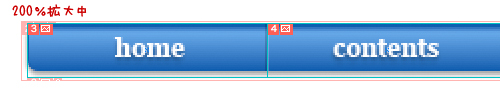
オブジェクト>スライス>ガイドから作成 で、ガイドからスライスが作成されます。
ココでも何度も書いていますが、オブジェクトの座標がピクセルをズレているとガイドのとおりに切れませんので注意が必要です。

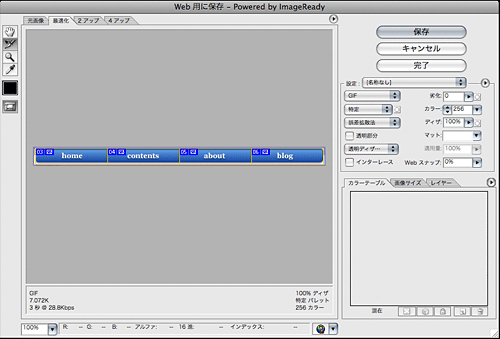
ファイル>Web用に保存 でスライス保存画面になりますので適時設定してください。スライスごとに形式や圧縮率が変更できます。
保存ボタンをクリックし、「全てのユーザー定義スライスを保存する」もしくは「選択したスライスを保存する」で保存します。
コメントを残す