
先日アップしたクリスタルの素材を使って、ダイヤモンドの様にキラキラ光らせまくるチュートリアルです。
ダイヤモンドは永遠の輝きw

青い背景を描きます。
480×360pxの長方形を配置します。0%:#4F589F > 100%:#1B1464 の円グラデーションで塗ります。
アピアランスメニュー から塗りを複製し、不透明度40% / 描画モード:乗算 に設定します。

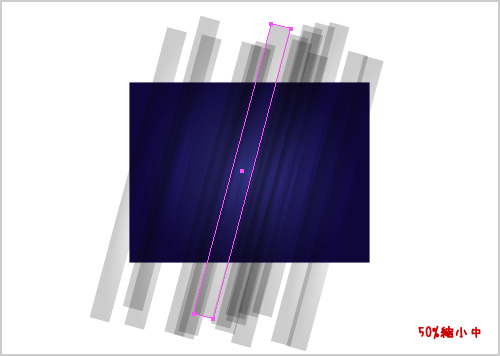
影っぽいテクスチャをつけます。
600×300pxの長方形を配置します。0%:#FFFFFF > 100%:#000000 の円グラデーションで塗ります。
グラデーションツールで、長方形下辺の中央から端に向けてドラッグし、グラデーションの位置を調整します。円グラデーションが半分になった感じ。
縦40pxに縮小します。

回転ツールで75度回転し、不透明度20% / 描画モード:オ−バーレイ に設定。
optionキー(winだとaltキー を押しながらドラッグ、増殖させて重ねます。

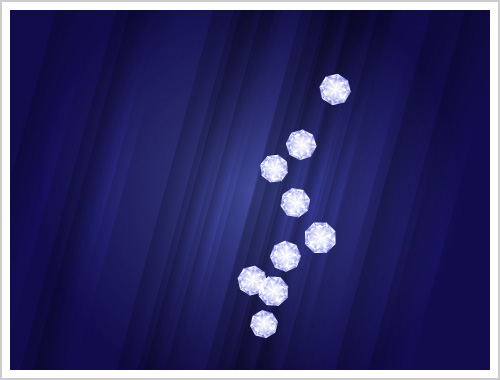
ダイヤモンドを配置します。
素材をダウンロードし、シンボルパレットのメニュー > シンボルライブラリを開く > その他のライブラリ… で crystal.ai を読み込みます。
シンボルライブラリのパレットが表示されるので、そこから「otca_blue(八角形の青)」のシンボルを配置します。
80%に縮小し、コピーペーストで増殖。描画モード:スクリーン に設定します。
七色に光る6条の光を描きます。スペクトル。
ダイヤモンドは立方晶だから6条光はでませんのでホントは間違い。まぁ絵的に奇麗なのでということで。

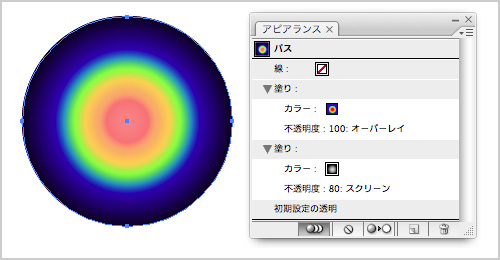
210×210pxの円を配置します。0%:#CCCCCC > 100%:#000000 (位置:70%)の円グラデーションで塗ります。
不透明度80% / 描画モード:スクリーン に設定します。

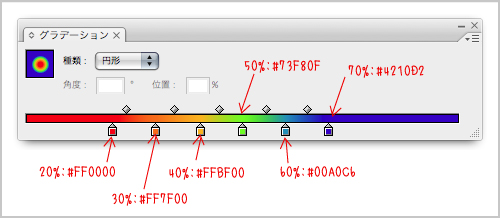
アピアランスメニュー から塗りを複製し、スペクトルな円グラデーションを設定します。
20%:#FF0000 > 30%:#FF7F00 > 40%:#FFBF00 > 50%:#73F80F > 60%:#00A0C6 > 70%:#4210D2
不透明度100% / 描画モード:オーバーレイ に設定します。

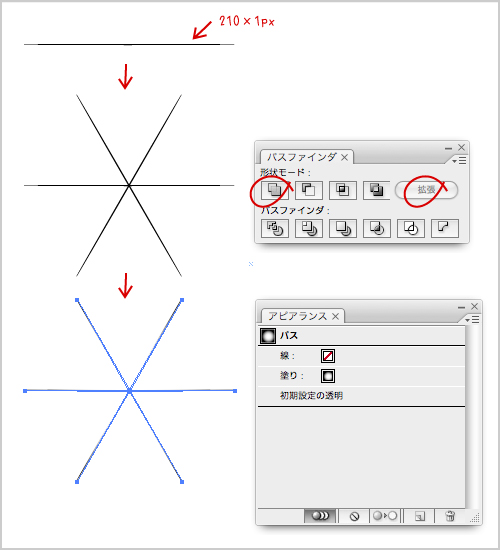
210×1pxの楕円を配置します。ツール > 回転 をダムルクリックしてダイアログを出し、60度で2回コピーします。
パスファインダパレット > 形状エリアに追加 し、拡張ボタンを押してひとつのオブジェクトにします。
0%:#CCCCCC > 100%:#000000 (位置:80%)の円グラデーションで塗ります。
二つを重ね、透明パレットメニュー > 不透明マスクを作成 でボケ足のあるマスクをかけます。

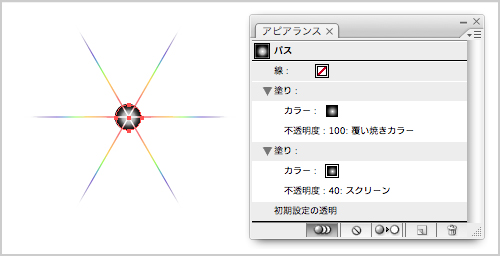
26×26pxの円を配置します。0%:#CCCCCC > 100%:#000000 (位置:50%)の円グラデーションで塗ります。
不透明度40% / 描画モード:スクリーン に設定します。
アピアランスメニュー から塗りを複製し、不透明度100% / 描画モード:覆い焼きに設定します。
先ほどの星に中心をあわせて重ね、回転ツールで-10度回転します。
シンボルに設定しておきます。

シンボルに設定した6条光を適当な位置に配置しました。

例によって小さな光をいれます。
64×64pxの円を配置します。0%:#CCCCCC > 100%:#000000 (位置:20%)の円グラデーションで塗ります。
適当な位置に増殖させます。

不透明度100% / 描画モード:覆い焼きに設定します。
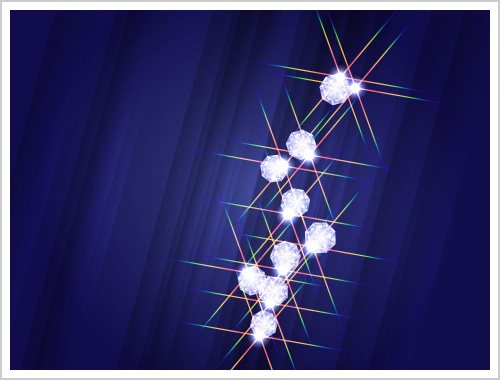
できあがりv
2008 年 10 月 28 日 at 1:35 AM
ようこそv 参考にしてくだすってありがとうございます。お役に立てればよいのですが。
デコ的なキラキラはきっと需要があると思ったのです!w 写真を切り抜きながらですといまいちですし。
アタシはどっちかというとPhotoshopでキレイな作画を見ると、いかにイラレで再現してやろうかと考えてしまいます。やですねー(笑
更新がんがりますーvありがとうございましたーv
2008 年 10 月 24 日 at 11:21 AM
はじめまして。
かなり前からこちらのサイトを参考にさせていただいています。
仕事で小悪魔とかデコ的なものを要求されるので(笑)今回のキラキラ感は大変うれしいものでした。
勉強になります!
自分は予算の関係でフォトショを入れてもらえず、イラレだけでがんばっております。
そのせいもあって最初は苦手だったイラレも大好きになりました。いまやイラレ万歳!
フォトショでやった方が簡単なことも、イラレでやってやらぁの精神です。
なのでこのサイト、大好きです。これからもがんばってください!
2008 年 10 月 24 日 at 12:38 AM
ようこそーv 参考にしていただけてればありがたいです。
透明効果というかオブジェクトの描画モードはPhotoshopのレイヤー効果とも共通部分が多いのです。
グラスのチュートリアル、お役にたてましたかーv
2008 年 10 月 23 日 at 6:04 PM
いつも、目から鱗でチュートリアルなど参考にさせていただいてます。
透明効果など、適当につかっていたのですが、こちらでは計算されて使用されているようで尊敬です。
透明効果などにもショートカットを設定されているようでとても参考になりました。
「グラスのTIPS」をブログ用イラストの背景に使わせていただきました。