
先日メールで水滴の表現をというリクエストをいただきました。(ヤマダ様メールありがとうございました!)
それでちょっとオブジェクトと格闘していたのですけれど、難しいでスね水滴。

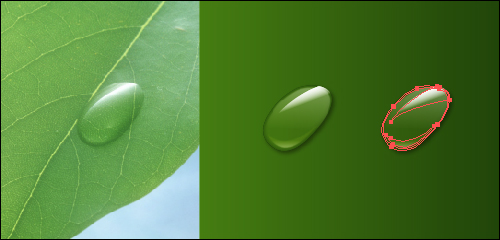
ヤハリ環境光とか水滴自体がくっついてる素材とかに影響されるので、一番手っ取り早いのは「写真をじっくり見て描く」なんてわりとキホン的なところに行き着いたりして。こんな感じでしょうかネ↑ 左が写真、右がオブジェクトを重ねてつくってみたモノです。
それじゃ芸がないので、それらしいグラフィックスタイルをつくってみました。水滴に見えますかどうでしょうカ。
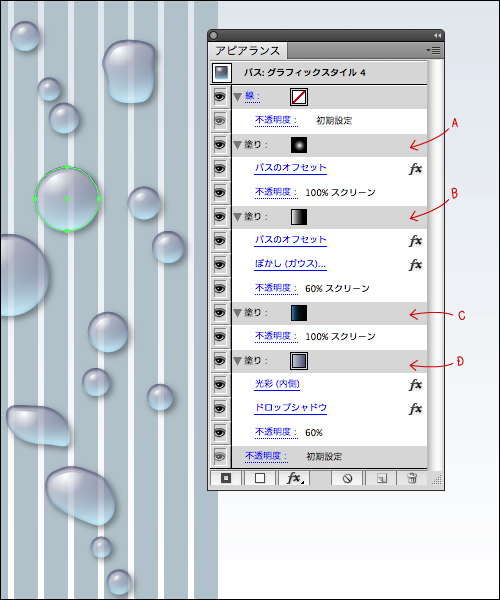
どんなアピアランスになっているかをついでに解説↓

A. ハイライトです。左上からあたる一番強い反射光ですね。
塗りは中心位置0%:#FFFFFF > 外側位置60%:#000000 の円グラデーション。
効果 > パス > パスのオフセット :-6px
不透明度:100% / 描画モード:スクリーン
で、位置を左上のあたりに調整します。
B.上から光があたっている明るい反射光です。
塗りは開始位置0%:#FFFFFF > 終点位置60%:#000000 の線グラデーション。角度:-60度。
効果 > パス > パスのオフセット :-3px
photoshop効果 > 効果 > 効果(ガウス) を半径1pxで適用。
不透明度:60% / 描画モード:スクリーン
C.上から当たった光が水の内側で照り返します。下のほうで光る明るい青です。
塗りは開始位置0%:#29ABE2 > 終点位置100%:#000000 の線グラデーション。角度:90度。
不透明度:100% / 描画モード:スクリーン
D.ベースになる薄い青です。
塗りは開始位置0%:#CCD8E3 > 終点位置100%:#53547A の線グラデーション。角度:90度。
丸みの立体感をつけます。 効果 > スタイライズ >光彩(内側) 描画モード:乗算 / 不透明度:40% / ぼかし:4px
影をおとします。効果 > スタイライズ > ドロップシャドウ 描画モード:乗算 / 不透明度:50% / X軸オフセット:3px / Y軸オフセット:3px / ぼかし:3px
不透明度:60% / 描画モード:通常
下に敷く色にあわせてCとDの色を変えてみてください。
ダウンロードはこちらから↓
Download
1 Pingback