
DTP Transitさんに以下な記事がありましたので反応しますよ。
>Illustratorで配置した画像に(アピアランスで)フチを付けたり、ドロップシャドウを設定する
上記の記事では「形状に変形」を使っています。
ココではリンク(埋め込み)画像に直接塗りや線を足して効果をつけるやり方です。

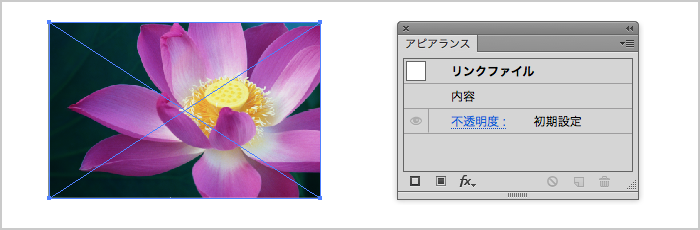
普通にリンクで配置。(リンクでも埋め込みでも大丈夫)

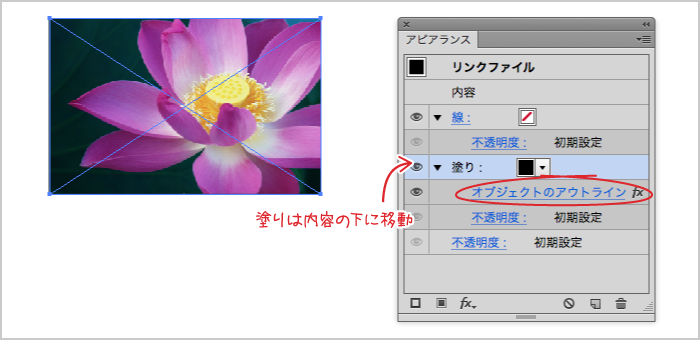
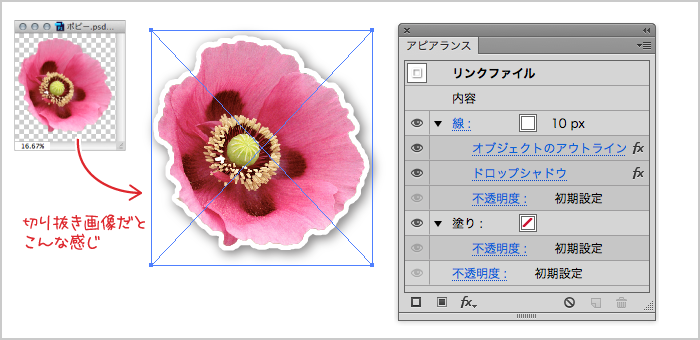
アピアランスパネルで塗りを追加して「内容」の下に移動します。
[効果メニュー > パス > オブジェクトのアウトライン]を適用します。

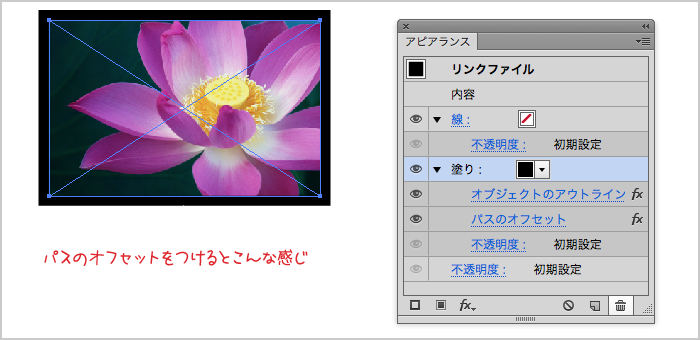
塗りにパスのオフセットを適用できます。

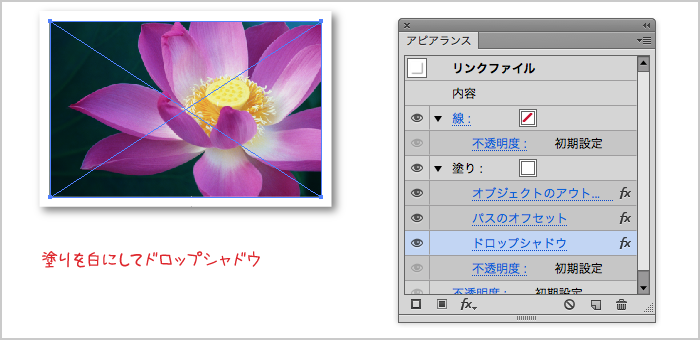
ドロップシャドウもOK。塗りは白に変更しました。

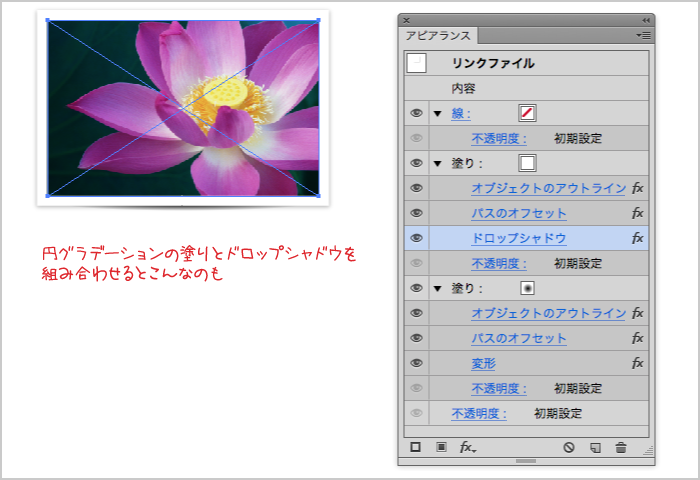
塗りを足して円グラデーションを組み合わせるとこんな感じのもできます。

マスク等で切り抜いた画像にもフチやドロップシャドウが適用できます。
◆131230_追記
@kawacoco やってみたのですが、「(埋め込み)画像」とあるように、埋め込まないとフチが出なくないですか?…
でも、キャプチャは「リンクファイル」になっているが謎。
— DTP Transit (@DTP_Transit) 2013, 12月 30
エントリーに上記のリプを頂きまして検証しましたよ。

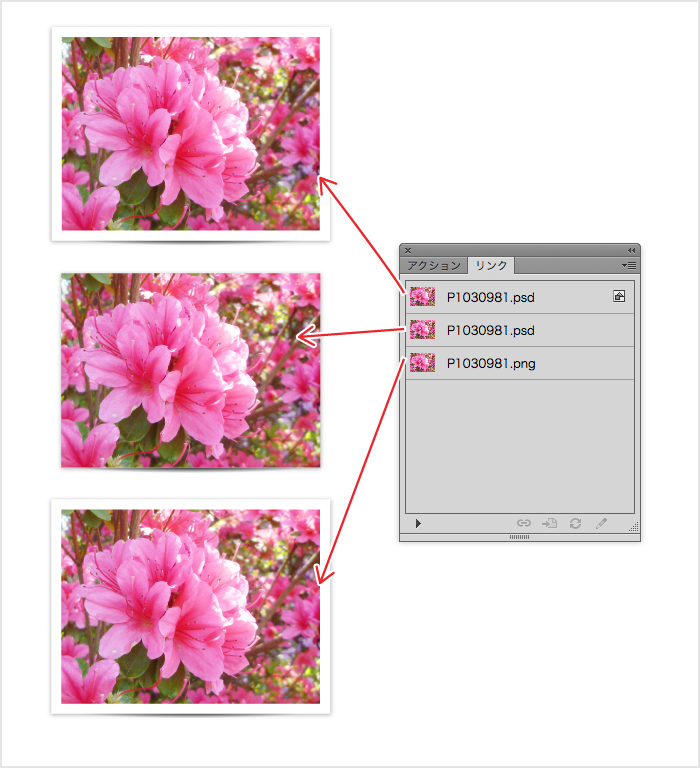
という訳で、PSDのリンク画像ではフチ等の効果はオブジェクトのアウトラインをつけてもできないという事が判明しました。なんてこったい。
PSD:埋め込みをすればできます。
PSD:リンクだとできない。
png:リンクでも埋め込みでもOK。
ちなみにjpgもリンクだとだめでした。

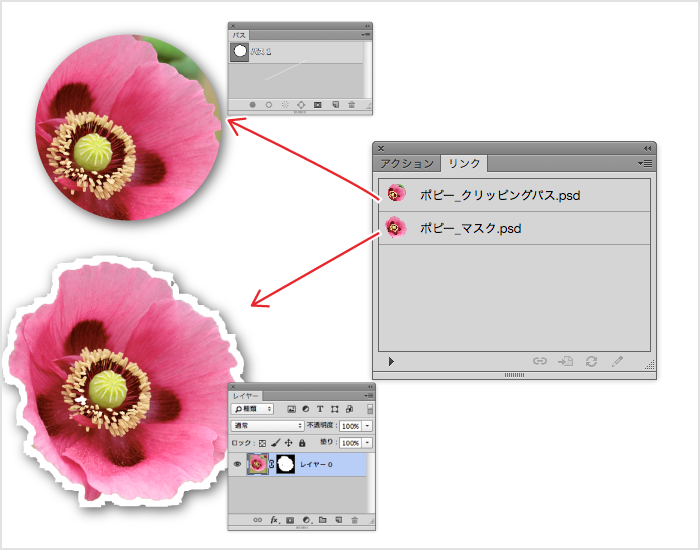
切り抜き画像。PSDのクリッピングパスは不可。PSDのマスクで切り抜いた画像は可。

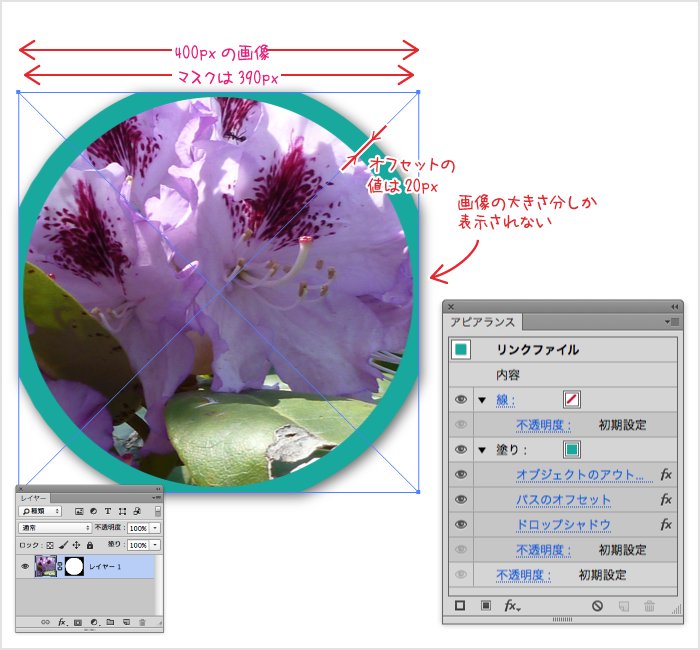
PSDのマスクで切り抜いた場合でも、オフセットなどの効果が適用されるのは画像のサイズ内のみ。ドロップシャドウはその外側につく。
図の画像サイズはは400px、円のマスクは390px、パスのオフセットは20pxなので、はみ出す30px分は表示されません。
うーんややこしい。っていうかなんか回避策というか。
もう少し検証してみたいですねコレ。
コメントを残す