
8月9日のAi25th記念UST特別配信を見てくだすった方、どうもありがとうございました。
Adobe公式の番組でお話させていただけるなんて感慨深いです。しかもそうそうたるメンバーでアタシ緊張しまくりでした。
USTにアーカイブがあったので埋めておきます。
Video streaming by Ustream
さておきイラレラボ出張版、USTでは思わぬトラブルでいろいろと不手際がありまして申し訳ありませんでした。
まさか彼処でイラレがダウンするとは思わなかったんですよ。ええもう。
補足とまとめを書きました。お盆を挟んで遅くなってゴメンナサイ。
その1はパターン編でした。
アリスなイメージのハートのパターンのCS5以下の基本的な作り方は以前のエントリ(Tutorial_ハートのパターンを作る)を参考にしていただくとして。
CS6から採用されたパターン設定パネルの解説をします。
従来のパターンは、繰り返しを定義する四角形をオブジェクトの最背面に配置する必要がありました。四角形を敷き詰めるタイルのパターンなので、斜めや煉瓦、六角形に並べるには知恵と機能を使い倒さなければならなかったんですが(できない訳ではないですが)
CS6からは繰り返しを定義する四角形が必要なくなりました。っていうかパターンパネルで自由に設定・変更できるようになりました。
従来のチュートリアルでは、斜めに繰り返すためにオブジェクトを一度回転し、登録してからもとに戻す、というような手順を踏んでいますが、CS6からはもっとカンタンにできる様になりました。
具体的には以下を参考にどうぞ。

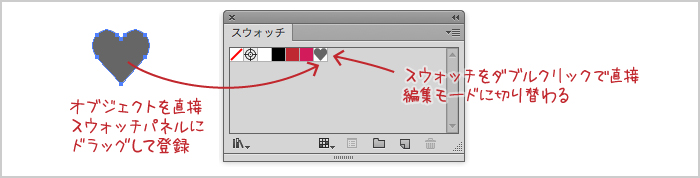
ハートのオブジェクトの回転と変形を済ませ、そのままスウォッチパレットにドラッグしてパターンに登録します。

登録したパターンをダブルクリックすると、パターンオプションパネルが開いて、パターン編集モードになります。
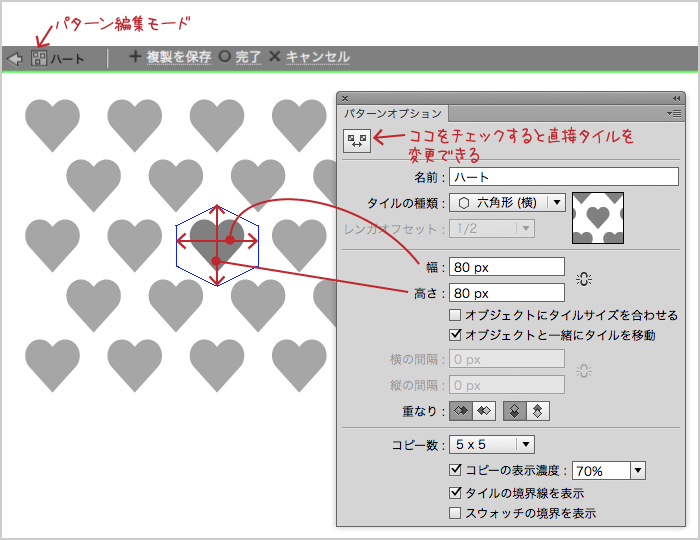
このパネルで繰り返しの定義を設定/修正できるようになりました。図では[タイルの種類:六角形(横)][横:80px / 縦:80px]に設定しています。
パターンオプションパネルの左上のパターンタイルツールをオンにすると、ドラッグして直接繰り返しのサイズを変更できます。

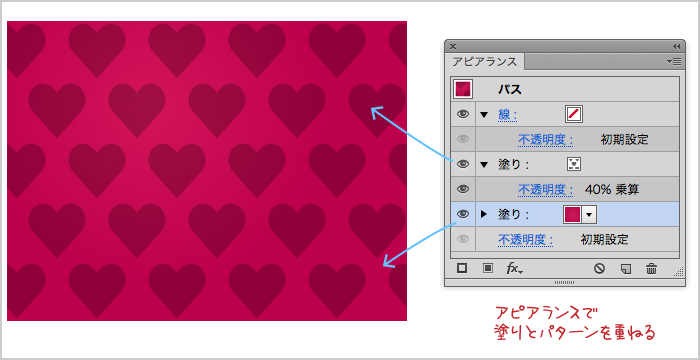
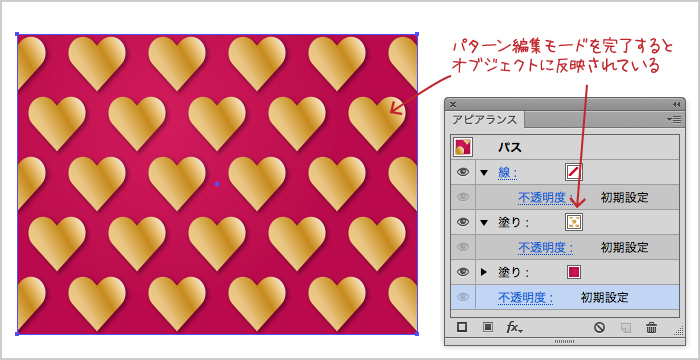
以前のエントリと同じ様にアピアランスで塗りとパターンを設定しています。

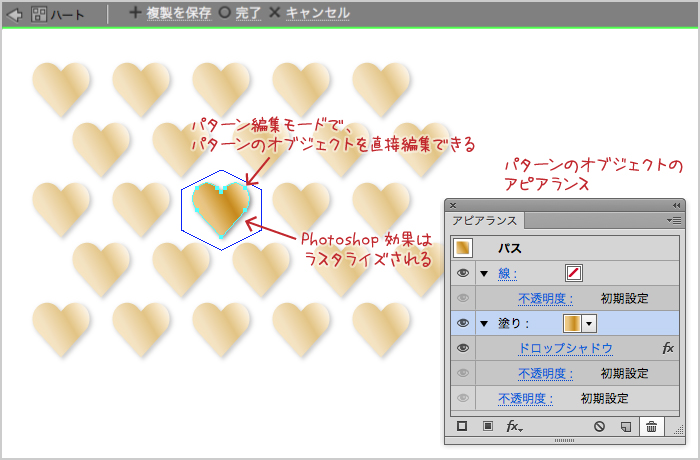
CS6のパターン機能では、一度登録したパターンを直接、編集/修正できる様いなりました。
一度登録したパターンのスウォッチをダブルクリックしてパターン編集モードに切り替え、オブジェクトを直接編集します。
図ではグラデーションを適用。効果メニュー > スタイライズ > ドロップシャドウ…で影をつけています。影などの効果は編集完了した時点でラスタライズされるので解像度に要注意です。

パターン編集モードを完了すると配置済みのオブジェクトのパターンにも反映されます。
コメントを残す