
歯車をモチーフにしたイラストのチュートリアルです。
先ずは準備。書類のモードはRGB、単位はピクセルに設定します。

楕円ツールで W10×H100 px の細長い楕円を配置します。
上と下の部分のアンカーポイントを選択し、拡大縮小ツールで 水平方向:200% / 垂直方向:100% にします。
ちょっと膨らんだ感じになりますな。

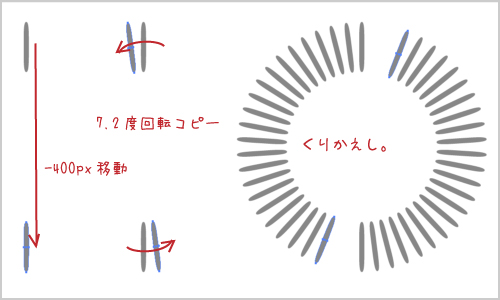
移動ツールで垂直方向に-400px移動しつつコピーします。
回転ツールで7.2度回転しつつコピーします。オブジェクトメニュー > 変形 > 変形のくりかえし(コマンドキー+D/winはcontrol+D)を23回繰り返して丸く並べます。

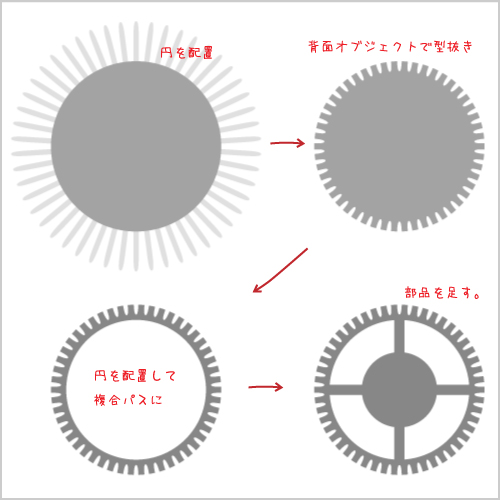
340×340pxの円を配置、中心をあわせてパスファインダパレットの背面オブジェクトで型抜きを実行します。
280×280pxの円を配置、中心をあわせて複合パスにします。歯車の輪っかができます。
W20×H300の長方形を配置。中心をあわせて、移動ツールで90度回転コピー。
150×150pxの円を配置、中心をあわせて全部選択し、グループ化しておきます。

もいっこ径の小さな歯車をつくります。ひとつめと同じ様に、
楕円ツールで W10×H100 px の細長い楕円を配置します。
上と下の部分のアンカーポイントを選択し、拡大縮小ツールで 水平方向:200% / 垂直方向:100% にします。

移動ツールで垂直方向に-200px移動しつつコピーします。
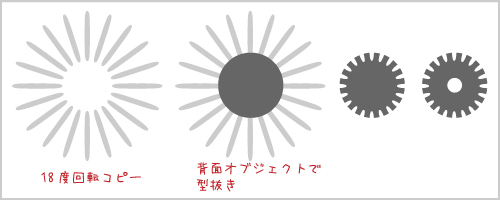
回転ツールで18度回転しつつコピーします。オブジェクトメニュー > 変形 > 変形のくりかえし(コマンドキー+D/winはcontrol+D)を9回繰り返して丸く並べます。
130×130pxの円を配置、中心をあわせてパスファインダパレットの背面オブジェクトで型抜きを実行します。
30×30pxの円を配置、中心をあわせて複合パスにします。

ふたつの中心をあわせます。

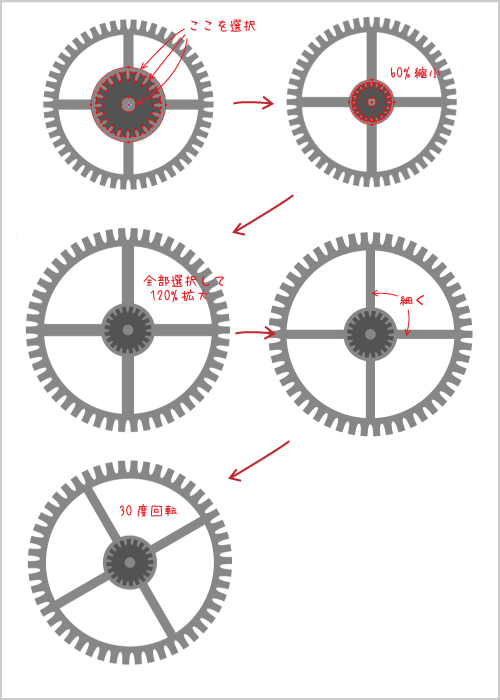
バリエーションをつくります。
図の小さい歯車と小さい円を選択し、60%に縮小します。
全体を選択し、120%に拡大します。
十字の長方形のそれぞれの幅と高さを18pxに設定します。細くなった。
全体を30度回転しておきます。

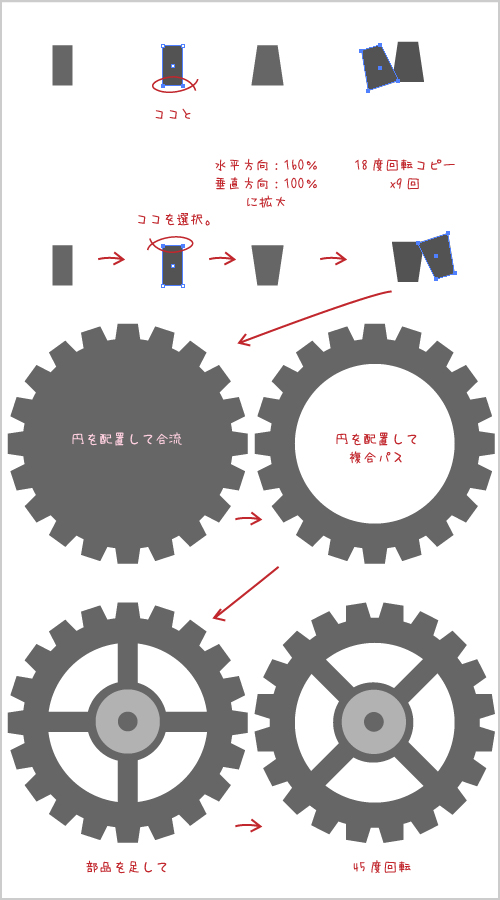
もうひとつ別の歯車をつくります。
W20×H40の長方形を配置します。
移動ツールで垂直方向:-200px 移動コピーします。
上の長方形の下2カ所のアンカーポイント、下の長方形の上2カ所のアンカーポイントを選択し、水平方向:160% / 垂直方向:100%に拡大します。
回転ツールで18度回転しつつコピーします。オブジェクトメニュー > 変形 > 変形のくりかえし(コマンドキー+D/winはcontrol+D)を9回繰り返して丸く並べます。
210×210pxの円を配置、中心をあわせてパスファインダパレットの形状エリアに追加を実行します。
160×160pxの円を配置、中心をあわせて複合パスにします。歯車の輪っかができます。
W20×H180の長方形を配置、90度回転コピーします。
80×80pxの円を配置、中心をあわせてグループ化しておきます。
64×64pxの円を配置、20×20pxの円を配置、中心をあわせて複合パスにして重ねます。
全体を45度回転しておきます。
2種類のグラフィックスタイルをつくります。仮に100x100pxの円を配置。

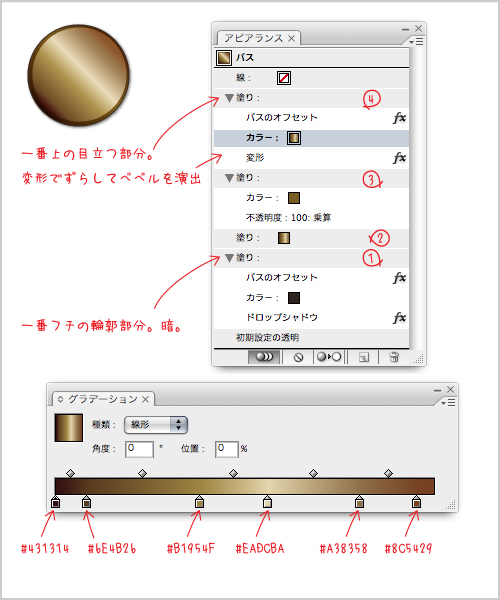
1、塗りに#3D2F29を設定します。効果 > パス > パスのオフセット を 1px に設定します。
効果 > スタイライズ > ドロップシャドウ を 描画モード:乗算 / 不透明度:40% / X軸オフセット:1px / Y軸オフセット:1px / ぼかし:1px でかけます。
2、アピアランスパレットの新規塗りを追加で塗りを増やし、グラデーション 0%:#431314 > 8%:#6E4B26 > 38%:#B1954F > 56%:#EADCBA > 80%:#A38358 > 95%:#8C5429 で塗ります。角度は45度です。
3、アピアランスパレットの新規塗りを追加で塗りを増やし、#8D6F28に設定します。塗りの描画モードを 乗算:100% に設定します。
4、アピアランスパレットの新規塗りを追加で塗りを増やし、グラデーション 0%:#431314 > 8%:#6E4B26 > 38%:#B1954F > 56%:#EADCBA > 80%:#A38358 > 95%:#8C5429 で塗ります。角度は45度です。
効果 > パス > パスのオフセット を -3px に設定します。
効果 > パスの変形 > 変形… で 移動 水平方向:1 / 垂直方向:1 で位置をずらします。
グラフィックスタイルパレットに登録しておきます。

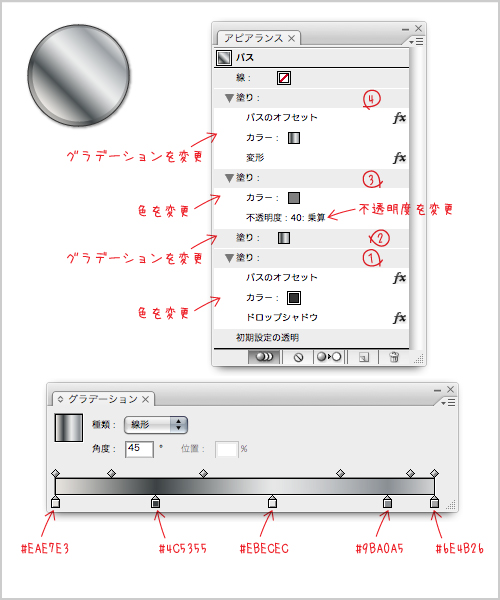
もうひとつシルバーな方をつくります。基本の構造は変わりません。グラデーションや細かい数値を若干変更。
1、塗りを#333333に変更します。パスのオフセットやドロップシャドウはそのまま。
2、グラデーションを 0%:#EAE7E3 > 26%:#4C5355 > 56%:#EBECEC > 88%:#9BA0A5 > 100%:#B5B5B6 に変更します。角度は45度のまま。
3、塗りを#808080に変更します。塗りの描画モードを 乗算:40% に設定します。
4、グラデーションを 0%:#EAE7E3 > 26%:#4C5355 > 56%:#EBECEC > 88%:#9BA0A5 > 100%:#B5B5B6 に変更します。角度は45度のまま。
パスのオフセット、変形はそのまま。
グラフィックスタイルパレットに登録しておきます。

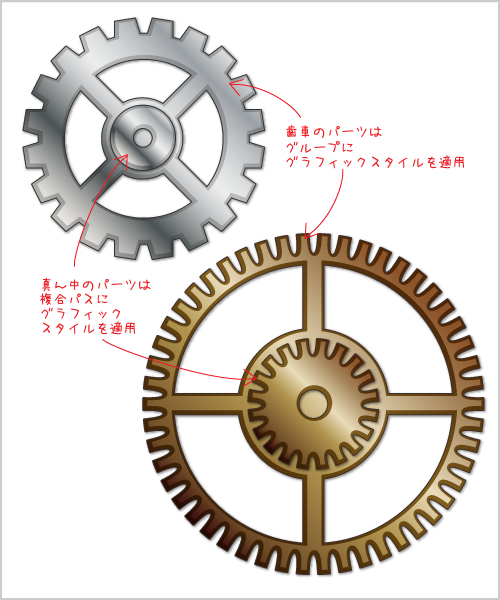
歯車のパーツにそれぞれグラフィックスタイルを適用します。
真ん中のパーツは、複合パスオブジェクトに直接、 輪っかの歯車と十字のパーツなどをグループ化したパーツにはグループにグラフィックスタイルを適用します。

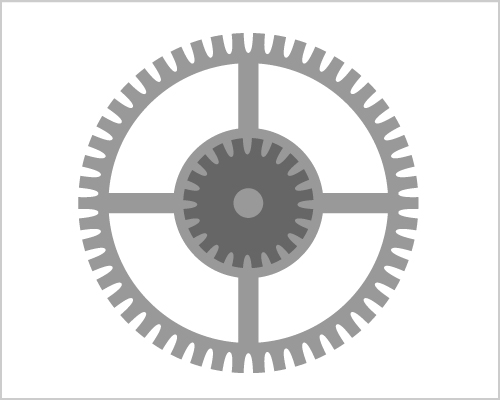
適当に拡大縮小しながらパーツを増やし、後ろのものをまとめてグループ化し、グループの不透明度:40%にします。背景に黒を敷き、手前にも歯車をバランスよく配置して文字を入れ、完成。
コメントを残す