タブルーラは便利ですが、タブを入れないと揃えられません。左インデントと組み合わせれば、エリア内文字で文字量に応じた自動改行で左側のアキをそろえられます。
1行目はタブインデント、2行目以降を左インデントで揃える方法です。例によってInDesignでやれってのはおいておく方向で。現場ではイラレでやらなきゃいけない時もあります。
このチュートリアルで使用するテキストデータはこちらからダウンロードできます。最近このテのサンプルテキストはChatGPTが書いてくれるので便利ですね。
ここでは少し大きめの文字サイズで解説しています。
長方形を描いてテキストを流し込む

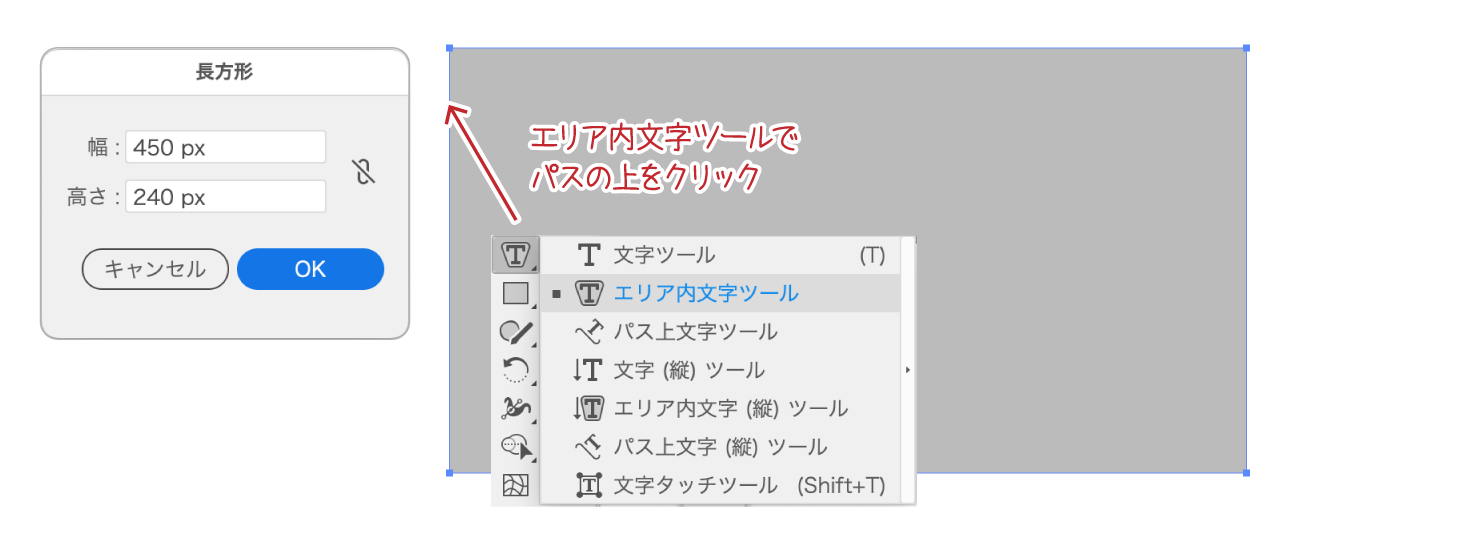
450x240pxの長方形を作成し、エリア内テキストツールでパス上をクリック。コピーしておいたサンプルテキストをペーストして流し込みます。

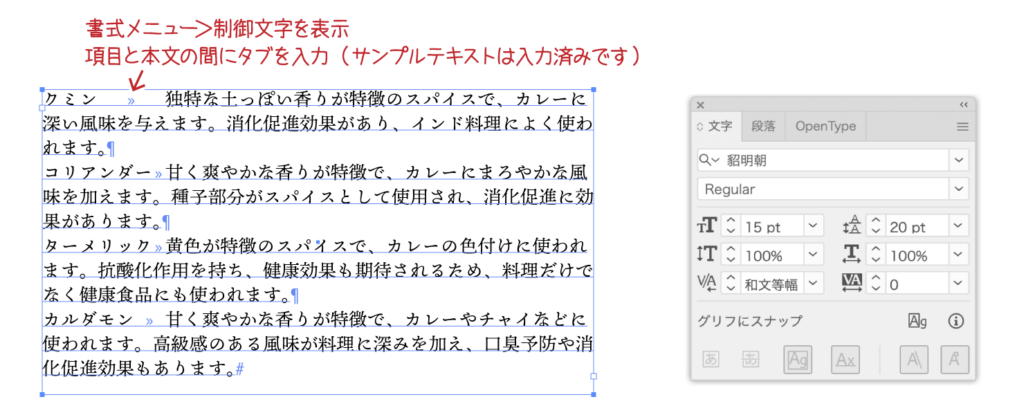
項目と本文の間にタブを入力します。(サンプルテキストは入力済みです。)
文字サイズ15pt、行送り20pt、カーニングは和文等幅を適用します。フォントは貂明朝を使用。
書式メニュー>制御文字を表示を選択し、タブや改行などの記号を表示しておきます。
左インデントで2行目以降のアキを設定

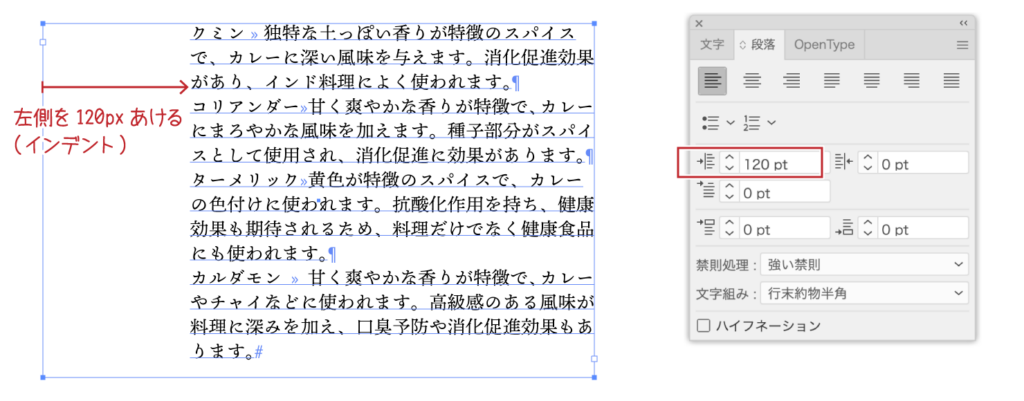
段落パネルの左インデントで2行目以降のインデントを設定します。項目名の最大文字数に応じて決めます。ここでは「ターメリック(6文字)」に合わせて[120pt]と入力。

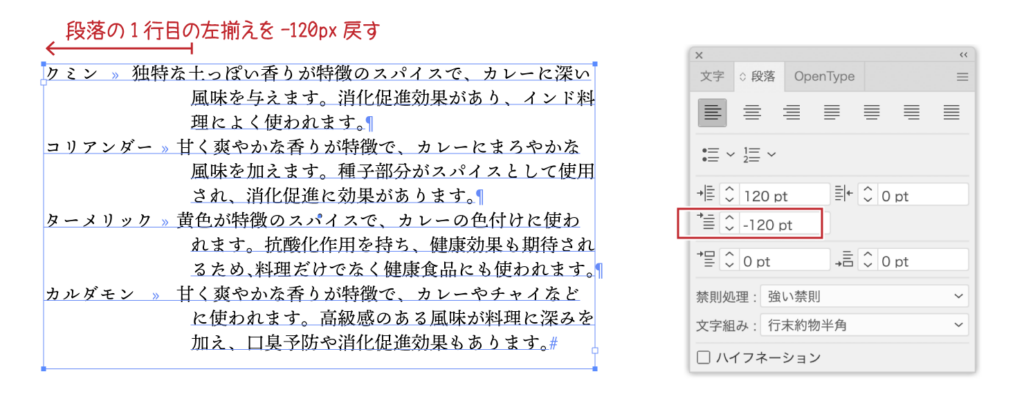
1行目はタブルーラを使ってあわせるので、1行目左インデントを[-120pt]にして1行目の位置を0に戻します。
1行目のインデントをタブで設定

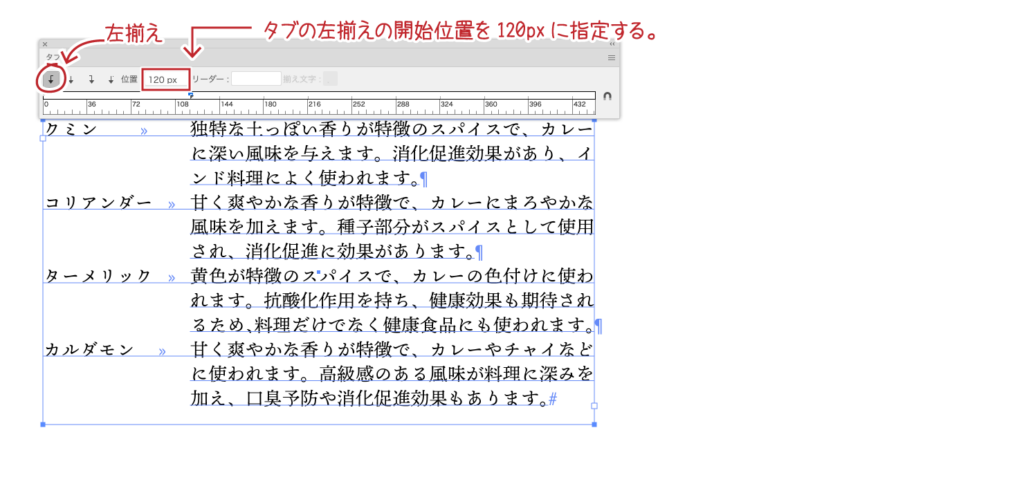
テキストオブジェクトを選択して ウインドウメニュー>書式>タブを選択してタブウインドウを表示。もしくは[Shift+⌘+T]で表示します。[左揃えタブ]をクリックして追加、位置を2行目以降の左インデントの位置にあわせて[120px]と入力します。
段落間のアキを設定

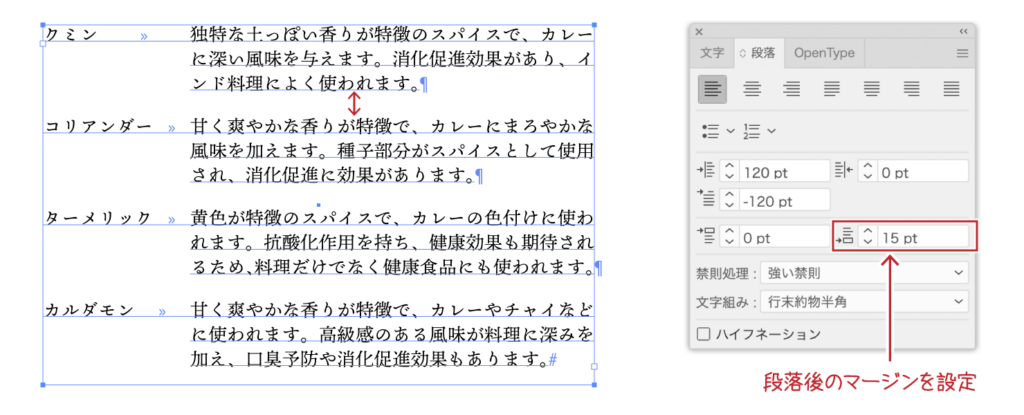
段落間のマージンを設定します。段落パネルの[段落後のアキ]に[15pt]と入力します。
完成

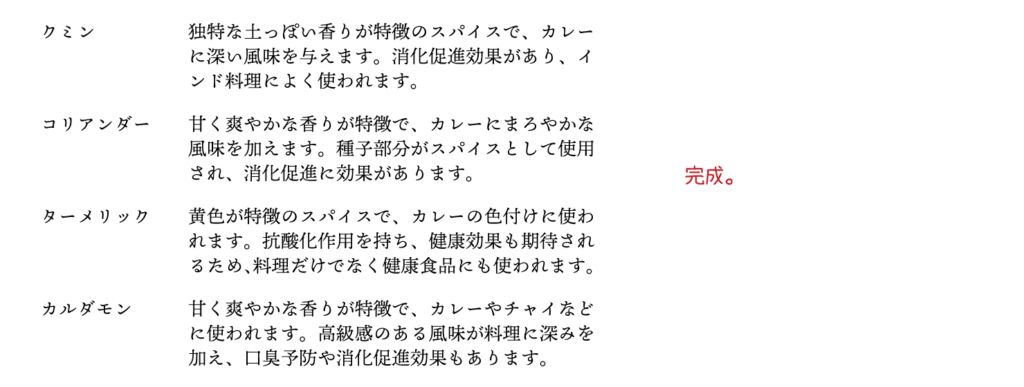
完成です。制御文字を非表示にしました。

コメントを残す