
イラレラボでは色の数値指定をhtmlの記述等に使う16進数コードで書いているのですが、よくわからんちんと言われたので解説なんぞを。

16進数コードというのは文字通り16進数なのであります。1桁が15まであって16で桁が上がる訳です。16×16で、2桁で256まで記述できるんです。RGBの各値の100%=255=FFという具合に、16進数の2桁で現しているのですな。RGBとそれぞれ2桁なので全部で6桁です。なんのこっちゃ。
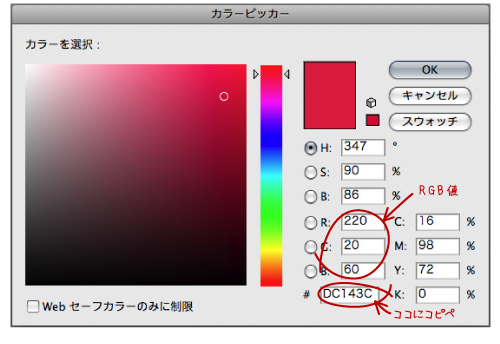
例えばcrimsonという色の16進数コードは「#dc143c」です。最初の2桁がRの値「dc」16進数のdcは10進数だと220。次の2桁がGの値「14」10進数だと「20」です。下の2桁がBの値「3c」は10進数だと「60」
つまり「#dc143c」=「R:220 G:20 B:60」ってことですネ。(前ふり長いよ
で、なんで慣れ親しんだRGB値でやらないかというとですね。16進数カラーコードだと一発でコピペできるんですな。テキストを。
そんな訳で、チュートリアルなんかですと、コードをそのままコピー&ペーストしちゃうとらくちんです。
頭にくっついてる「#」は必要ないので省いちゃってくださいね(笑
※080926:記事の一部を訂正しましたー
2008 年 9 月 26 日 at 1:39 AM
まさに。 ツッコミありがとうございました。訂正しておきます…(恥
算数苦手なのによけいな事書くもんじゃありませんね!orz
2008 年 9 月 26 日 at 12:49 AM
「ギンガムチェック柄ボタン」ダウンロードさせて頂きました。
とても勉強になります。
ありがとうございました。
「1桁が16まであって17で桁が上がる訳です。」の部分ですが、
「1桁が(0から)”15″まであって、”16″で桁が上がる訳です。」の様な気がします。
「100%=256=FF」の部分も「100%=”255″=FF」の様な気がします。
勘違いでしたらご容赦ください。