
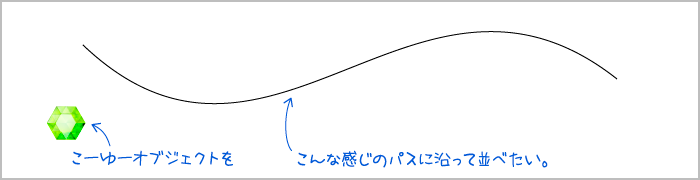
単純なオブジェクトなら簡単です。散布ブラシを使えばよろしい。ですが、並べたいのはグラデーションやら効果やら使った複雑なオブジェクトです。ブラシを使う方法は使えません。CC以降ならラスタライズしてしまえば可能ですが…。

実はけっこう以前からどーにかできないか悩んでいたネタです。

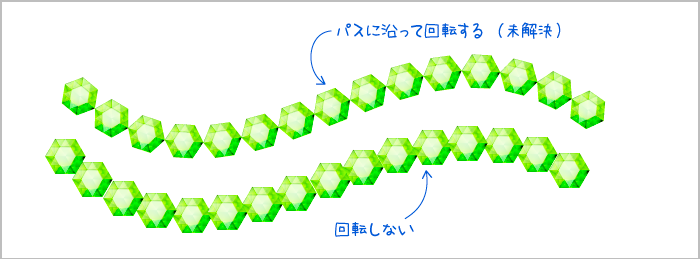
今回@AJABON氏がスクリプトを描いてくれたのでパスに沿って回転しない方法ならば解決しました。
パスに沿って回転させる方法は未解決なので誰か思いついたら教えてください。

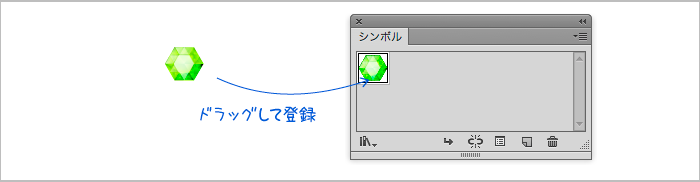
オブジェクトはシンボルパネルにドラッグして登録しておきます。

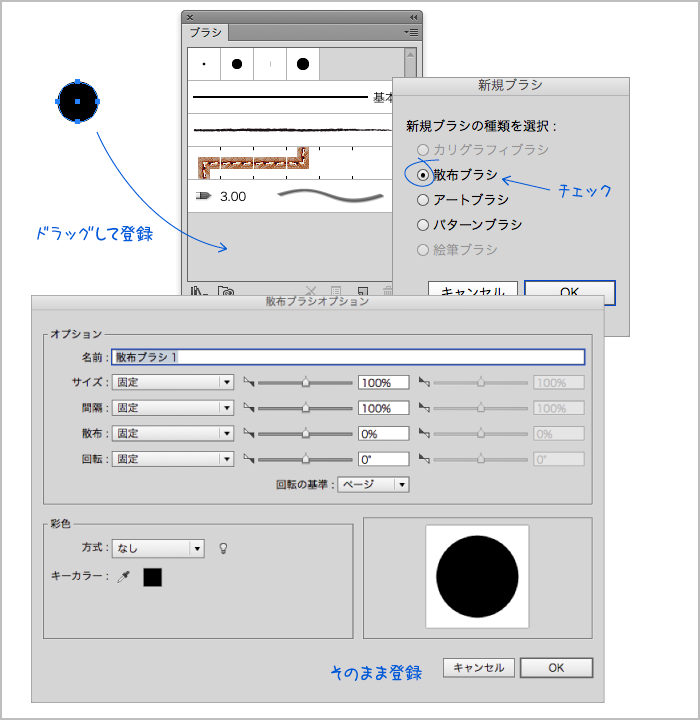
楕円ツールでシンボルの幅と同じ直径の円を描きます。

ブラシパネルにドラッグします。散布ブラシにチェック、数値はそのままで登録します。

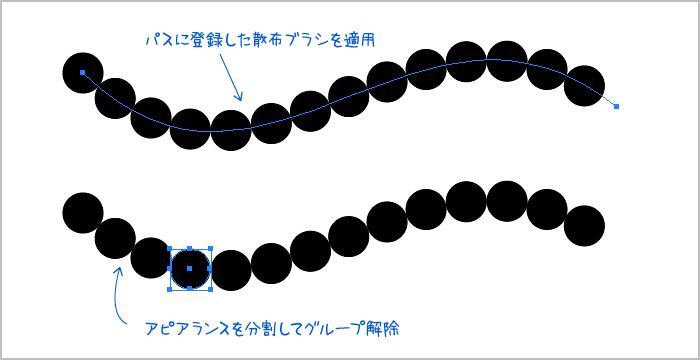
沿わせたい基準にするパスに散布ブラシを適用し、オブジェクトメニュー > アピアランスを分割 し、グループを解除します。(ブラシのパーツの円とブラシ定義用の長方形はグループのままで)基準にするパスは削除しておきます。
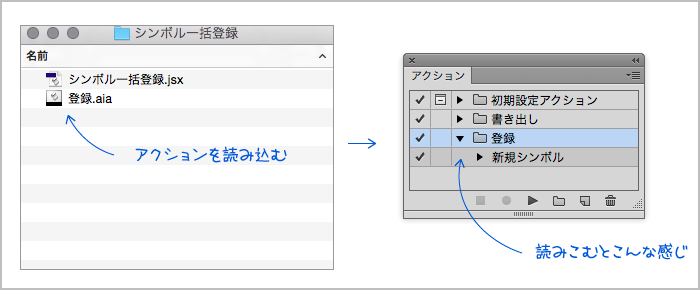
以下のデータをダウンロードします。中にはスクリプトとアクションが入っています。
>シンボル一括登録スクリプト

アクションパネルメニュー > アクションの読み込み…でフォルダ内の「登録.aia」を読み込みます。

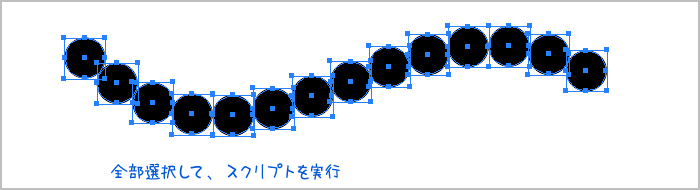
全部選択して、ファイルメニュー > スクリプト > その他のスクリプト… からフォルダ内の「シンボル一括登録.jsx」を実行します。

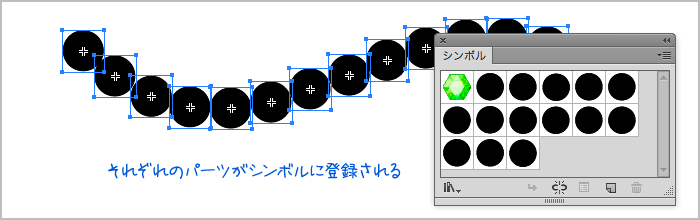
それぞれのパーツがシンボルに登録されます。

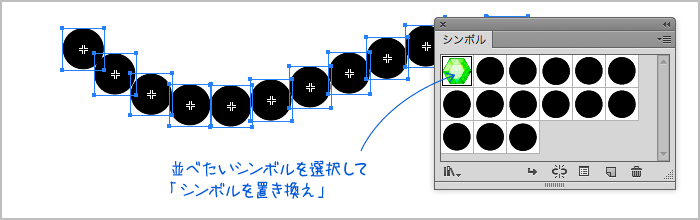
シンボルを置き換えます。
登録したシンボルを選択したまま、シンボルパネルで最初に登録した並べたいシンボルを選択し、シンボルパネルメニュー > シンボルの置き換え を適用します。

完成です。
置き換え前の黒丸シンボルは削除してOK。
2015 年 5 月 23 日 at 3:44 AM
>yamamotozさん
おおそうか分割・拡張。ってことはグラデーションメッシュって登録できるんですね…!
気がつきませんでした。
メッシュを利用すればグラデーションのブラシもイケますねぇv
2015 年 5 月 18 日 at 2:19 PM
>kawacocoさん
ラスタライズではないです……
グラデを分割・拡張すれば複雑で重くなるとはおもいますが
CCより前のバージョンでもブラシに登録できる
2015 年 4 月 27 日 at 1:35 PM
>yamamotozさん
画像もブラシに登録できるようになったので、ラスタライズしてしまうのはアリですね!
2015 年 4 月 6 日 at 5:39 PM
緩やかな曲線なら
グラデを分割・拡張してからパターンブラシにすればいいんじゃないですか?
2015 年 4 月 2 日 at 12:32 AM
>iggypopさん
ブレンドでやる場合、直線だと問題ないのですが、曲線だとオブジェクトの間隔がうまく調整できないのですよね。
なかなか悩ましい課題です。
2015 年 3 月 5 日 at 2:48 PM
こんな方法はいかかでしょう。
1.並べたいオブジェクトをグループ化
2.適当に距離をとってコピー
3.「オブジェクト」→「ブレンド」→「作成」を実行
4.曲線など並べたいパスを用意
5.先ほどのブレンドオブジェクトと、パスを選択した状態で「オブジェクト」→「ブレンド」→「ブレンド軸を置き換え」を実行
6.あとは「オブジェクト」→「ブレンド」→「ブレントオプション」で間隔を調整し、回転させたかったら方向を「パスに沿う」を選択すれば角度が変わります
※並べたいパスを少し長めにしておくと調整しやすいです。
2014 年 11 月 1 日 at 9:05 PM
うおー!これすげー!
2014 年 10 月 28 日 at 11:37 PM
どもども。
PICTRIX師匠のスクリプト(有償ですが)をすっかり忘れてました。
興味のある方はぜひ。かなり強力です。
http://www.pictrix.jp/?p=5743