
前回の続き。ステッチを入れて革にベベルをつけます。
その1はこちら。
ステッチを入れます。

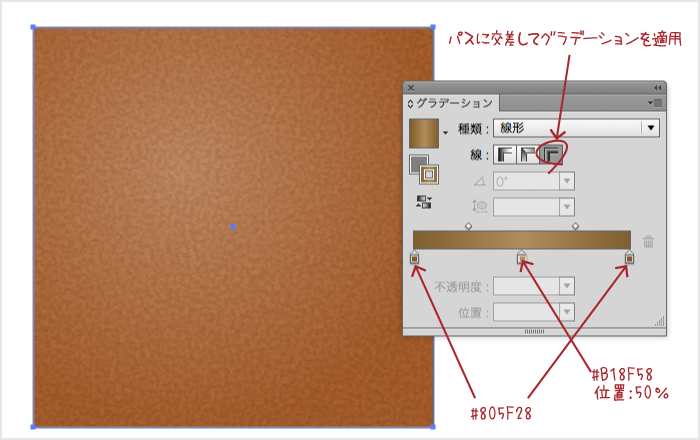
線に[位置0%:#805F28 > 位置50%:#B18F58 > 位置100%:#805F28]の線グラデーションを適用し、線グラデーションの種類を[パスに交差してグラデーションを適用]に設定します。線幅は3pxに設定します。

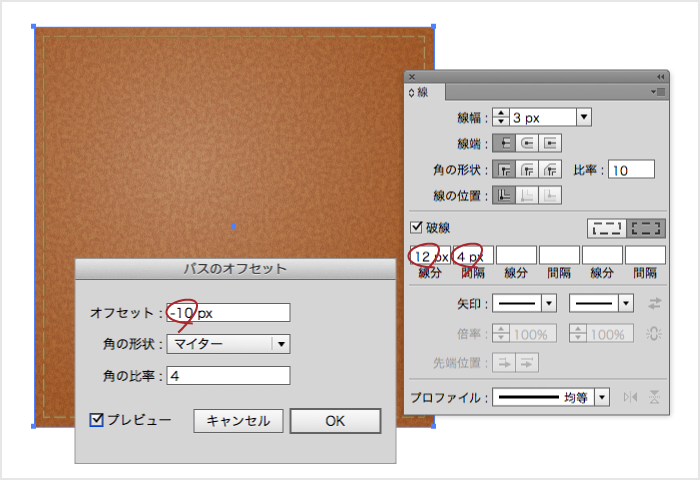
線に[効果メニュー > パス > パスのオフセット…]を[オフセット:-10 / 角の形状:マイター / 角の比率:4]で適用します。
線に破線のチェックを入れ、[線分:12px / 間隔:4px]に設定します。

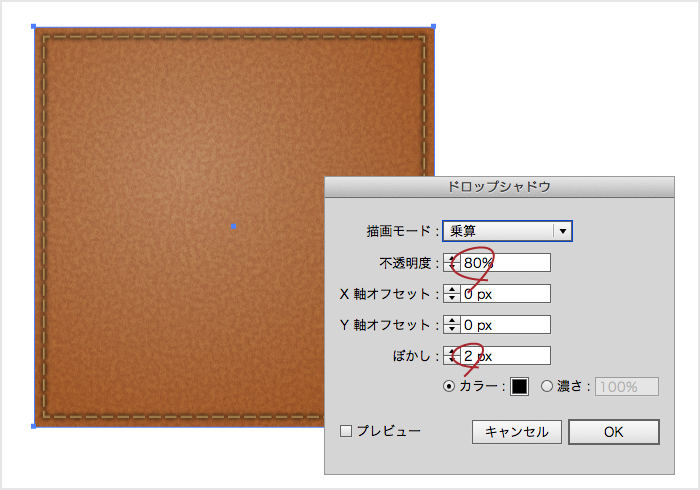
ステッチに影をつけます。凹んでるところを暗くするイメージ。
線に[効果メニュー > スタイライズ > ドロップシャドウ…]を[不透明度:80% / X軸オフセット:0px / Y軸オフセット:0px / ぼかし:2 / カラー:#000000]で適用します。

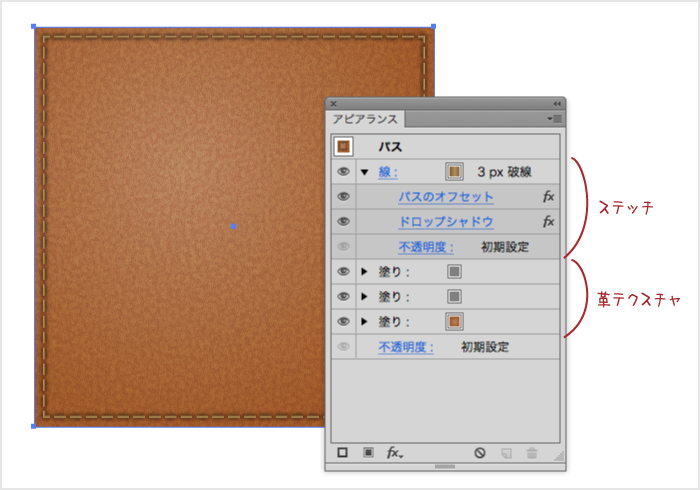
ステッチ完成。アピアランスはこんな感じです。
革の厚みを追加してディテールを足します。

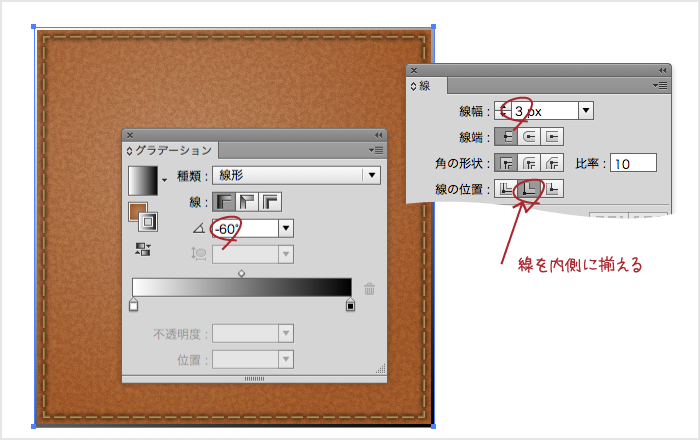
[アピアランスパネルメニュー > 新規線を追加]し、カラーを[位置0%:#FFFFFF > 位置100%:#000000 / 角度:-60°]に設定します。
線パネルで[線幅:3px / パスの内側に揃える]に設定します。

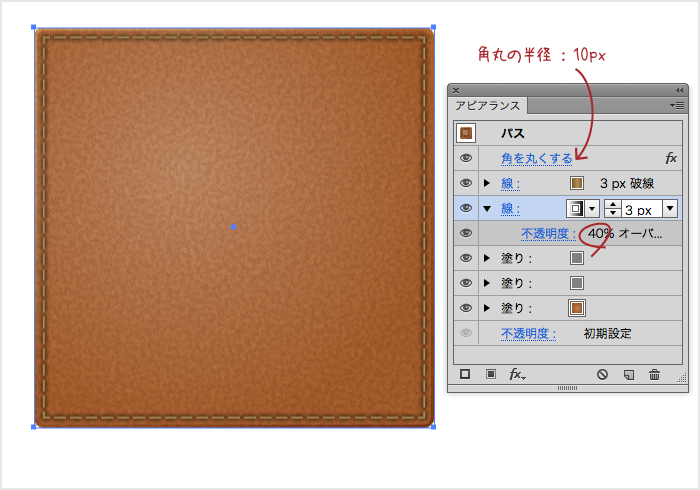
線を[不透明度:40% / 描画モード:オーバレイ]に設定します。
[効果メニュー > スタイライズ > 角を丸くする…]を[半径:10px]で適用します。
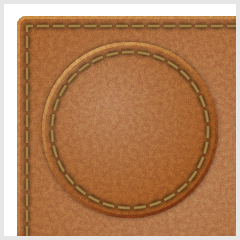
できあがり。

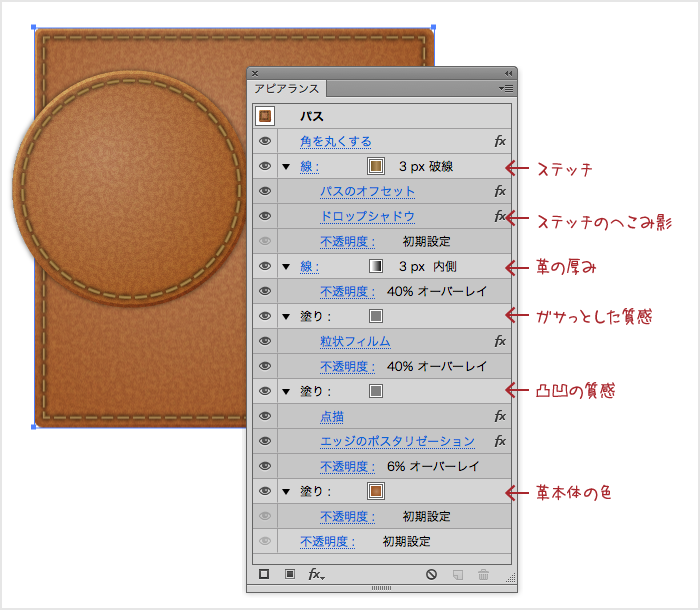
全部のアピアランスを開くとこんな感じです。
線2つ塗り3っつ。

1 Pingback