
オレンジの輪切りのイラストを描くチュートリアルです。
意外に手間がかかったので、2回に分けてやります。
今日はその1、オブジェクト編。
回転、変形、エンベロープ、ナイフ等を使ってオレンジのオブジェクトを作ります。

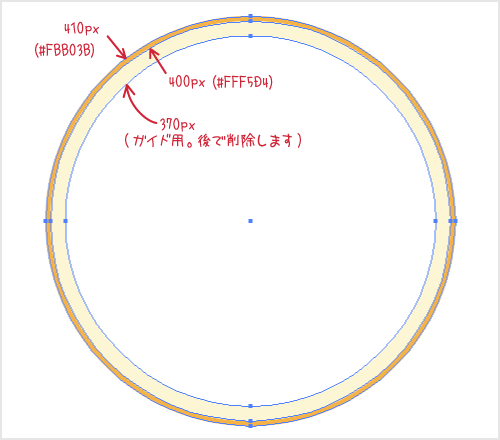
400×400pxの円を描きます。
整列ツールでアートボードの中央に配置し塗りを#FFF5D4に設定します。
オブジェクトをコピーし背面にペーストし、サイズを410×410pxに変更して塗りを#FBB03Bに設定します。
本体と皮ができました。
もう一度、こんどは前面にペーストし、サイズを370×370pxに変更して塗りを白(#FFFFFF)にします。これは実を配置するときのガイド用で、後で消すオブジェクトです。

レイヤーをひとつ追加し、実のオブジェクトを描きます。
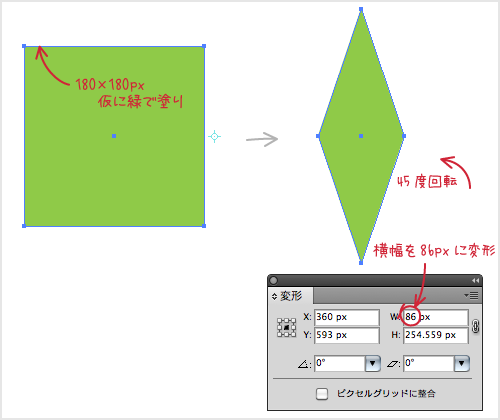
長方形ツールで180×180pxの正方形を配置。(仮に塗りに緑を設定しました)
45度回転して、変形パレットでw86に変形します。

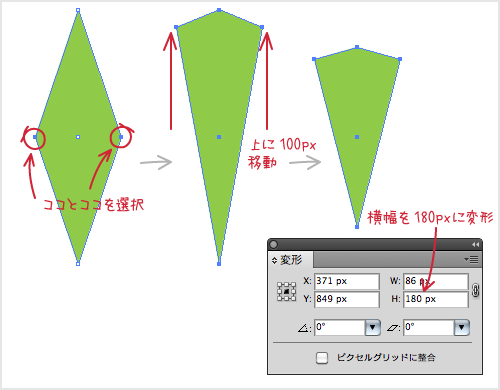
ダイレクト選択ツールで両サイドのアンカーポイントを選択し、h-100px移動。変形四角形に。
変形パレットでh180に変形します。

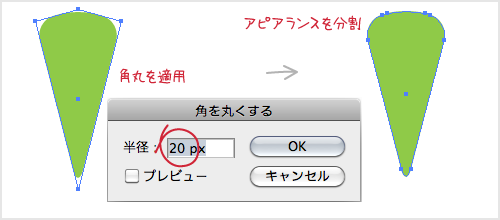
効果メニュー>スタイライズ>角を丸くする で、角丸を20pxで適用します。
オブジェクトメニュー>アピアランスを分割 しておきます。角丸が効果ではなくパスに分割されました。

オレンジの実のつぶつぶを描きます。
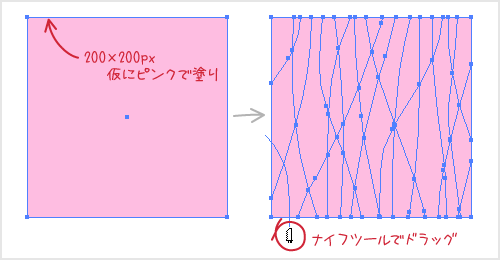
長方形ツールで200×200pxの正方形を配置。(仮に塗りにピンクを設定しました)
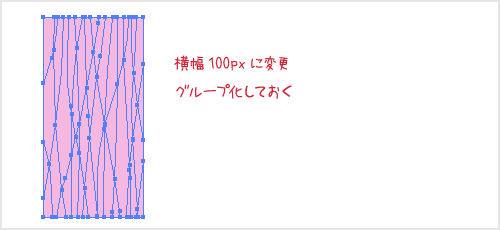
ナイフツールを使い、ドラッグしながら切り刻みます。だいたい図の感じ。切ったパーツがオレンジの実のつぶつぶになります。変形パレットでw100pxに変形しておきます。

切ったパーツがグループ化されているのを確認します。

エンベロープ機能を使って変形します。
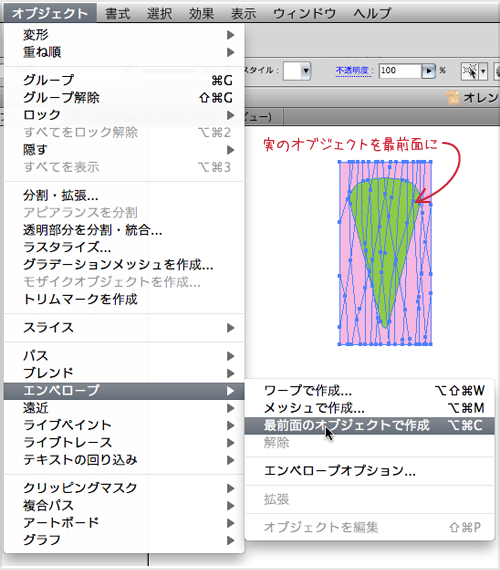
実のオブジェクトを切ったパーツの前面に配置します。
全部選択し、オブジェクトメニューからエンベロープ>再前面のオブジェクトで作成 を選択します。

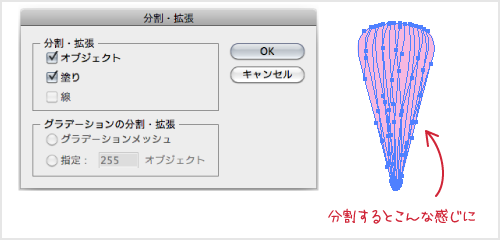
オブジェクトメニュー >分割・拡張…を選択します。
つぶつぶが実の形になりました。

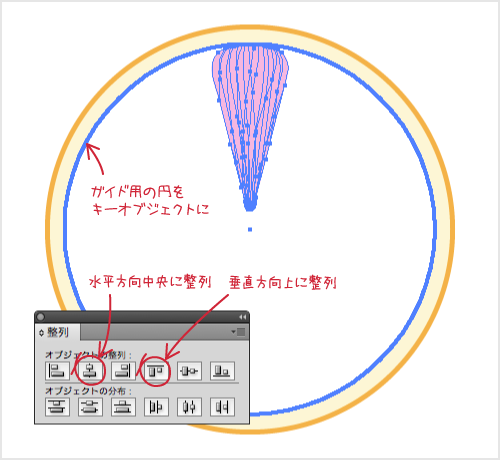
実本体のガイドのオブジェクトの上に配置します。ガイドと実の両方を選択し、選択ツールでもう一度ガイドを選択すると、変形パレットのキーオブジェクトになります。
「水平方向中央に整列」をクリック。「垂直方向上に整列」をクリックして位置をあわせます。

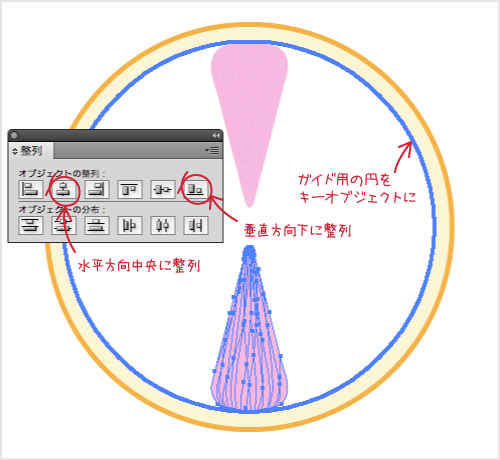
実のオブジェクトをコピーペースト。
回転ツールで180度変形します。
同様にガイドと実の両方を選択して、ガイドをキーオブジェクトに。「水平方向中央に整列」「垂直方向下に整列」します。

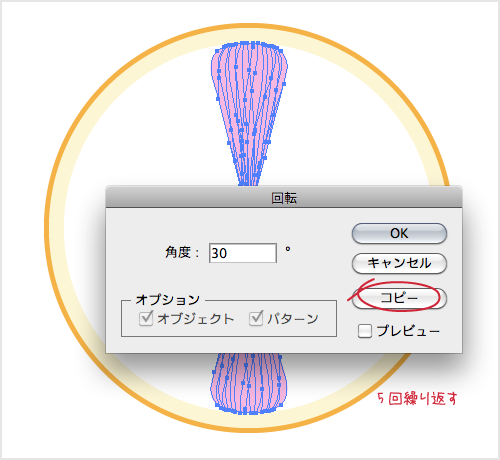
実のふたつを選択して回転ツールで30度コピーします。
オブジェクトメニューから、変形>変形のくり返し(コマンドキー+D)を5回繰り返して実をコピー配置します。

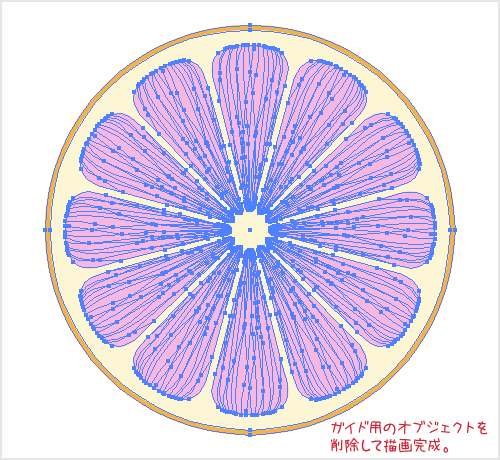
ガイド用のオブジェクトを削除して、輪切りオレンジのオブジェクトが完成!
次回のその2では、アピアランスで効果をつけてそれっぽく仕上げます。
1 Pingback