
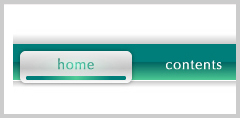
白ベースのサイトにアクセントカラーとしても使えるナビゲーションバーのチュートリアルです。

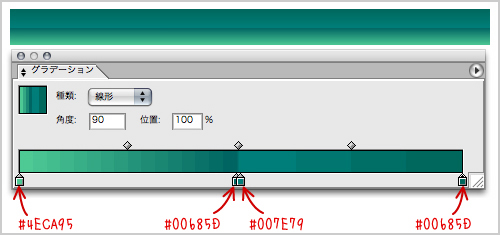
1. w480px× h30px の四角を配置し、グラデーションを設定します。角度は90度、色は0%:#4ECA95 / 49%:#00685D / 51%:#007E79 / 100%:#00685D にそれぞれ設定。

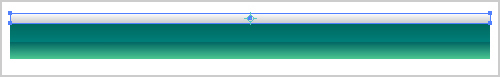
2. 1で描いた四角の上端にぴったりつけて、w480× h10px の四角を配置し、グラデーションを設置します。角度は90度、色は0%:#CCCCCC / 100%:FFFFFF

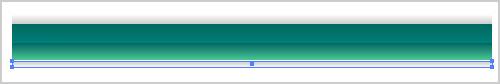
3. 1で描いた四角の下端から1pxあけて、w480× h6px の四角を配置し、グラデーションを設置します。角度は-90度、色は2と同じ 0%:#CCCCCC / 100%:FFFFFF

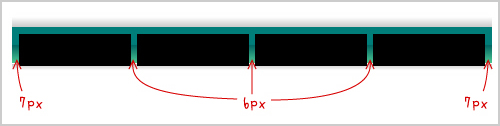
4. 文字を乗せる白い板を描きます。幅480pxに w112px× h32px の板をx4配置し、板の間隔を6pxずつ。余った2pxは両サイドに1pxずつ振り分けます。アンチエイリアスを避ける為、ピクセルが端数にならないように作ります。
縦の位置は緑の四角の下端から3px。オブジェクトの重なりで立体っぽく見せています。

5. 白い板に半立体風のグラフィックスタイルを作ります。
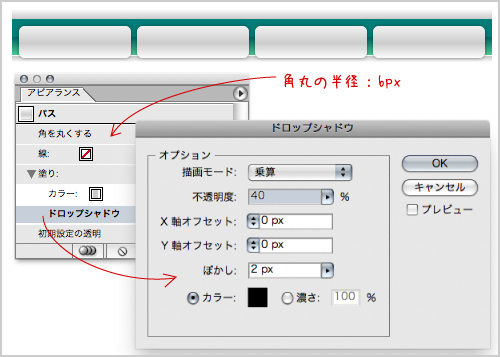
塗りにグラデーションを設定します。0%と100%が#FFFFFF(白)。40%の位置に#CCCCCC角度は90度です。
角を丸くします。 オブジェクト全体に 効果>スタイライズ>角を丸くする… の効果をかけます。角丸の半径は6px。
影をつけます。 オブジェクト全体に 効果>スタイライズ>ドロップシャドウ…の効果をかけます。描画モ=ド:乗算、 / 黒40%X:0px / Y:0px / ぼかし:2px / でかけます。

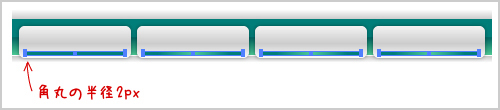
6. 緑のラインをアクセントに入れます。 w100px× h4px の四角を配置し、グラデーションを設定します。色は0%:#4ECA95 / 100%:#007E79 の円グラデーションです。
角を丸くします。 オブジェクト全体に 効果>スタイライズ>角を丸くする… の効果をかけます。角丸の半径は2px。
位置を緑の四角の下端に合わせ、白い板の左右中心にそろえます。

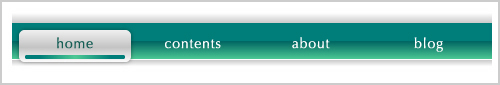
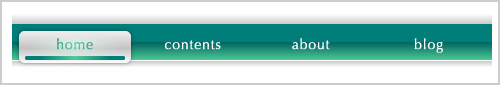
7. 文字をのせました。図のフォントは Optima Regular を14ptで使用しています。 homeの色は#155E55 他は白です。

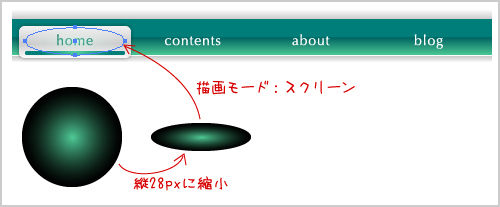
8. 文字をほんのりと光らせます。 100px × 100px の円を描き、グラデーションを設定します。色は0%:#4ECA95 / 100%:#000000(黒)
変形パレットのダイアログから縦を28pxに縮小し、描画モードスクリーンで文字の上に重ねます。

以上でできあがり。
コメントを残す