
けっこういろんなところで解説されているんですが、アピアランスでテキストに枠を付ける方法です。
すごく基本的なことなのでココを理解するとアピアランスがわかるかも。
初心者でもわかりやすいようにわりと丁寧に解説しますよ。

テキストを用意します。
サンプルは フォント:MB101-U サイズ:60pt
文字色はデフォルトの#000000(黒)で設定されています。
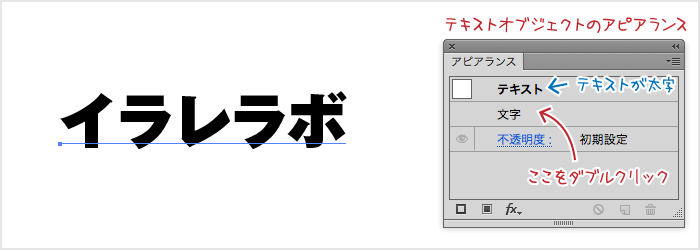
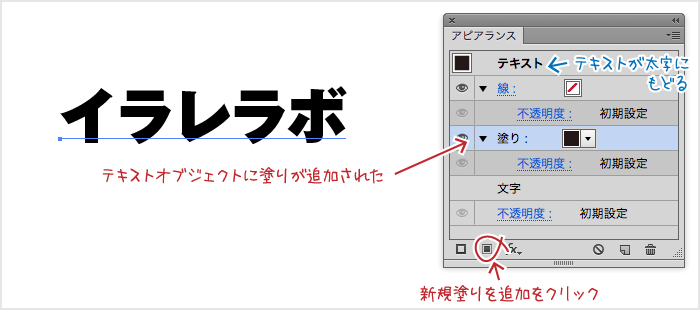
テキストオブジェクトのデフォルトのアピアランスはこんな感じ。

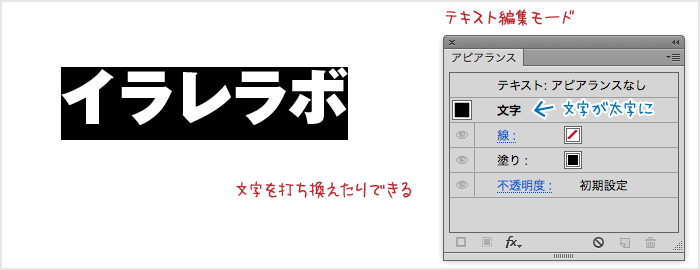
アピアランスパネルの「文字」の部分をダブルクリックすると、テキストの編集モードに変わります。

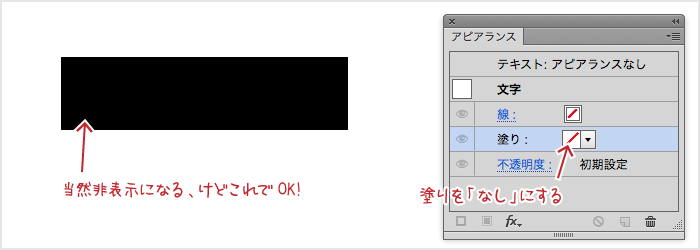
ここで文字色を「なし」にします。当然塗りの黒が消えて非表示になります。けどこれでOK。
テキストオブジェクトにアピアランスを設定するときは原則コレをやっときましょう。

テキスト編集モードにしたときにツールもテキストになっているので、一度選択ツールに持ち替えます。
テキストオブジェクトに戻るので、新規塗りを追加をクリックして塗りを追加します。
ここまでテキストにアピアランスを適用する際の基本。ほかの効果の時でもここまではほぼ一緒です。

ここからワクをつけていきます。
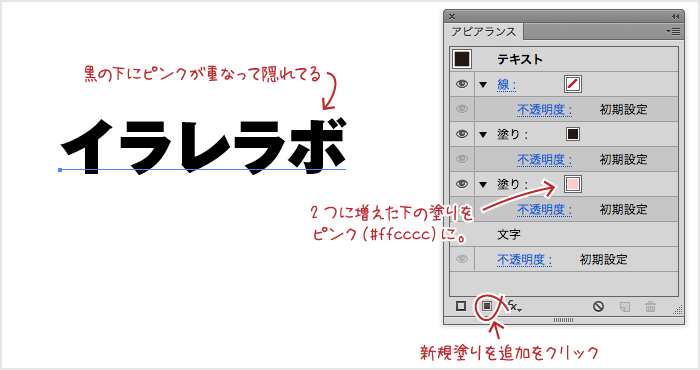
もういちど新規塗りを追加をクリックして塗りを増やします。
二つ重なった下の塗りを#ffccccに設定。

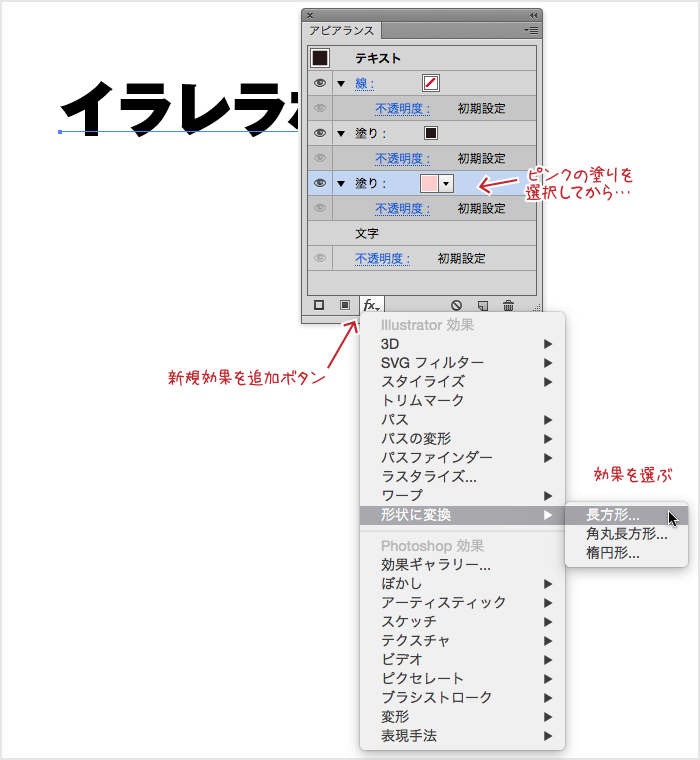
追加したピンクの塗りを長方形に変形します。
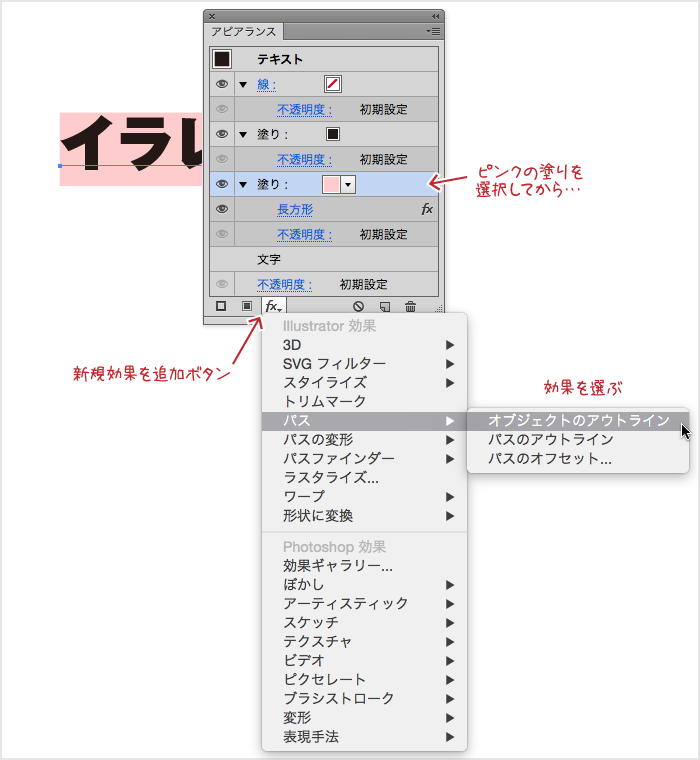
アピアランスのピンクの塗りを選択し、アピアランスパネルの[新規効果を追加]ボタンから[形状に変形 > 長方形…]を選択して効果を追加します。

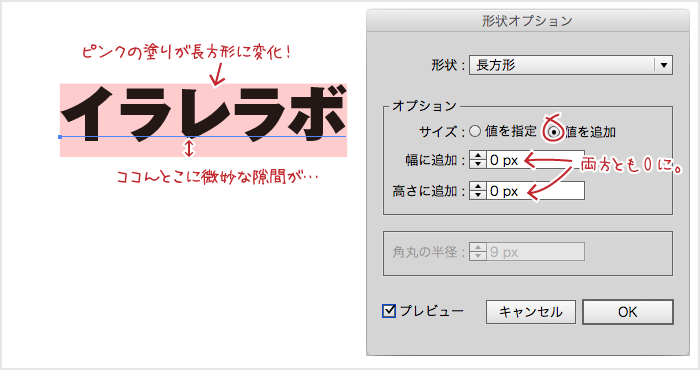
形状オプションダイアログが出るので[サイズ:値を追加]にチェック。[幅に追加:0][高さに追加:0]に設定してOKします。
ピンクの塗りが長方形に変形して四角い枠ができました。が、下のトコに隙間ができてしまいます。

隙間を解消するためにテキストに効果で擬似的にアウトラインをかけます。
アピアランスのピンクの塗りを選択し、アピアランスパネルの[新規効果を追加]ボタンから[パス > オブジェクトのアウトライン]を選択して効果を追加します。

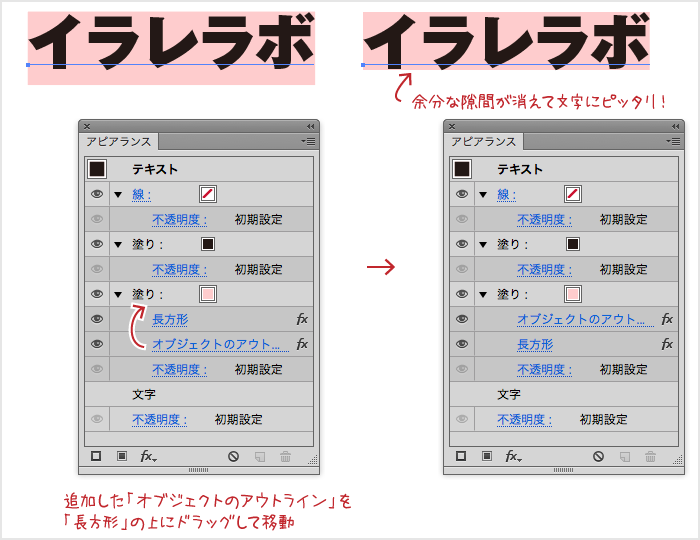
アピアランスパネルの[オブジェクトのアウトライン]をドラッグして[長方形]の上に移動します。
長方形の余分な隙間が消えて文字にピッタリになりました。
枠を広げて角丸をつけます。
いろいろな方法がありますが今回は一番簡単な方法で。

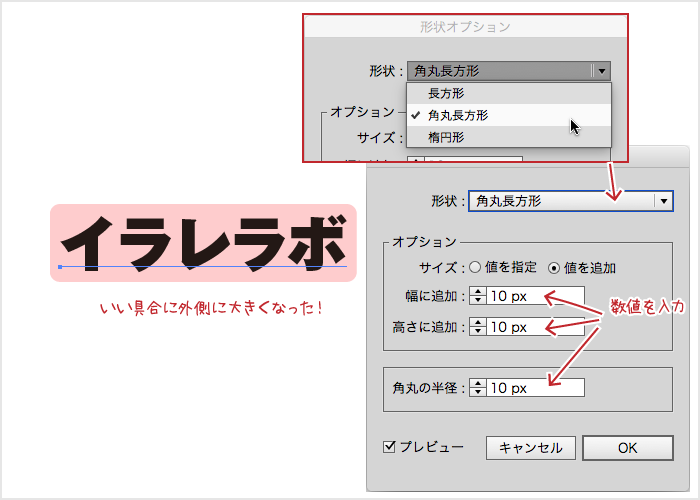
アピアランスの[長方形]の部分をクリックします。[形状オプション]がダイアログが再び開きます。
[形状:角丸長方形]に変更し、[幅に追加:10px / 高さに追加:10px / 角丸の半径:10px]に変更してOKします。
ピンクのワクが文字の大きさから10px外側に太った角丸四角形になりました。完成。
アピアランスの効果は後から何度でも編集して変更できます。

効果で擬似的にアウトライン化してますがテキストのままなのでテキストを編集して入力しなおすことができます。文字を打ち変えると自動的にワクのサイズも変わります。

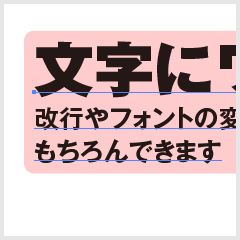
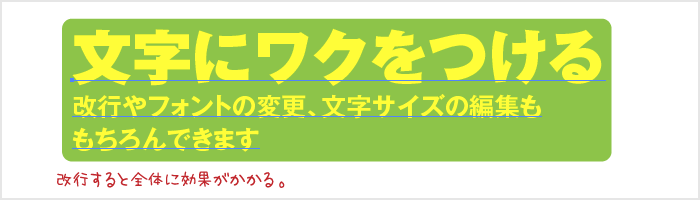
フォントをを変えたりサイズや行間なども編集できます。改行するとテキストオブジェクト全体に効果かかります。

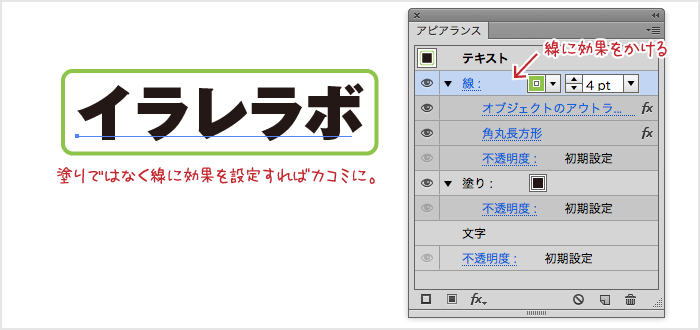
塗りではなく線に効果をかければ、カコミもできます。
同じように自動的にサイズが変わります。
2020 年 9 月 4 日 at 2:57 PM
いつも勉強になります。
さて、囲みの有る文字と無い文字の混在、つまり文章の途中に一部囲み文字が入るようにできるのでしょうか?
2020 年 9 月 9 日 at 11:17 PM
>タカノモトハルさん
テキストオブジェクト全体に効果がかかるので、簡単な方法ではできません。
サイズを調整するなどして例えば上半分だけワクをつける、と言うようなことはできます。