
来る6月29日にイラレのユーザーイベント dot-Ai vol.1 が開催されます。
今回はアピアランス編ですので、イベントに備えてアピアランスの基本から予習をしておこうと思います。
ちなみにアピアランス機能はvar.9からありまして、全然新しい機能じゃねぇんですよ。
いうたらもう13年くらい前からあるってことですね。…そんな前かorz
そんな訳でアピアランスの基礎の基礎!

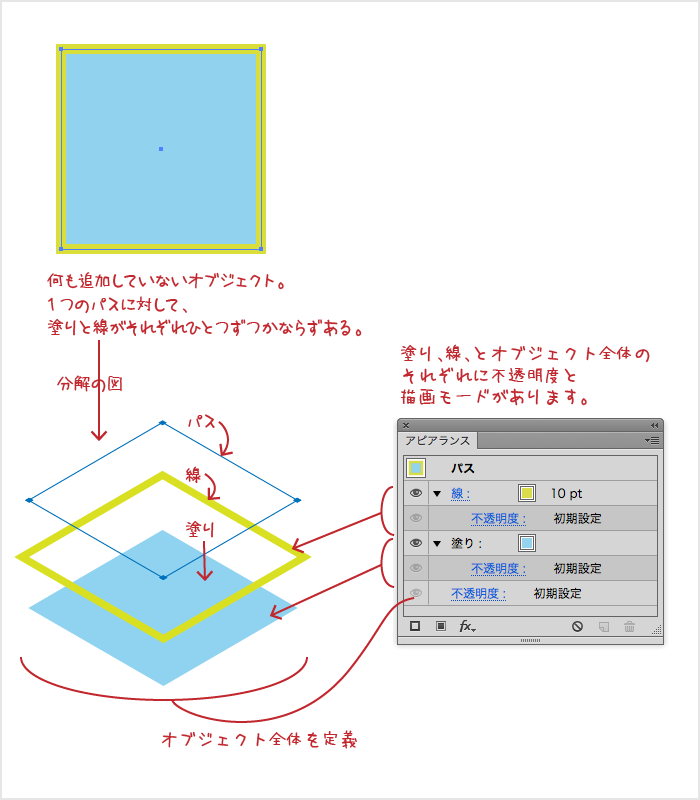
図は200×200pxの正方形です。
通常イラレのオブジェクトには塗りと線がいっこずつありますね。たとえ両方の設定をなしにしてパスだけにしても、塗りと線それぞれが「なし」になっているだけで、設定項目自体はちゃんとあります。
図では線を黄緑、塗りを水色に設定しました。
下にあるのは分解の図。 パスがあって、線、その下に塗りがあるのを立体的にあらわしてみました。
アピアランスパネルで見ると、
線と塗りそれぞれに不透明度の項目(と描画モード)があります。
そのさらに下にはオブジェクト全体を定義する不透明度(と描画モード)があります。
ひとつのオブジェクトで、塗り、線、それら含めたオブジェクト全部、の3カ所それぞれで不透明度(と描画モード)を設定できるということです。
線の太さがパスの外側にはみ出してますが、環境設定で「プレビュー境界を使用」にチェックを入れていない限り、オブジェクトの座標はパスを基準に表示されます。

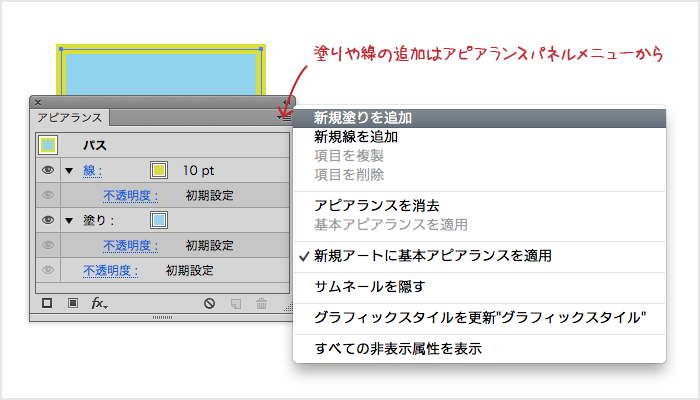
ひとつのパスに、塗りや線を追加できるのがアピアランスの真骨頂です。追加はアピアランスパネルメニューから行えます。

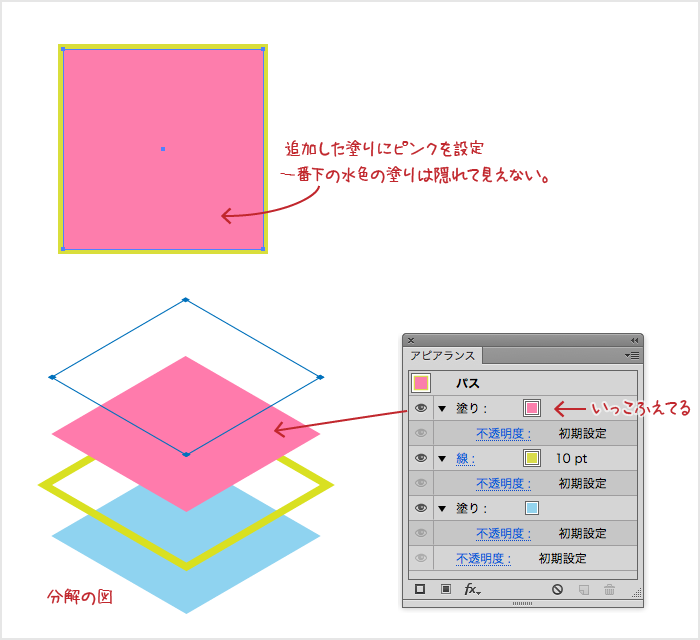
増やした塗りにピンクを設定しました。
この時点では、一番下にもとからある水色の塗りは、追加したピンクに隠れて見えません。
アピアランスパネルを見ると、一番上の階層に塗りがいっこふえているのが解ります。塗りや線の順番は後からでも自由に変更できます。

アピアランスパネルで表示されているパスの塗りや線は、不透明度や描画モードだけではなく、効果を適用することができます。
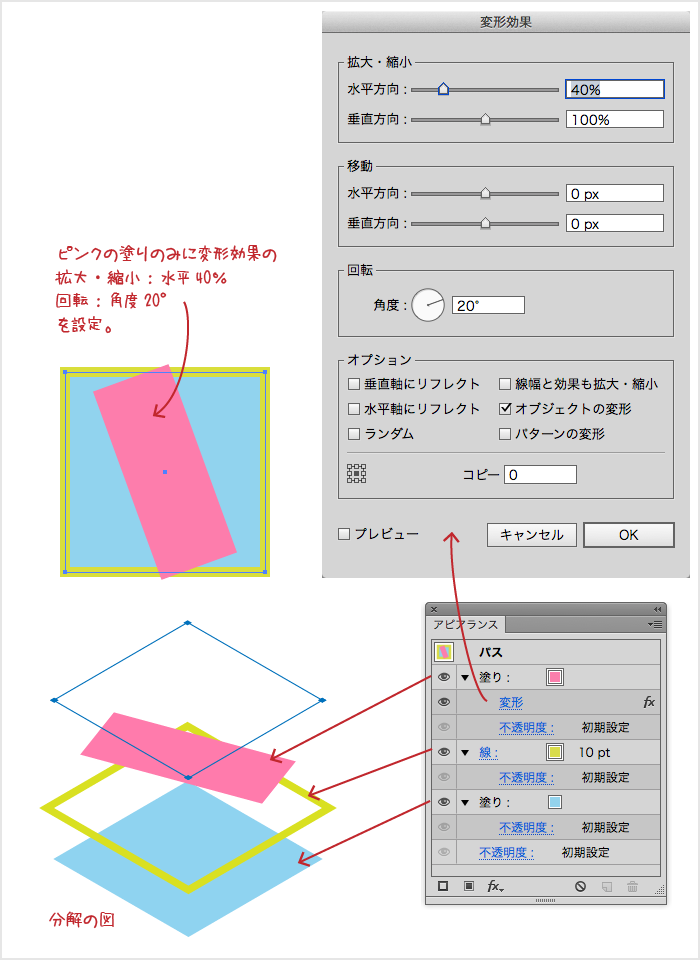
試しに追加したピンクの塗りに、効果メニューからパスの変形→変形 を選択してみます。変形効果ダイアログが表示されます。
拡大・縮小の水平を40%に、回転の角度を20°に設定しました。
下の黄緑の線や水色の塗りに影響することなく、ピンクの塗りにのみ変形効果がかかっています。
アピアランスパネルで確認できますね。
アピアランスの基礎の基礎!次回はテキストオブジェクトです。
コメントを残す