 クラウドっぽい雲のアイコンのチュートリアルです。
クラウドっぽい雲のアイコンのチュートリアルです。
アピアランスで作っていますが、変形効果を使うので汎用性は低いかも。

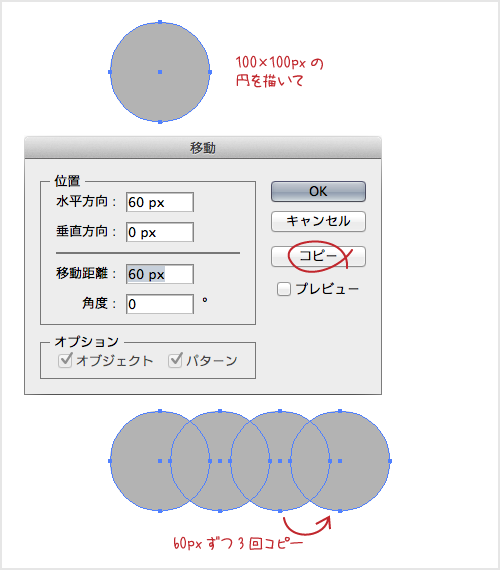
楕円形ツールで100pxの円を配置します。
移動ツールで水平方向に60pxコピーを3回繰り返し、円を4つに増やします。

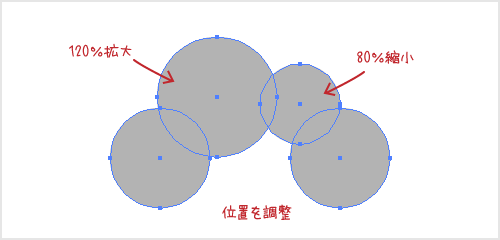
左から2つめの円を120%に拡大。3つめを80%縮小し、位置を調整して、雲の形を作ります。

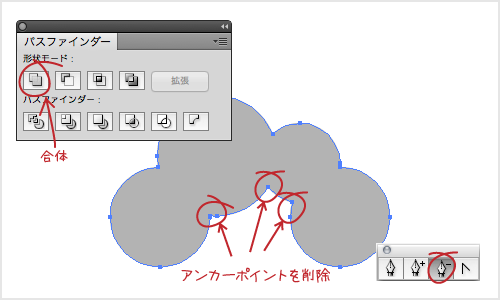
パスファインダーパレットの合体をクリックします。
余分なアンカーポントをアンカーポイント削除ツールで削除します。雲の形のオブジェクトが完成。

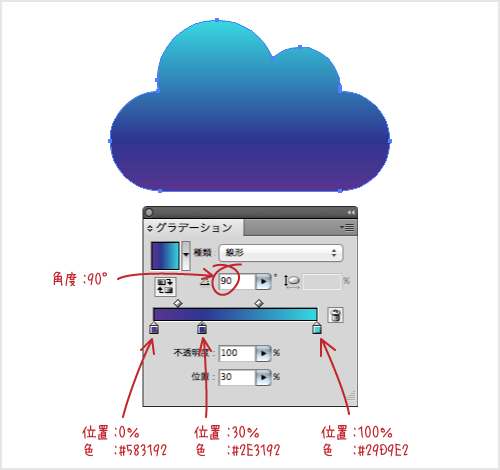
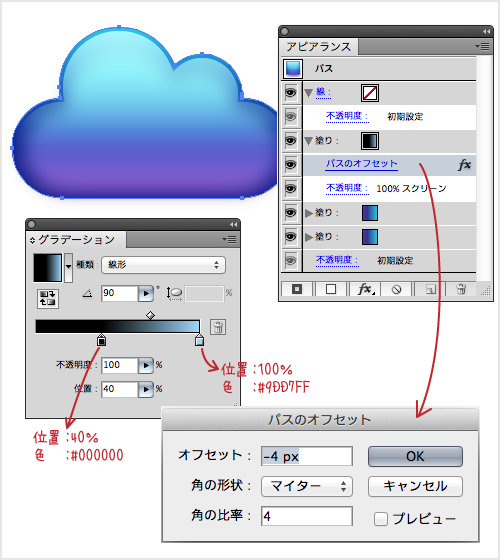
塗りにグラデーション、0%:#583192 > 30%:#2E3192 > 100%:#29D9E2 を角度90°で設定。

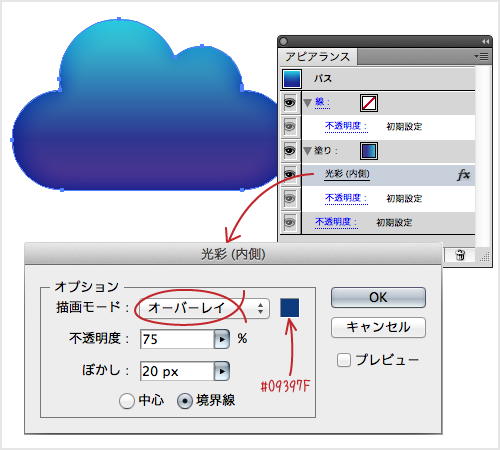
アピアランスパレットで塗りを選択し、効果メニューから > スタイライズ > 光彩(内側)… を選択します。
ダイアログの設定を [描画モード:オーバーレイ / 色:#09397F / 不透明度:75% / ぼかし:20px ]で適用します。

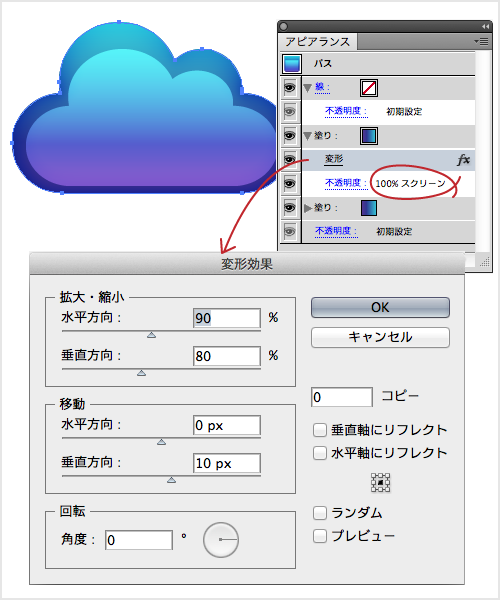
アピアランスパレットから[新規塗りを追加]し、効果メニューから > パスの変形 > 変形… を選択します。
ダイアログの設定を[拡大縮小:水平方向:90% / 垂直方向:80% / 移動:垂直方向:10px]で適用します。
塗りの描画モードをスクリーンに設定します。

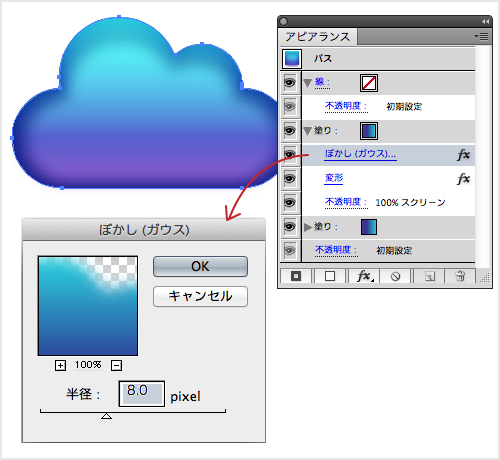
塗りに 効果メニューから > ぼかし(Photoshop効果) > ぼかし(ガウス)… を選択します。
ダイアログの設定を[8.0px]に適用します。

アピアランスパレットから[新規塗りを追加]し、塗りにグラデーション、40%:#000000 > 100%:#9DD7FF を角度90°で設定。
効果メニューから > パス > パスのオフセット… を選択します。
ダイアログの設定を[オフセット:4px / 角の形状:マイター / 角の比率:4]で適用します。
塗りの描画モードをスクリーンに設定します。

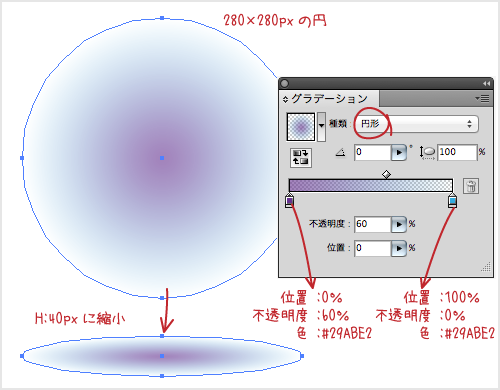
陰をつけます。280×280pxの円を配置し、塗りに円グラデーション 0%:不透明度60%:#583192 > 100%:不透明度0%:#29ABE2 に設定。
変形パレットでH(縦)を40pxに縮小します。

陰の楕円の位置をあわせ、最背面へ配置して完成!
1 Pingback