
くるくるまるまったリボンを描きます。
普段はわりと数字にこだわって描きますが、今回はわりとてけとーに。
自由曲線から始めるので何回か試してみてください。

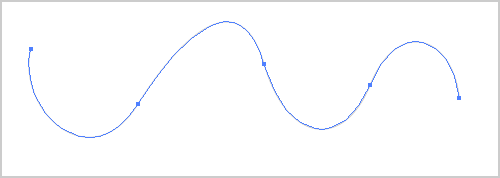
うねった曲線をペンツールで描きます。
線幅は1px。グレースケール:20%で、塗りはなしです。

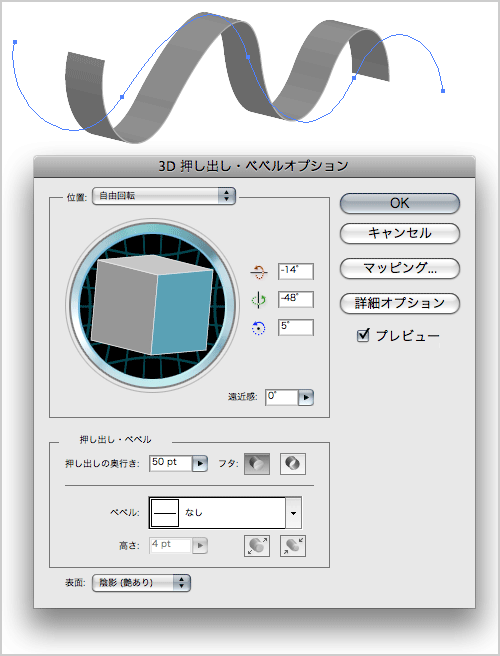
効果>3D>押し出し・ベベル で幅をつけます。立方体をぐるんと回して、良さげな角度を探してください。
押し出しの奥行きがリボンの幅になります。
一番下の 表面:陰影なしにしてからOKします

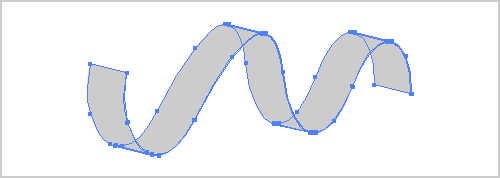
オブジェクトメニューから 分割・拡張 で3Dの効果をパスにばらします。
グループ解除繰り返して、それぞれのパーツをばらしておきます。

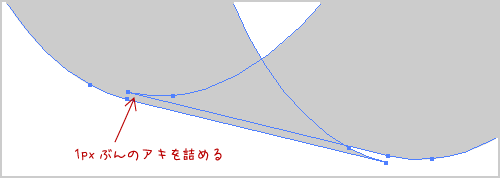
拡大表示し、厚みになっている1pxのアウトライン化した線を削除して、1pxぶんのズレをくっつけて修正します。

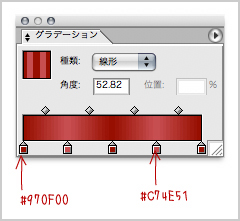
リボンのグラデーションを作ります。 濃い赤と薄い赤を交互に。 両端と真ん中、つまり、0%、50%、100%を:#970f00
その間を 25%、75%:#C74E51 の薄い赤に設定し、塗りに指定します。

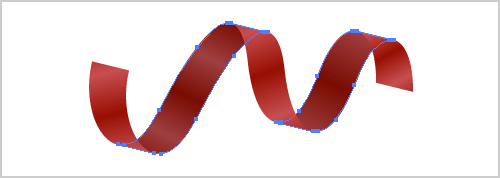
くるくるとまるまるように、オブジェクト>アレンジ>前面or背面 で、前後関係を調節します。
内側に暗いアピアランスを指定します。

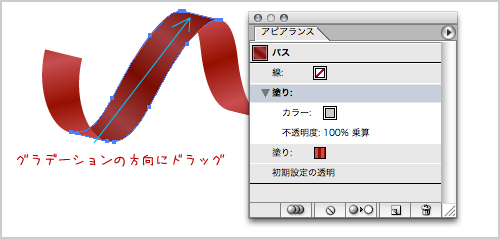
影になる部分は、グラアデーションの塗りに、アピアランスパレットで新規塗りを追加し、20%のグレースケールを描画モード:乗算で重ねます。 色を変更するときに楽です。
グラデーションの向きを調節します。 グラデーションツールを選択し、始点から終点へドラッグして変更します。

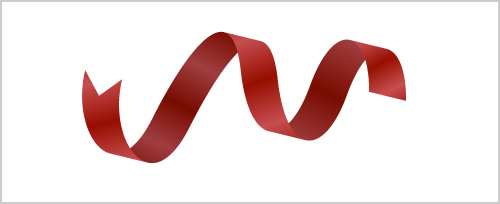
リボンの端っこを細工してできあがり。
2013 年 1 月 23 日 at 3:36 PM
はじめまして!
私も初心者ですが、こちらで勉強させていただいています!
ありがとうございます!!
WindowsでCS5を使用していますが、↑のmasaさんと同じで、
>オブジェクトメニューから 分割・拡張 で3Dの効果をパスにばらします。
>グループ解除繰り返して、それぞれのパーツをばらしておきます。
この項目が出来なかったです。
「オブジェクト」→「アピアランスを分割」で良いのでしょうか?
何となくそれっぽくなったのですが。。。
イマイチな感じで( ̄▽ ̄;)
後はセンスの問題でしょうかね。。。
2012 年 12 月 26 日 at 10:23 PM
はじめまして。
リボンの描き方を探していて、こちらのチュートリアルがわかりやすかったので参考にさせていただきました。
こんなにも簡単にできるんですね。大感激です!!
お気に入りに登録したので、時間があるときに他の記事も読ませていただきますね。
↑のmasaさん、私もWin版のCS6ですが「分割・拡張」はオブジェクトメニューの中の「アピアランスの分割」でできますよ~。
2012 年 11 月 4 日 at 12:58 PM
はじめまして!
初心者ですが、こちらで勉強させていただいています。
ありがとうございます。
WindowsでCS6を使っているのですが、
>オブジェクトメニューから 分割・拡張 で3Dの効果をパスにばらします。
>グループ解除繰り返して、それぞれのパーツをばらしておきます。
この項目が出来なかったです。
おかしいな・・・
2008 年 10 月 16 日 at 2:26 AM
ようこそーv せっかくコメントいただいてるのにレス遅くなってごめんなさいまし。
チュートリアル、なるべく解りやすくがんがります。お役に立てれば幸いですよ。
2008 年 10 月 10 日 at 12:20 PM
はじめまして!
webイラストで仕事をしていたのですが、ずっとフォトショ専門でした(しかも自己流)。急いでイラレを勉強しなくては!でも本など読んでもさっぱりわからん!と焦っていたところ、こちらのTipsに出会いました。
即使える技が載ってて、すごくわかりやすくて、もう感激です。
配布のブラシなども(根こそぎ)頂戴しました。ありがとうございます~~~。
これからも記事楽しみにしてます!