
ゼリーっぽく透ける文字をグラフィックスタイルで作るチュートリアルです。
アウトライン化せず、アピアランスだけで完結させているので文字の打ち直しも可ですよ。
いつものごとく、ドキュメントのカラーモードはRGB、単位はpxです。

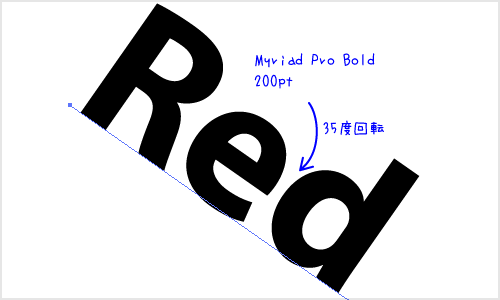
ベースになる文字を配置します。フォントはMyriad Bold、サイズは200ptです。回転ツール−35度回転します。

アピアランスに重ねる塗りは3つ。
1:文字本体の塗り
2:立体の側面部分
3:透けてる底部分

1:文字本体の塗り
テキストオブジェクトの塗りをなしにしてから、アピアランスパレットのメニューから新規塗りを追加します。
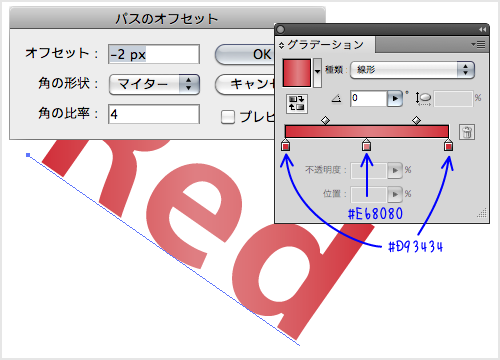
塗りに線グラデーション 0%:#D93434 > 50%:#E68080 > 100%:#D93434 を設定。
効果メニュー > パス > パスのオフセット… を −2px で適用します。

2:立体の側面部分
アピアランスパレットのメニューから新規塗りを追加します。1の塗りの下に移動し、
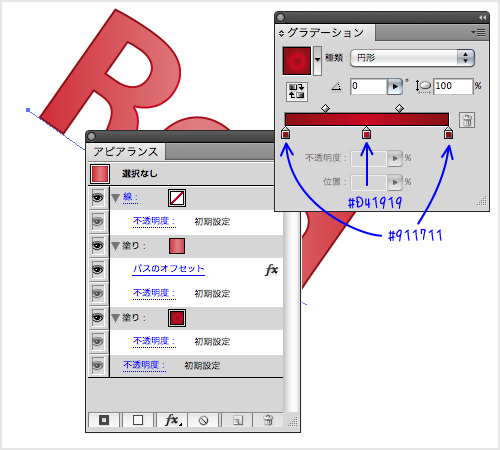
塗りに円グラデーション 0%:#911711 > 50%:#D41919 > 100%:#911711 を設定します。

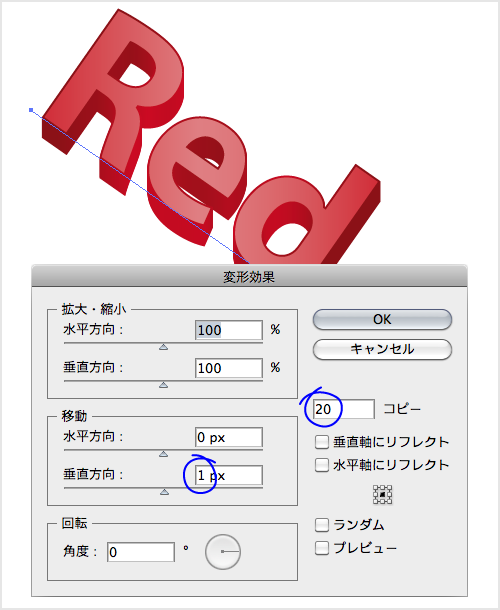
効果メニュー > パスの変形 > 変形… を 垂直方向:1px コピーの値を20に設定します。

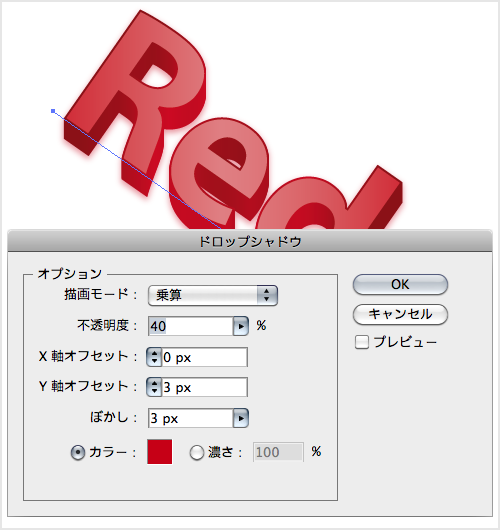
効果メニュー > スタイライズ > ドロップシャドウ… を 描画モード:乗算 / Y軸オフセット:3px / ぼかし3px / カラー:#CE0505 で適用します。

3:透けてる底部分
アピアランスパレットのメニューから新規塗りを追加します。1の塗りの上に移動し、
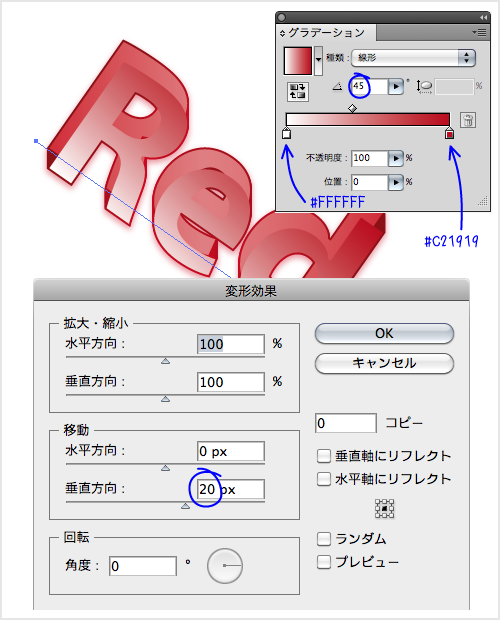
塗りに線グラデーション 0%:#FFFFFF > 100%:#C21919 を 角度を45度に設定します。
効果メニュー > パス > パスのオフセット… を −2px で適用します。
効果メニュー > パスの変形 > 変形… を 垂直方向:20px に設定します。
塗りの描画モードを乗算にし、不透明度を40%に設定します。

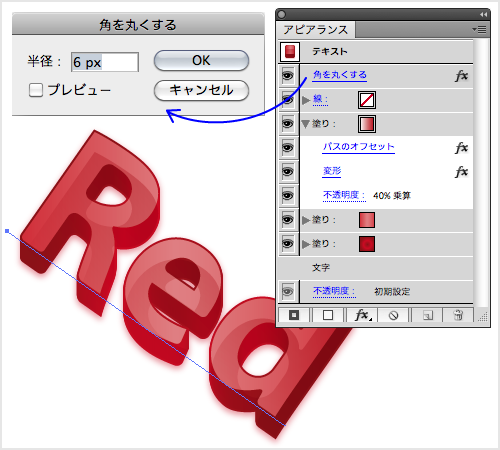
アピアランスの、オブジェクト全体を選択して、
効果メニュー > スタイライズ > 角を丸くする… を 6px で適用して完成です。
補足。
ライブカラーを使えば色を変更するのもカンタンです。

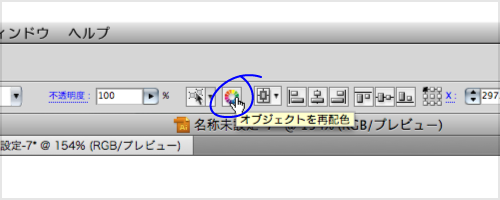
色を変えたいオブジェクトを選択し、オブジェクトの再配色ボタンをクリック。
もしくは 編集メニュー > カラーを編集 > オブジェクトの再配色 から。


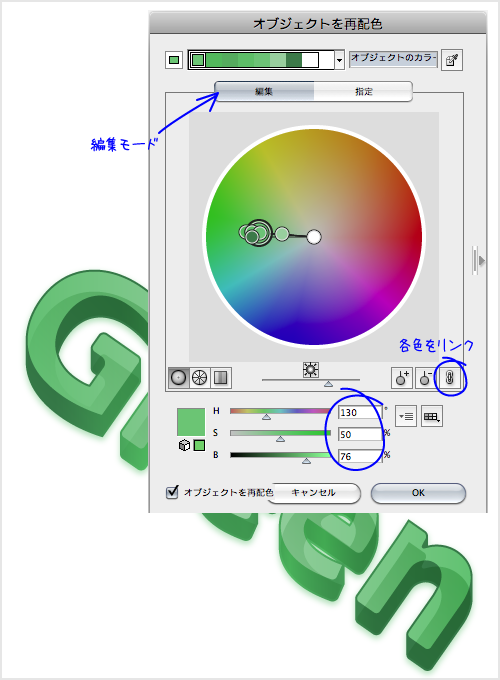
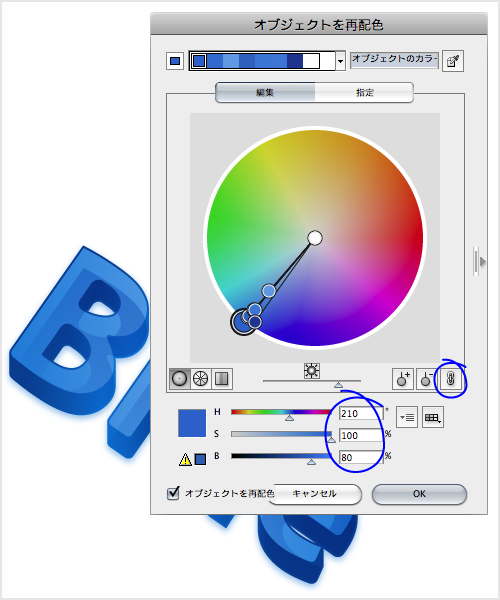
編集モードに切り替えて、各色をリンクして、カラースライダーで全体のトーンを変更します。

また、カラーバリエーションをグラフィックスタイルに登録しておくと、テキストだけではなく通常のオブジェクトやシンボルにも同じアピアランスを適用できます。

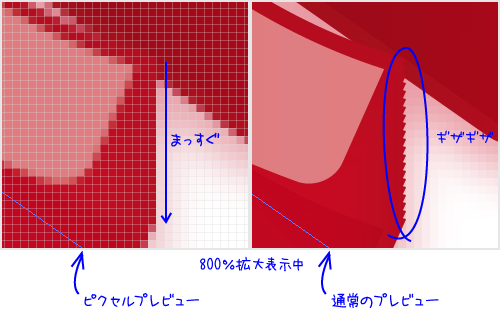
立体の側面部分は変形効果で1px間隔のコピーで作成しています。72dpiで使う分にはまっすぐですが、通常のプレビューで拡大するとご覧のとおり、ギザギザしています。高解像度で使う場合にはご注意ください。

2011 年 8 月 19 日 at 5:46 PM
お盆休み明け早々、ありがとうございます!
出来ました!
いつも楽しくお勉強させていただいております。
アピアランスを大活用する術をカワココさんに教えていただいたようなモノで(汗)
9月3日の勉強会も楽しみにしております。
ご返信、ありがとうございました。
2011 年 8 月 19 日 at 12:45 AM
こんにちは、レス遅くなって申し訳ありません。お盆休みしておりました。
ご利用/ご質問ありがとうございます。
2.の変形(パスの変形>変形..)の部分確認しました。
なんてこった、CS4ではY座標の方向が逆ですね!
「効果メニュー > パスの変形 > 変形… を 垂直方向:1px コピーの値を20に設定します。」の部分は
「垂直方向:-1px」 になります。混乱させて申し訳ない。
「効果メニュー」は上部メニューバー(Illustrator ファイル 編集 オブジェクト …とある部分)の「効果」からプルダウンしてください。
もう一度チャレンジしてみてくださいまし!
2011 年 8 月 12 日 at 3:45 PM
私、イラレCS4で作っておりますが、何度やってもうまくいきません(汗)
2.の変形はマイナスではないですよね?
効果は全てアピアランス上で設定するんですか?
「効果メニューから」とありますが混乱しています。
未熟者ですいません。。