
WebSiteでよくあるナビゲーションボタンのバーをイラストレーターで作るチュートリアルです。
0. 先ずは準備。Webで使う素材なので、書類のモードはRGB、単位はピクセル。
表示はピクセルプレビュー、ピクセルにスナップにチェックです。 詳しくはココ→
![]()
1. 長方形ツールでモトになる四角を描きます。クリックしてダイアログで幅480px高さ24px。
色はメインになる色よりやや濃く暗い色で。ここでは#003366で。セーフカラーにする必要はないですが。

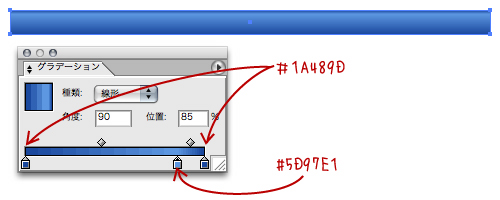
2. アピアランスの塗りを1こ増やして、半立体丸みっぽいグラデーションを設定します。
ベースの色は#1A489D、明るい部分が#5D97E1です。位置は85%で角度が90度。

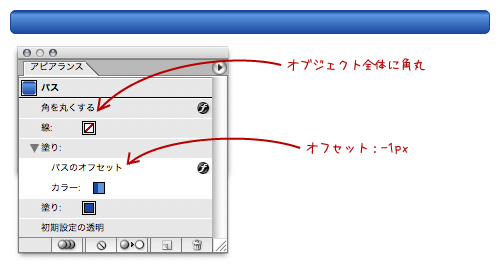
3. 上の塗りに 効果>パス>パスのオフセット を:-1pxでかけます。
4. オブジェクト全体に 効果>スタイライズ>角を丸くする を角丸の半径:6px でかけます。

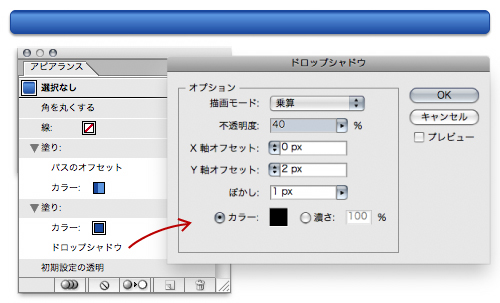
5. 下の塗りに 効果>スタイライズ>ドロップシャドウ を乗算モード / 黒40%X:0px / Y:2px / ぼかし:1px / でかけます。

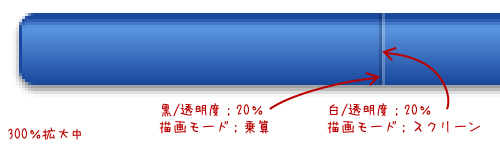
6.長方形ツールで仕切りをつける四角を描きます。幅1px高さ24px。色は黒。透明度20%。オブジェクトの描画モードを:乗算。
もう1っこ同じ大きさの四角を描いて、色は白。透明度20%。オブジェクトの描画モードを:スクリーン にします。

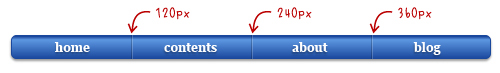
7. 120px、240px、360pxの位置にコピー&ペーストし、テキストを配置します。テキストにドロップシャドウ 乗算モード / 黒40%X:0px / Y:2px / ぼかし:1px / でかけてできあがり。
1 Pingback