
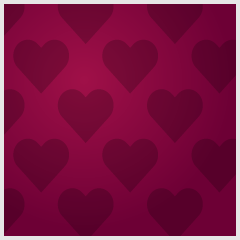
ハートのパターンの作り方のチュートリアルです。
アリスインワンダーランドみないな雰囲気な。
まず基本のハートを描きます。

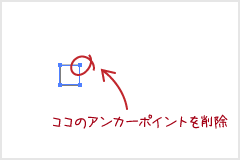
20x20pxの正方形を配置し、右上角のアンカーポイントを削除します。

線幅を32pxに設定し、線端を丸形線端に設定します。角の形状はマイター結合のままで。ハートができました。

70x70pxの正方形を描き、線幅、塗り共になしに指定します。
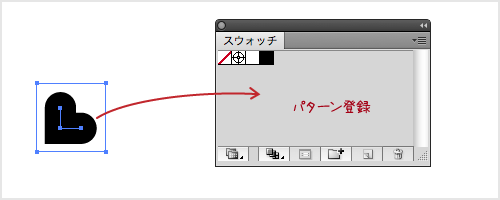
ハートのオブジェクトよりも背面に移動し、中心をあわせ、まとめてスウォッチパレットにドラッグ、パターンを登録します。

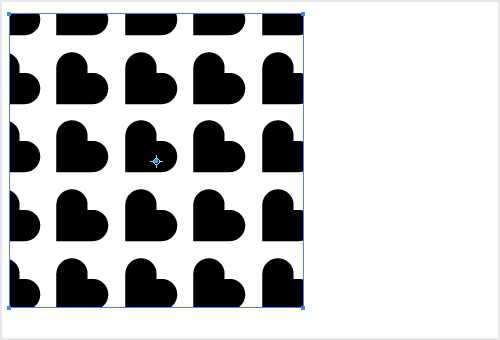
300x300pxの正方形を描いて、塗りに先程のパターンを指定します。

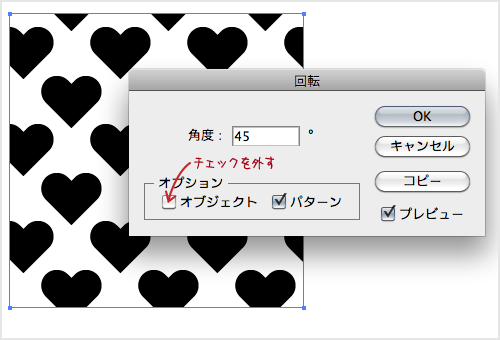
回転ツールをダブルクリックし、ダイアログを出して45度回転します。
オブジェクトのチェックを外してパターンだけ回転するのがミソ。

塗りの不透明度を20%に設定。
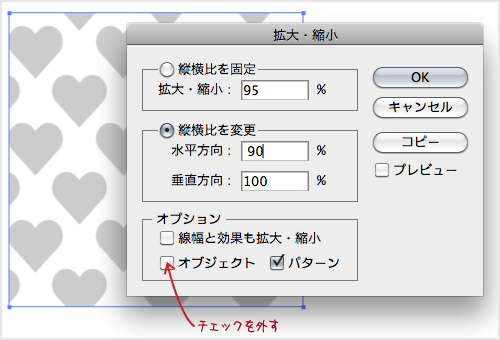
拡大縮小ツールをダブルクリックし、ダイアログを出してオブジェクトのチェックを外し、水平方向を90%に縮小します。

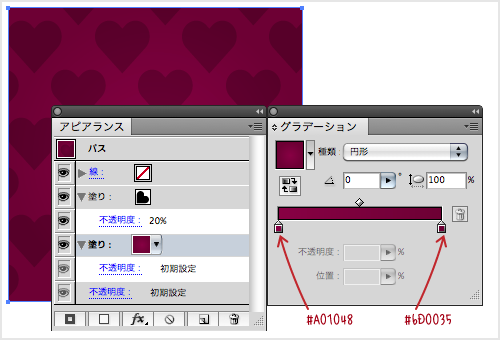
アピアランスパレットで塗りをひとつ増やし、0%:#A01048 > 100%:#6D0035 の円グラデーションを設定します。

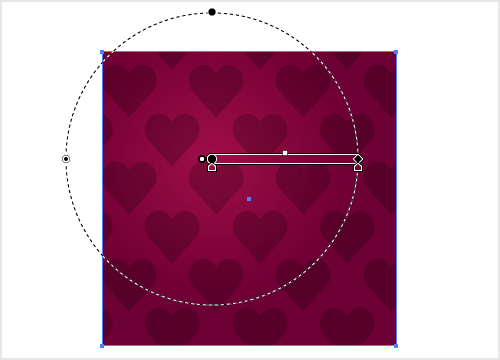
グラデーションの位置を図の様に調整して完成。
2011 年 3 月 22 日 at 5:25 PM
イラレ初心者です。Windows版のCS3を使っています。
私もM様、にいの様と全く同じ箇所で失敗しました。私の場合、三角形になってしまったのはアンカーポイントの削除をペンツールで行なったせいで、toorisgari様のおっしゃるようにダイレクト選択ツールでやり直したらできました。
最後の手順がうまくいかなかったのは、ドキュメントのカラーモード(メニューバーの「ファイル」の中にあります)をデフォルトのCMYKからRGBに変更したらチュートリアル通りになりました。
イラレに慣れている方にしてみれば多分、馬鹿みたいなミスだと思うんですけど、初心者はそういう些細な事がわからなくてつまづいてしまうので…。同じ箇所でひっかかる方が他にもいるかもしれないと思い、書き込みさせていただきました。
2011 年 1 月 22 日 at 1:27 PM
こんにちは、はじめましてハートって描くのむずかしいですよね。僕もいられで苦労したりしています。
僕もブログの中でイラレの描き方を書いたりしています。もしよかったら見てくださいね。
これからもよろしくお願いします。
2011 年 1 月 9 日 at 2:27 PM
上記のMさんは、三角形になるということは、
通常なら、塗り設定があるのかもしれませんが、それなら、先端を設定する前から
三角形になるはずですね。ラインだけの三角形ができるとは思えません。
先端設定の前はどんなカタチなんでしょうか?
私はWinのCS3で試しました。最後の手順だけがうまくいきませんで、
単なる赤いグラデになってしまいます。
ハードライトなどにするとか、グラデの不透明度を下げるなどすると、パターンが浮き上がりますが、色がくすんでしまいますのでうまくいきませんでした。
アピアランスのグラデの設定に何か問題がありそうです。
2010 年 12 月 25 日 at 1:39 AM
遅いですが・・
>Mさま
原因は
1、初めの「アンカーポイントを削除」の手順で、「ペンツール」(正しくは「アンカーポイントの削除ツール」)で消されている=パスが閉じて三角形になります。このばあい「ダイレクト選択ツール」で削除してください。
2、パスの塗りの設定がされたまま
などでしょうか?
2010 年 10 月 19 日 at 5:43 PM
手順通り行っているのですが、線端を丸形線端に設定した時点で
何度やってもハートにならず三角形になってしまいます。
何故でしょうか??
2010 年 10 月 16 日 at 7:58 PM
なるほど、こうやってハートを作るとあっという間に出来ちゃいますね。
ためになりました