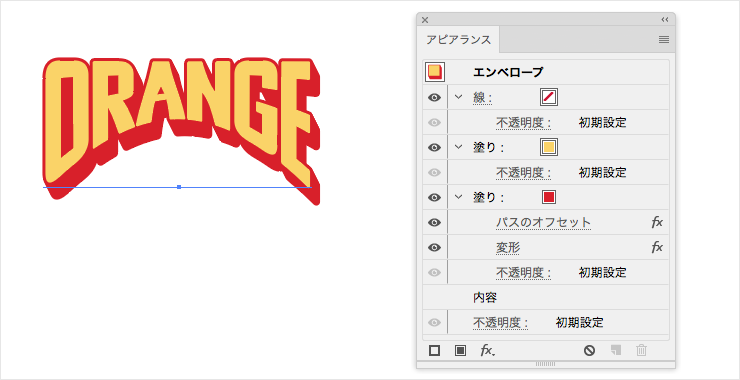
上辺を水平に、下辺をワープする変形のやり方です。テキストオブジェクトじゃなくてももちろんできます。
先日Twitterで以下のようなツイートを見つけまして。
だれか教えて『アドビイラストレーター』に詳しい人。
「フォント変形」とかその他文字でググっても
大体2番目の「文字はそのままでアーチがかかる」
的なのしか見つけられないのよー(泣) pic.twitter.com/iuYLv2eIQo— 蒔野靖弘 =ComicBuilder= (@unilabo) 2017年6月9日
エンベロープでやったらいいよね、という解答がベターだったのでTipsにまとめておきます。
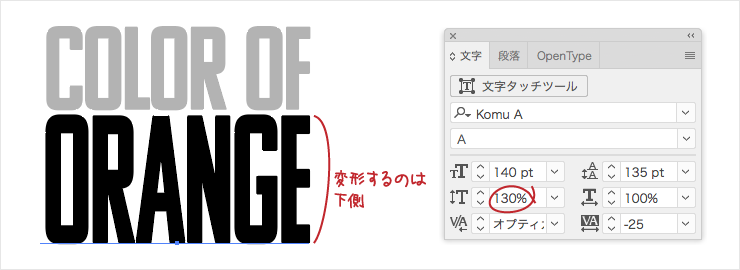
今回のサンプルで使っているフォントはAdobe Kypekit の Komu A を使っています。

サイズ:140pt / カーニング:オプティカル / トラッキング:-25 でちょっと詰め気味にしています。
変形をかけるので垂直比率を130%に。

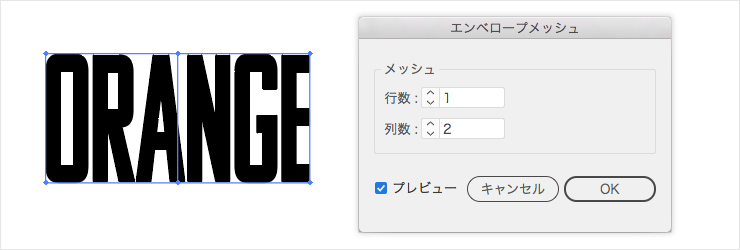
オブジェクトメニュー > エンベロープ > メッシュで作成… を適用。
エンベロープメッシュダイアログで、行数:1 / 列数:2 に設定してOKします。

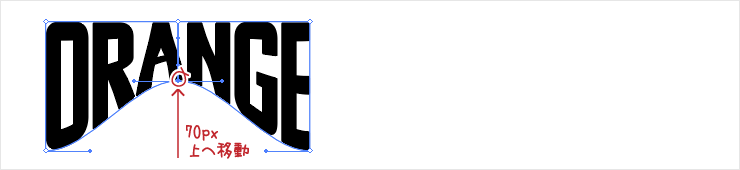
下辺真ん中のアンカーポイントを選択し、移動ツールで上へ70px移動します。

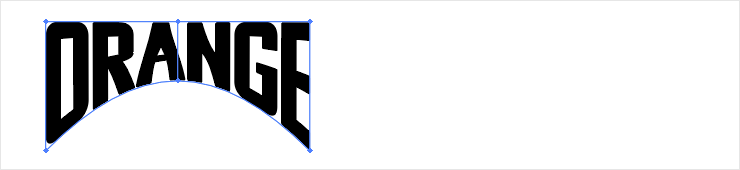
下辺両端のアンカーポイントのハンドルをドラッグで上へ移動します。shiftキーを押しながら垂直方向、スマートガイドをONにして整列90°程度がちょうどいい感じ。

完成。

メッシュエンベロープを適用すると画面上部(下部)のオプションが表示されます。
メッシュとオブジェクトの切り替えボタンがあります。メッシュを適用してからでもオブシェクトの編集ができます。行、列の増減も変更できます。

オブジェクトを編集に切り替えると、アピアランスなども編集できます。
@higuchidesignさん、@i_ha_naさん、ありがとうございました。

コメントを残す