
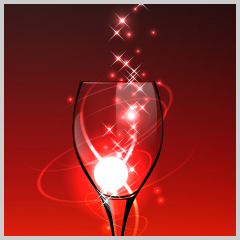
Illustratorでがんばる光の表現のチュートリアルです。キラキラピカピカ。
Photoshopでやんなさいよと突っ込まれそうですけれども。イラレでやったほうがいい時もあるんです!たぶん。

オブジェクトの描画モードは基本的にPhotoshopのレイヤーモードと同じ効果です。なのでPhotoshopならではのアバウトなエアブラシ以外は実はほとんど変わらない効果が出せます。エアブラシぽいのもグラデーションメッシュ使えばできそうな気もしますが此処は割愛。
シャープな曲線をつかった光のライン等はイラレの方が描きやすいです。Photoshopでももちろんできますが。

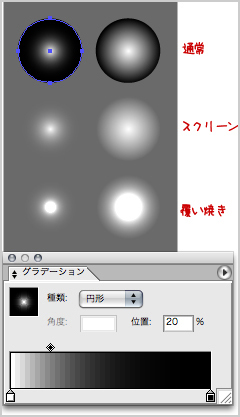
光の基本になるのは#FFFFFF(白)から#000000(黒)の円グラデーションです。グレースケールではなくRGBの白黒に設定してください。
此処では位置が50%のものと20%のものの二つを使用しています。
必要に応じてスクリーンか覆い焼きモードで重ねます。

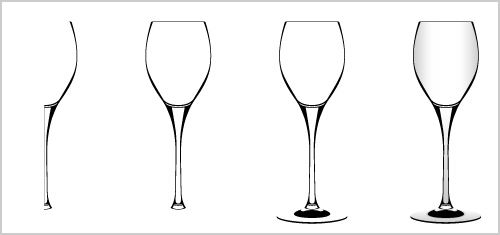
1. グラスの輪郭を描きます。台座以外の部分は半分描いて左右反転し、つなぎ合わせます。台座は楕円ツールを使って作成し、中心を合わせます。色は黒1色です。
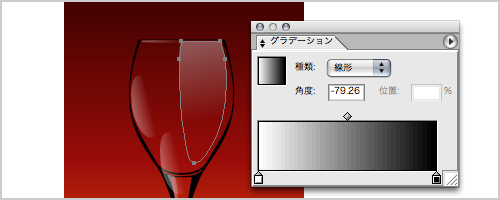
透き通るガラスの部分をグレーと白のグラデーションで作ります。オブジェクトの描画モードはオーバーレイ。

ガラスの表面の反射光は黒→白のグラデーションを描画をスクリーン、不透明度40%で重ねています。

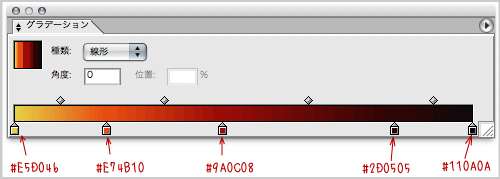
背景はグラデーションを使用。覆い焼きが鮮やかに出る様に、やや濁った暗い色にします。

グラスが完成。

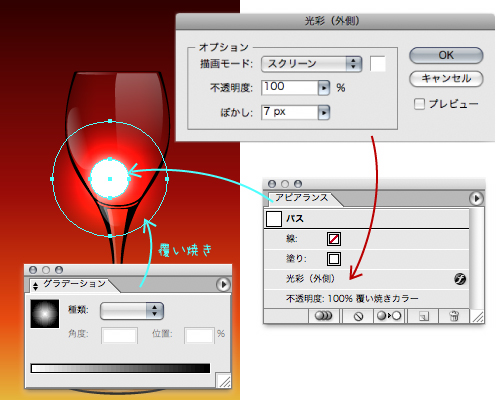
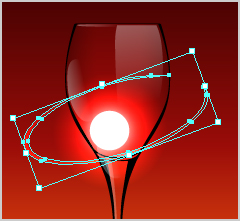
2. 光のボールをグラスの底に置きます。上記のグラデーションを大きく設置し、覆い焼きモードに。
その上にさらに白い円を重ね、効果>光彩(外側) で光を足します。光彩はモード:スクリーン、色:#FFFFFF、ぼかし:7px です。

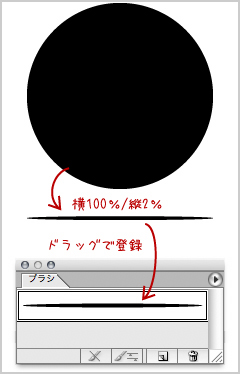
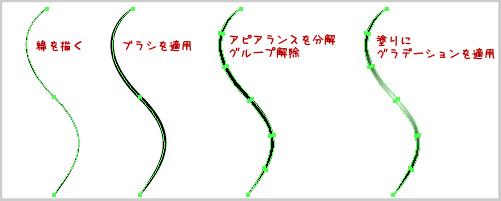
3. 円弧の光のラインを描きます。 200x200pxの円をひとつ配置。横100%縦2%に縮小して、ブラシパレットにドラッグ、新規アートブラシで登録します。

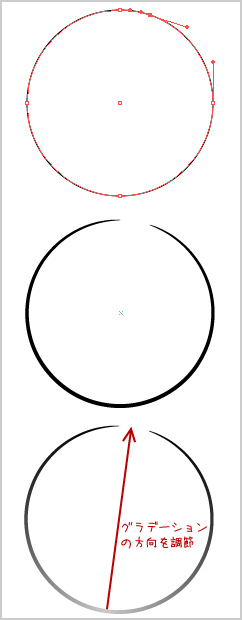
円を配置して、ペンツールでアンカーポイントをひとつ追加、間のパスを削除して、弧の欠けた円を作成します。 先ほど登録したブラシを適用します。
オブジェクトメニュー>アピアランスを分解し、さらに オブジェクトメニュー>グループを解除して塗り部分のパスを削除します。
塗りに中心の色が#CCCCCC,外側が#000000の円グラデーションを適用し、弧の頂点から欠け部分にグラデーションの方向を調節します。

グラスのオブジェクトの上に配置し、オブジェクトの描画モードを覆い焼きに設定します。変形して形を整えます。
コピーペーストして変形を繰り返し、光のラインを増やします。

4. うねっとした光のラインを描きます。 ペンツールで自由に曲線を引き、円弧と同じブラシを適用します。後は円弧と同じなので省略。

5. キラキラ星の光を描きます。
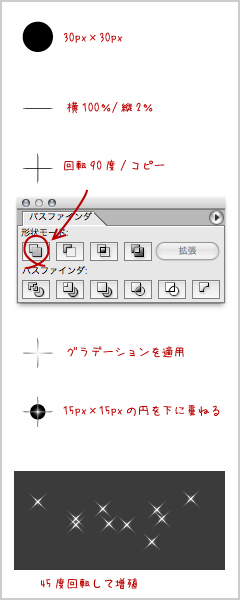
30px×30pxの円を配置、縦2%/横100%に縮小します。
回転ツールで90度回転しつつコピー。 パスファインダパレットの「形状エリアに追加」で十字を合体します。
光の基本になる白→黒の円グラデーション(位置50%)を適用します。
15px×15pxの円を配置、光の基本になる白→黒の円グラデーション(位置20%)を適用し、十字を上に重ねて中心位置をあわせます。
45度回転し、円と十字の両方の描画モードを覆い焼きに設定します。

以上のパーツをグラスの上に適当に配置してできあがりです。
2011 年 12 月 14 日 at 12:09 PM
こんにちは、イラレでのきらきらした表現の
作り方を探していてこちらにたどり着きました。
とっても説明が分かりやすく、参考になりました!
これからも活用させて頂きます。ありがとうございました^^
2010 年 9 月 9 日 at 11:12 PM
凄い!初心者の自分にもできました。
ありがとうございました
2009 年 11 月 17 日 at 11:12 PM
こんにちは。
大変わかりやすいチュートリアルでした。
活用させていただきます、ありがとうございました。
2009 年 6 月 21 日 at 3:53 PM
はじめまして
イラレ10で光の表現をがんばっているものです
ぐらすをつくりたいのですけど光彩から先の
チュートリアルがわかりません↓
よろしければもうちょっと詳しくおしえていただけますか