
先日のCSSNiteで矢野りん氏が2009年の流行傾向でレザーテクスチャやステッチについてちらりと触れていらしゃったので、さっそく作りました。単純。
革っぽい質感にステッチつきのグラフィックスタイルを作るチュートリアルです。 ….地味ッスね。
先ずは準備。書類のモードはRGB、単位はピクセルに設定します。

四角形ツールで W200×H200 px の正方形を配置します。
グラデーションを 0%:#534741 > 100%:#736357 に設定します。角度は90度。
効果 > スタイライズ > ドロップシャドウ を 描画モード:乗算 / 不透明度:20% / X軸オフセット:1px / Y軸オフセット:1px / ぼかし:1px でかけます。

グラデーションにざらっとした質感をかけます。
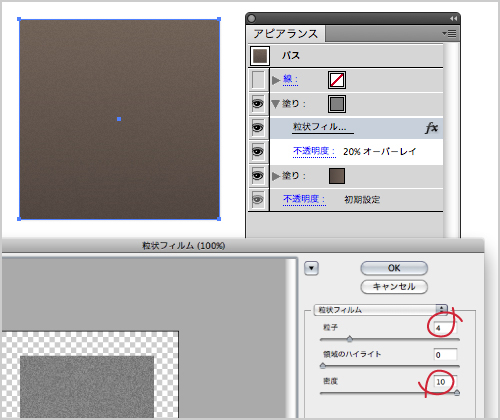
まずアピアランスパレットから新規塗りを追加し、#808080を設定します。50%のグレーですな。
これに 効果 > (Photoshop効果)アーティスティック > 粒状フィルム を 粒子:4 / 領域のハイライト:0 / 密度:10 で適用します。
塗りの描画モードを オーバーレイ / 不透明度を20%に設定します。

ステッチを作ります。周囲にぐるりとある縫い目です。
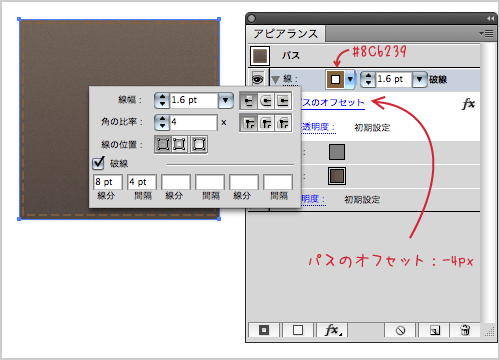
線に#8C6239を設定します。線幅は1.6px。破線にチェックを入れ、線分:8px / 線分:4px に設定します。
効果 > パス > パスのオフセット で オフセット:-4px を適用します。
ステッチの周りに影とハイライトをつけます。
ステッチは革の部分に対して凸ですが、革にぎゅっと食い込んでいるので、影を逆向きにつけてみますよ。

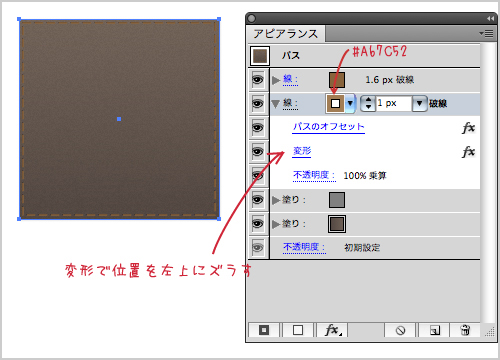
まずは影から。アピアランスパレットから先ほどの線を項目の複製でコピーし、線本体の下に移動します。
カラーを#A67C52に変更、線幅を1pxに変更します。
効果 > パスの変形 > 変形 で 移動 水平方向:-0.5px / 垂直方向:0.5px を適用します。
描画モードを 乗算 / 不透明度を100%に設定します。

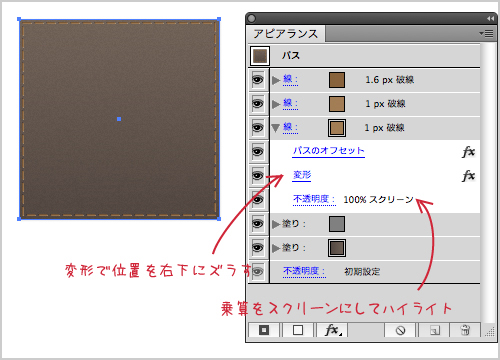
次はハイライト。アピアランスパレットから今作った影の線を項目の複製でコピーします。
アピアランスパレットにある「変形」の項目をクリックしてダイアログを出し、 移動 水平方向:0.5px / 垂直方向:-0.5px に変更します。
描画モードを スクリーン / 不透明度を100%に設定します。

最後にパス全体に 効果 > スタイライズ > 角を丸くする を 角丸の半径:4px で適用します。
グラフィックスタイルパレットにドラッグして登録すれば完成。

こんな感じv
1 Pingback