Tutorial_木目を表現する。

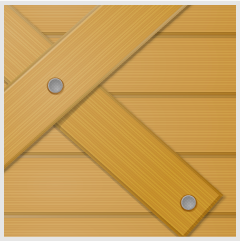
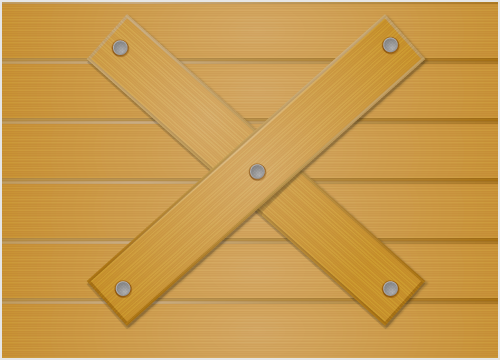
前回の木箱で使っている木目のパターンのチュートリアルです。
木目薄めな白木のような感じですね。
まず木目のパターンを作ります。

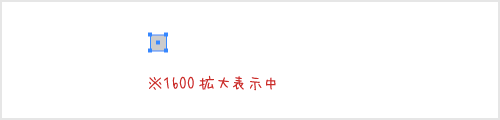
1×1pxの正方形を配置します。

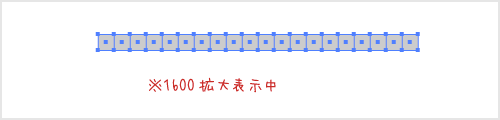
移動ダイアログボックスでx軸方向に1px移動しつつコピー。20こ横に並べます。

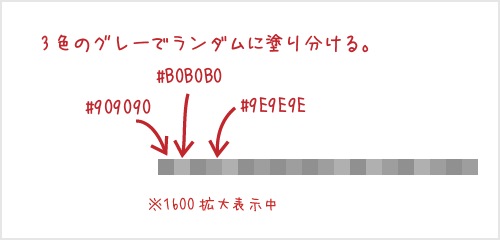
3色のグレーでランダムに塗りを設定します。同じ色が並ばない様に。

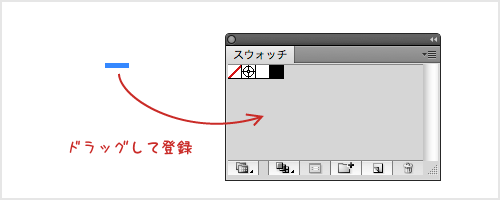
全部選択し、スウォッチパレットにドラッグ&ドロップしてパターンを登録します。

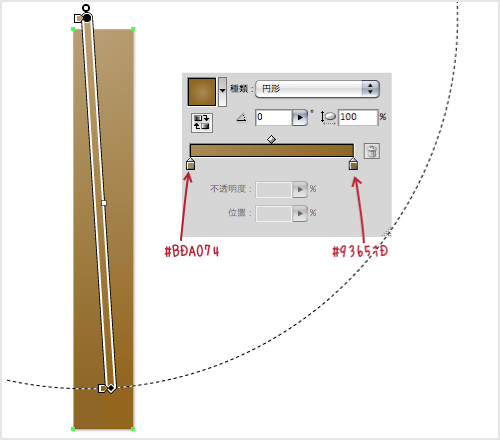
60x400pxの長方形を配置します。塗りに[0%:#BDA074>100%:#93651D]の円グラデーションを設定します。
グラデーションの位置は図の様に左上(光源)から右下へ調整します。
効果メニュー>ラスタライズ>ドロップシャドウ を[描画モード:乗算/不透明度:20%/X軸オフセット:2px/Y軸オフセット:2px/ぼかし:1px/カラー:#000000]で適用します。

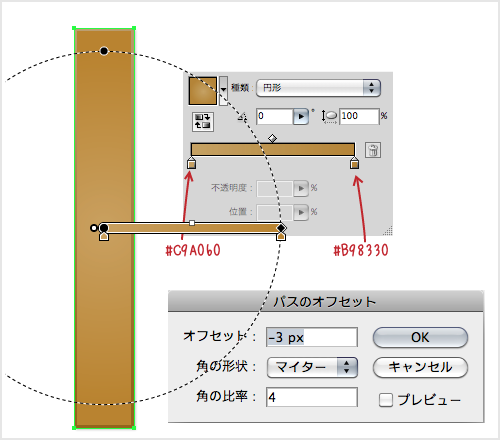
スウォッチパレットのメニューから新規塗りを追加して、塗りに[0%:#C9A060>100%:#B98330]の円グラデーションを設定します。
グラデーションの位置は図を参照してくださいまし。
効果メニュー>パス>パスのオフセット を[オフセット:-3px/角の形状:マイター/角の比率:4]で適用します。
なんとなく厚みが表現できました。

木目を入れます。
スウォッチパレットのメニューから新規塗りを追加して、塗りにさっき作ったパターンを設定します。
塗りの不透明度を40%、描画モードをオーバーレイに変更します。

完成。
2011 年 4 月 9 日 at 2:44 AM
ようこそいらしゃいまし。
パターンは考えるのも楽しいですよネ。またよしなに。
2011 年 4 月 7 日 at 5:35 AM
はじめまして 検索からやってまいりました。
木目調がリアルでキレイなグラフィックですね。
勉強になりました。
木目のパターン参考になります。
また来ます!