
3D効果のベベルを使って板チョコを描きます。
先日リクエストいただきましたネタです。板チョコ!
ありつかさまありがとうございました!
板チョコの1片の凸部分を作ります。

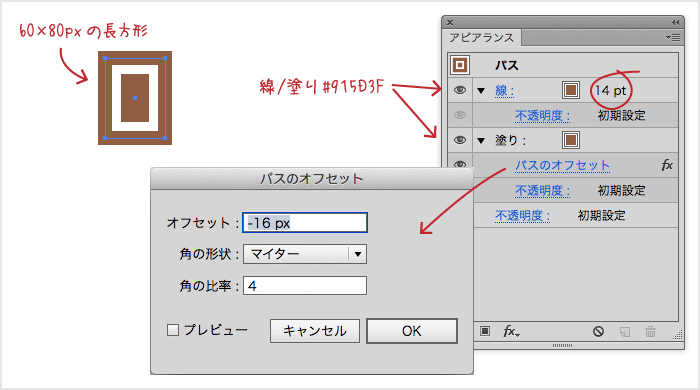
長方形ツールで60×80pxの長方形を配置します。
線と塗りの色を[#915D3F]に、線の太さを14ptに設定します。
塗りには効果メニュー > パス > パスのオフセット… を[オフセット:-16px / 角の形状:マイター / 角の比率:4]で適用します。
3D効果を使って立体感を出します。

アピアランスで3D効果の位置は塗りと線の下です。
効果メニュー > 3D > 押し出し・ベベル… を[位置:前面 / 押し出しの奥行き20pt:ベベル / 曲面 / 高さ:5px]で適用します。
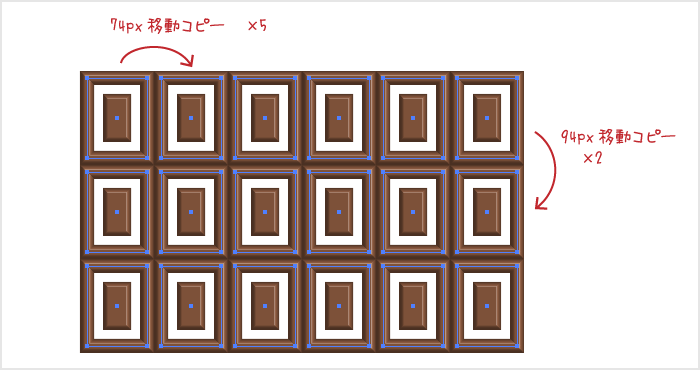
数を増やして板にします。

選択ツールをダブルクリックして移動ダイアログを出し、水平方向に74px移動コピーをx5回、垂直方向に94px移動コピーをx2回
横6片縦3片の板にしました。
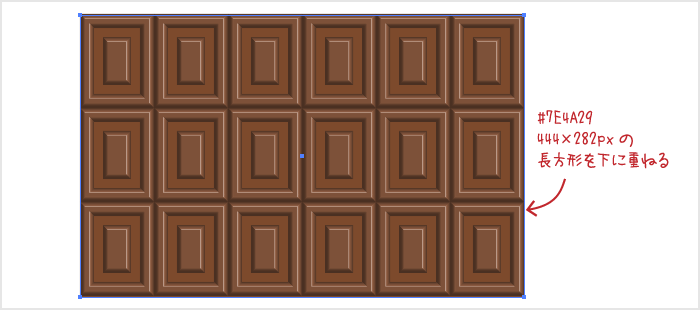
板チョコの凸じゃない部分を描きます。

長方形ツールで444×282pxの長方形を配置し、塗りに若干濃いめの茶色[#7E4A29]を設定します。
最背面に移動し、ぴったり重ねあわせてできあがり。
2012 年 8 月 9 日 at 12:24 AM
>ありつかさん
ネラ提供ありがとうございました!
けっこう試行錯誤しましたよコレv
2012 年 8 月 8 日 at 9:30 AM
素敵な板チョコをありがとうございます。
線とパスのオフセットを使用するんですね。
とても勉強になります。