
アクセス解析を見ていると「リボン」で来られる方が一定数おられる様で。
以前くるくる巻いてるリボンの描き方をやったので、じゃあ今回はちょうちょ結び風と言う事でv
先ずは準備。書類のモードはRGB、単位はピクセルに設定します。

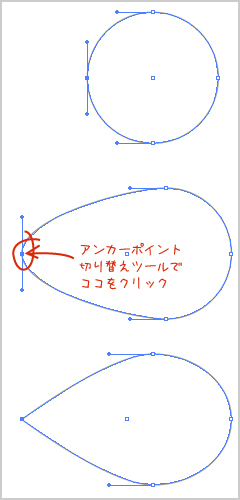
楕円ツールで、100px x 100px の円を配置します。線の太さは1px。線の色は#999999に設定します。
4つあるアンカーポイントのうち左側のを選択し、移動ツールで-60px左に移動します。
ペンツールを展開した一番右の「アンカーポイントの切り替えツール」で移動したアンカーポイントをクリックし、ハンドルを外します。
横向きの涙滴型という感じですな。

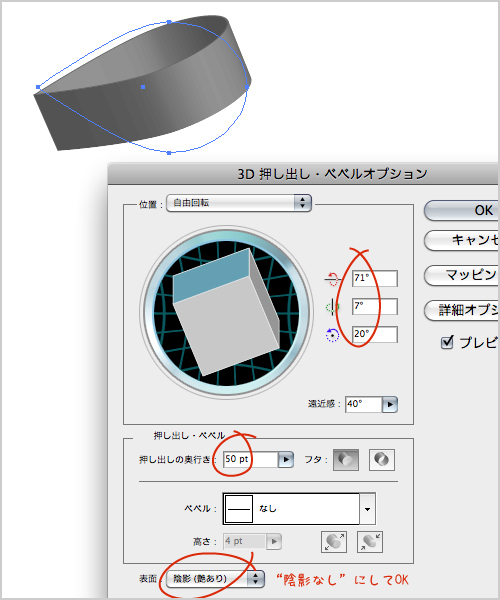
これに > 効果 > 3D効果をかけます。
それぞれ上から 71° / 7° / 20° 押し出しの奥行き:50pt 表面:陰影なし を選択します。
(図では見やすい様に陰影(艶あり)になってますが)

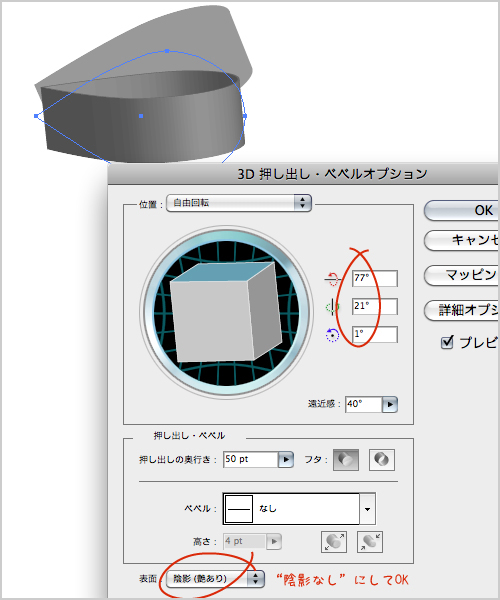
移動ツールで垂直方向に-30px移動しつつコピー、アピアランスパレットの3D効果をダブルクリックしてダイアログを出し、角度だけを それぞれ上から 77° / 21° / 1° に変更します。表面は“陰影なし”にしてOK。
二つとも選択して、オブジェクトメニューからアピアランスを分割し、全部のオブジェクトをグループ解除しておきます。

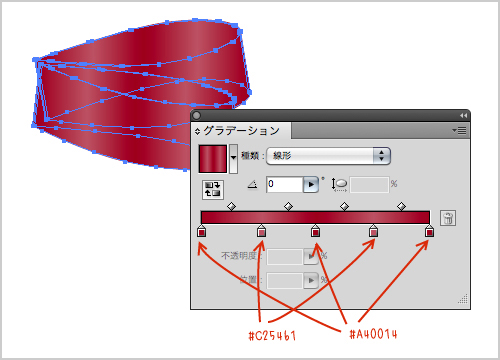
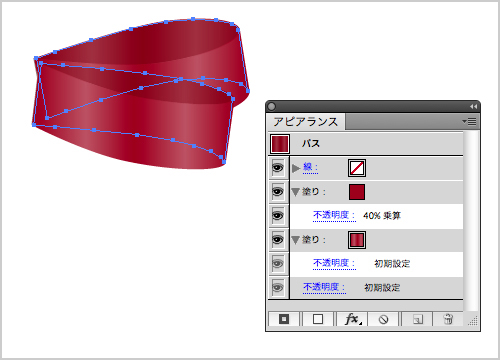
全部ひっくるめてリボンのグラデーションで塗ります。
0%:#A40014 > 25%:#C25461 > 50%:#A40014 > 75%:#C25461 > 100%:#A40014

内側の暗い部分のオブジェクトを選択し、アピアランスパレットから新規塗りを追加。#A40014を塗りに設定。
描画モードを乗算、不透明度を40%に設定します。

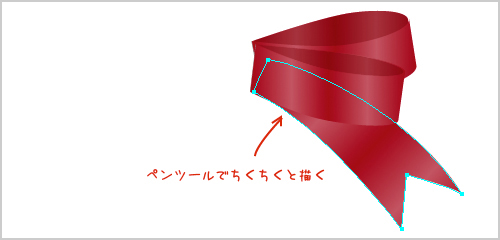
足?の部分をペンツールで描き、

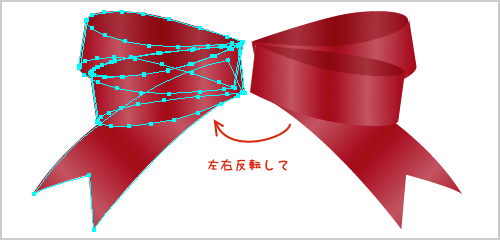
まとめて左右反転して

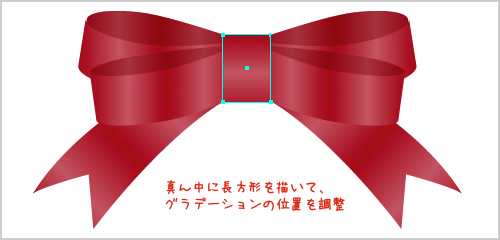
結び目に長方形を配置し、グラデーションの位置を調整して

できあがり。
2014 年 11 月 30 日 at 12:08 PM
>なかむらさん
おおホントだ!
修正しました。ありがとうございました。
2014 年 11 月 25 日 at 10:13 AM
> それぞれ上から -71° / 7° / 20°
> ぞれ上から -77° / 21° / 1
この部分、マイナスは不要かと思われます。
2010 年 8 月 3 日 at 8:23 PM
はじめまして、illustlator の使い方を探していてこちらにたどり着きました。
ハート型をまず作らせていただいたのですが、
とてもわかりやすく、こんなに簡単に作れるのか!
と目からうろこでした。
リクエストをお願いしたいのですが、植物の描き方(葉や茎含めて)などを
教えていただけたら、うれしいです。
(もちろん出来たらで^^)
それでは
次はリボンを作成してみますー^^