背景やイラストの塗りなんかにも使えそうな三角形パターン+グラデーションのグラフィックスタイルを作ります。ドキュメントのカラーモードはRGBです。
背景の三角形をつくる

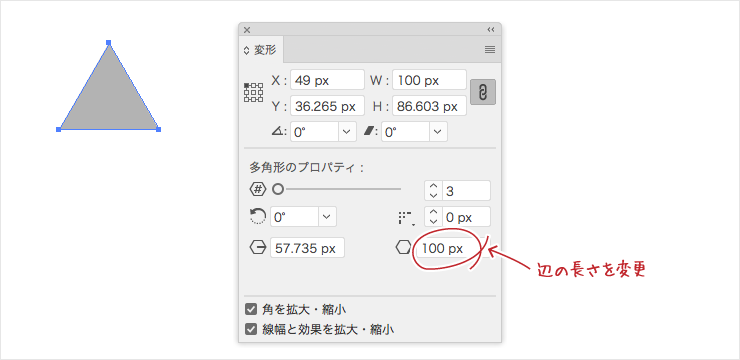
多角形ツールで三角形を描画します。
変形パネルの[多角形のプロパティ]で回転が0になっているのを確認し、[辺の長さ:100px]に変更します。

効果メニュー > パス > パスの変形… のダイアログで[変形の基準点を上辺中央]にし、[回転の角度:60° / コピー:3]に設定してOKします。

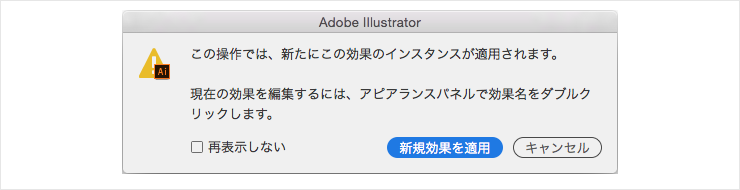
もう一度、効果メニュー > パス > パスの変形… を選択します。注意ダイアログが出ますが[新規効果を適用]をクリックします。

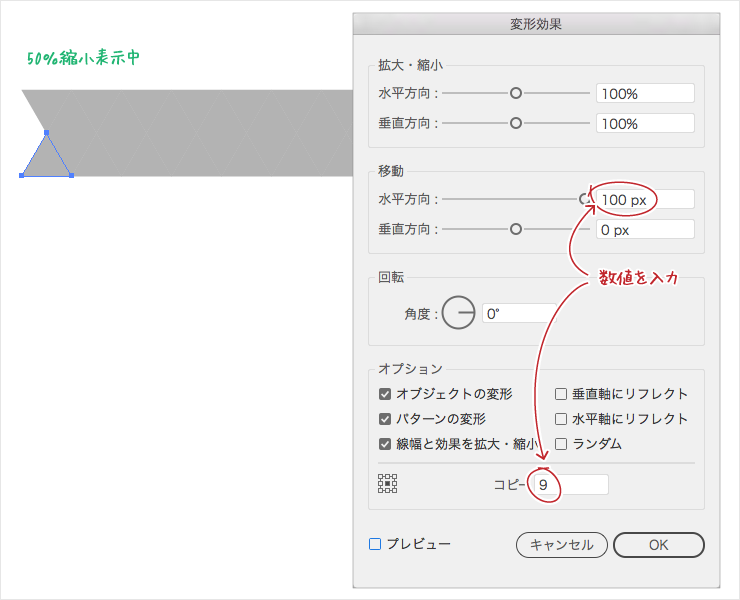
変形効果のダイアログで、[移動の水平方向:100px / コピー:9]に設定してOKします。

さらにもう一度、効果メニュー > パス > パスの変形… を選択します。注意ダイアログが出たら先ほど同じように[新規効果を適用]をクリックします。
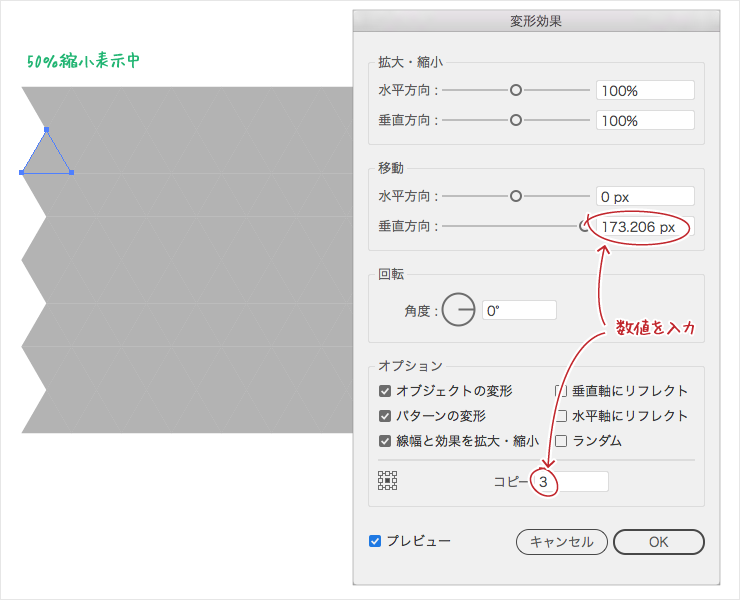
変形効果のダイアログで[移動の垂直方向:173.206px / コピー:3]に設定してOKします。
オブジェクトメニュー > アピアランスを分割 を適用します。
オブジェクトメニュー > グループ解除 を3回適用します。
三角形にランダムなカラーを適用してパターン登録する

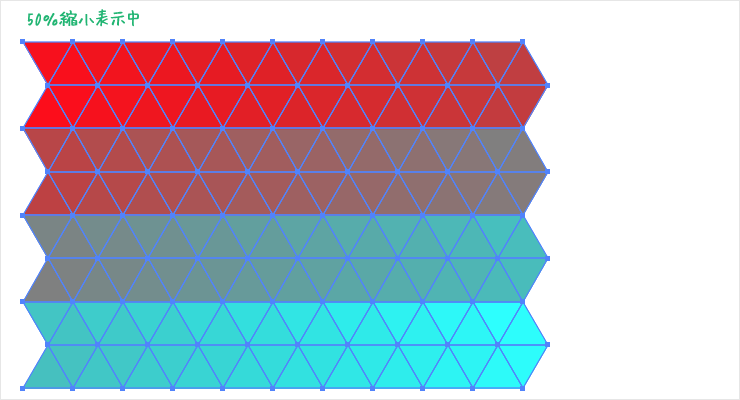
レイヤーパネルを開き、一番上のレイヤーの三角形のオブジェクトを選択し、カラーを#FF000に設定します。

レイヤーパネルを開き、一番下のレイヤーの三角形のオブジェクトを選択し、カラーを#00FFFFに設定します。

オブジェクトを全部選択し、編集メニュー > カラーを編集 > 前後にブレンド を適用します。

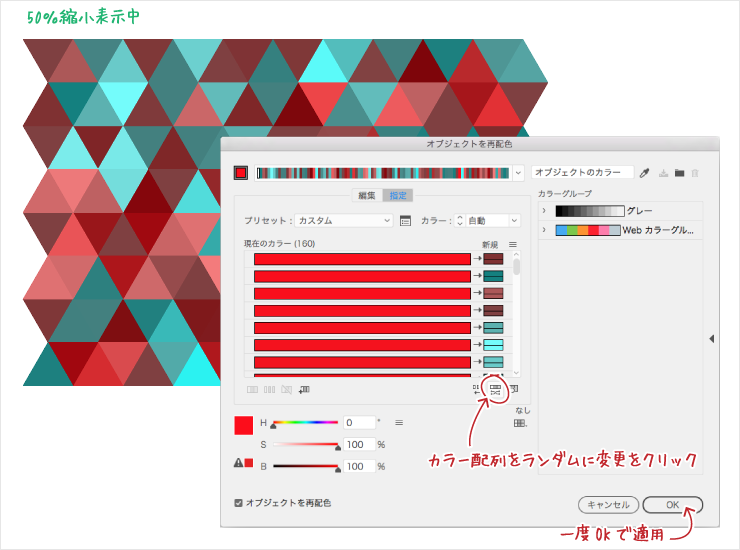
編集メニュー > カラーを編集 > オブジェクトを再配色のダイアログで[カラー配列をランダムに変更]ボタンを何回かクリックしてカラーをかき混ぜます。一度OKをクリックして適用します。

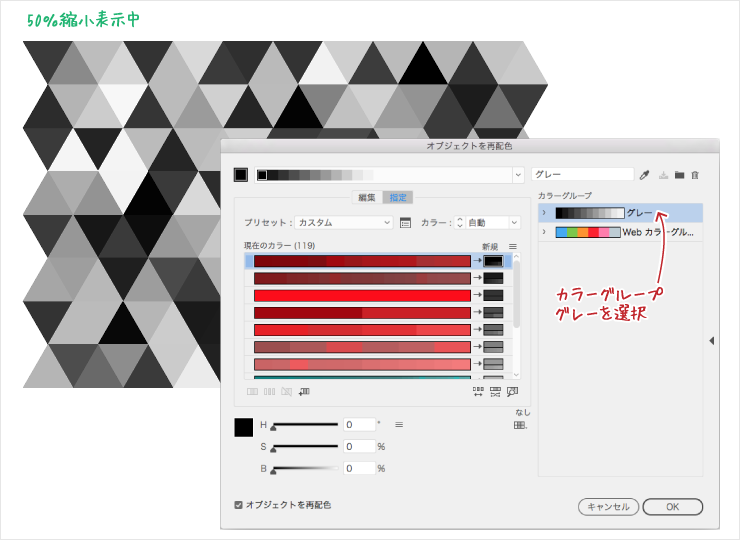
もう一度 編集メニュー > カラーを編集 > オブジェクトを再配色を選択し、ダイアログでカラーグループ[グレー]を選択します。 OKをクリックして適用します。

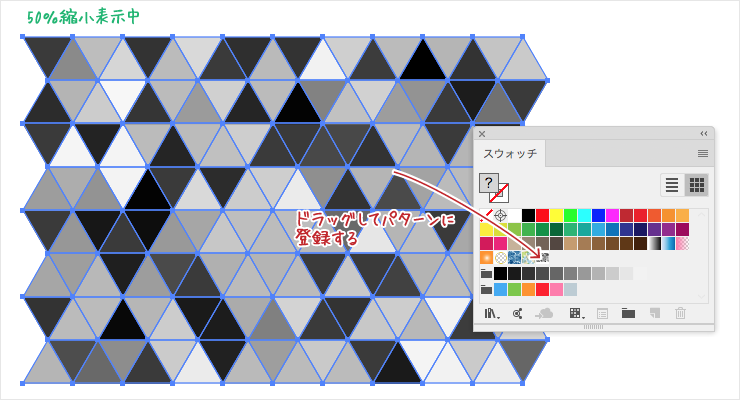
全部選択し、スウォッチパネルにドラッグしてパターン登録をします。

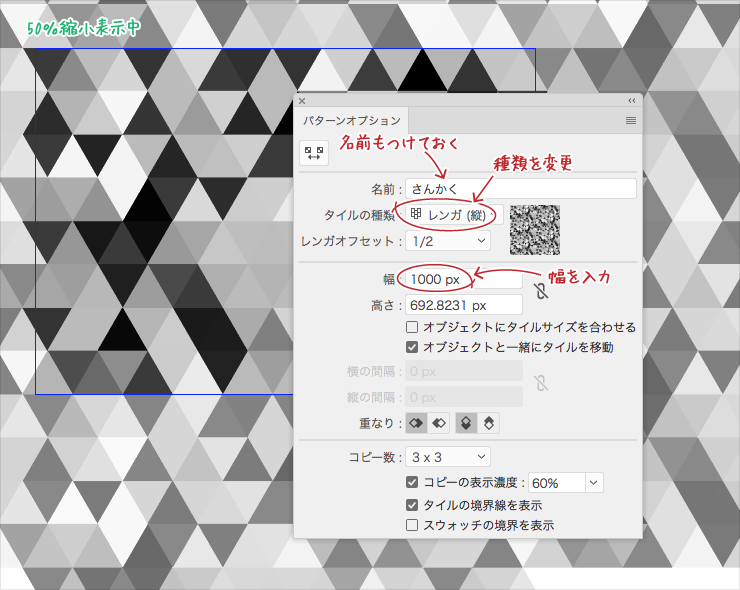
登録したパターンスウォッチをダブルクリックしてパターンオプションダイアログを開きます。タイルの種類:レンガ(縦)、幅:1000px に設定し、領域外をダブルクリックで完了します。
任意の長方形にアピアランスを設定する。

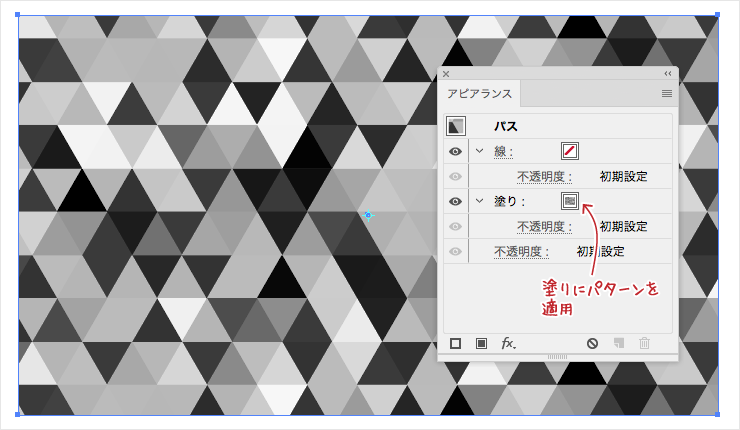
適当な大きさの長方形を描画し、塗りにさきほどのパターンを設定します。

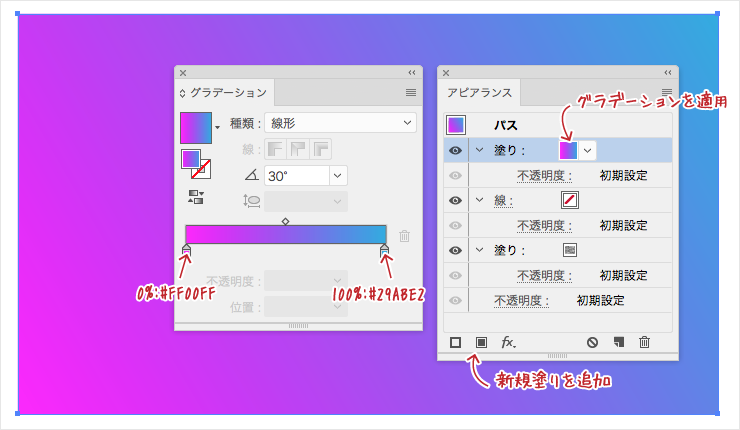
アピアランスパネル下部の[新規塗りを追加]ボタンをクリックして塗りを増やし、グラデーションを適用します。
グラデーションのカラーを[0%: #FF00FF / 100%:#29ABE2]に設定します。

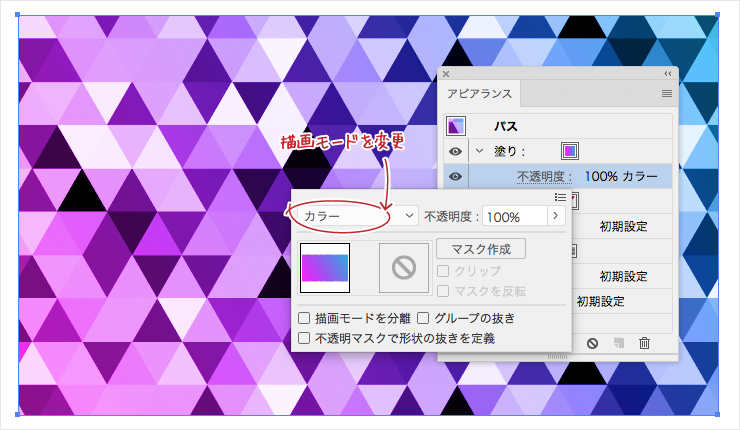
アピアランスパネルで、グラデーションを適用した塗りの不透明度をクリックし、描画モードを[カラー]に変更します。

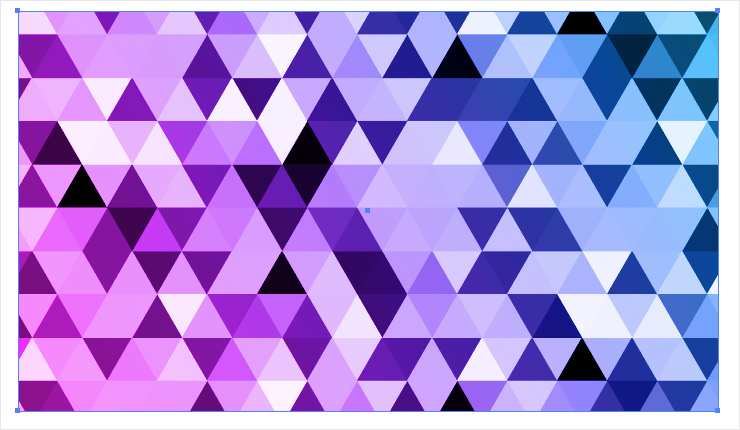
できあがりv
グラデーションを変えることでカラーバリエーションがさくさくできます。

2019 年 6 月 6 日 at 8:39 PM
編集メニュー > カラーを編集 > オブジェクトを再配色のダイアログで[カラー配列をランダムに変更]ボタンを何回かクリックしてカラーをかき混ぜます。一度OKをクリックして適用します。
この工程で、何度[カラー配列をランダムに変更]ボタンを何度押しても、赤と水色が混ざりあいません。赤の中で、水色の中では混ざり合います。
イラレのアップデートとともに仕様がかわったのでしょうか。。