
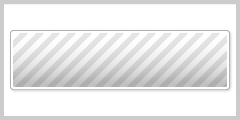
前回配布したアンチエイリアスなしの斜めストライプのパターンを使った、グラフィックスタイルのチュートリアルです。シマシマv
ピンポイントのボタンやバナーの下地なんかに使えるのではないでしょかね。

0. 例によって書類のモードはRGB、定規はピクセル。ピクセルプレビューに設定してピクセルにスナップをチェック。詳しくはココ→ 準備はよろしか?よろしな。
1. 長方形ツールを使って240x60pxの長方形を配置します。

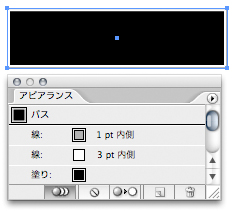
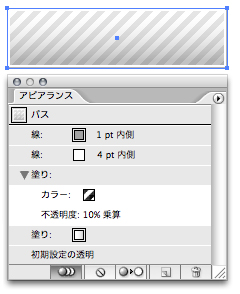
2. アピアランスパレットのメニューから、新規線を2つ追加します。
上が幅1pxで#B2B2B2の薄いグレー。好みでいいですけどあんまり濃いと濁ります。
下は幅4pxで#FFFFFF。白。 線は2つとも内側に設定です。

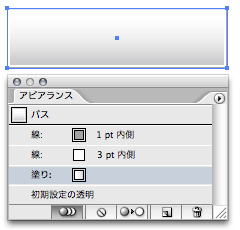
3. 塗りに上から下へのグラデーションを設定します。角度は90度。白から薄いグレーに。グレーの部分の色は#C2C2C2。。

4. グラデーションの上に新規塗りを追加し、ストライプのパターンの8x8pxを設定します。
配布素材をダウンロードし、スウォッチライブラリから読み込むか、オブジェクトをコピペするとウォッチに追加されます。
塗りの不透明度を10%、描画モードを乗算にします。

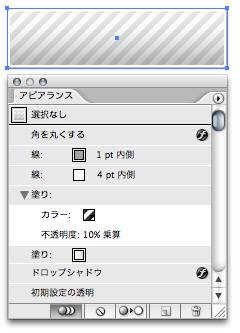
5.角丸オブジェクト全体に、半径4px角丸の効果をかけ
一番下の塗りグラデーションに、効果>スタイライズ>ドロップシャドウ で 乗算モード / 黒20%X:1px / Y:1px / ぼかし:1px / で、薄ーい影を落としてできあがり。
コメントを残す