
イラストレーターでがんばる光の表現その2です。オブジェクトを柔らかくふんわり光らせます。Photoshopでやれよという突っ込みには耳を塞ぎつつ。

480×360pxの長方形を配置します。0%:#002800 > 50%:#004251 > 100%:#2D0058 の線グラデーションで塗ります。
アピアランスメニュー > 新規塗りを追加、0%:#FFFFFF > 100%:#000000 (白から黒 の円グラデーションで塗ります。中心からやや左下をクリックしてグラデーションの中心位置を移動させ、不透明度40% / 描画モード:スクリーンに設定します。

480×480pxの円を配置します。0%:#005368 > 100%:#000000 の円グラデーションで塗り、描画モードをスクリーンに設定します。上のあたりに位置をずらして、青い光を入れます。

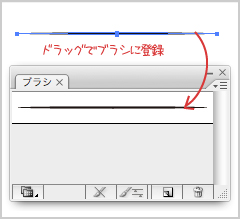
光のラインを描きます。200×2pxの円をひとつ配置。ブラシパレットにドラッグ、新規アートブラシで登録します。

ペンツールでいくつかのラインを引き、先ほど設定したアートブラシをブラシを適用します。 オブジェクト > アピアランスを分割 し、グループ解除して塗りのパスを削除します。

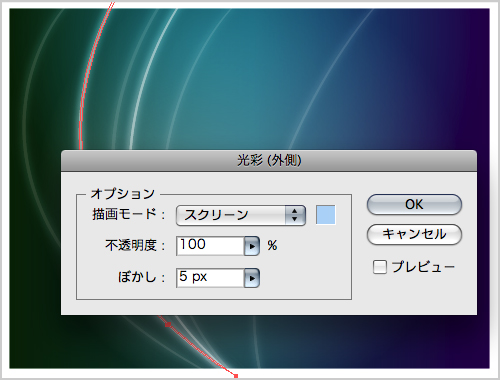
塗りに#FFFFFF(白 を設定し、効果 > スタイライズ > 光彩(外側)を 描画モード:スクリーン:#B4DAF9 / 不透明度:100% / ぼかし:5px で外側を光らせます。 アピアランスメニュー > 項目の複製 で塗りを複製し、光彩の濃度を上げておきます。

不透明度を明るいのを60%、やや暗いのを20%にそれぞれ設定します。

うねるラインも同じ手順で追加します。白く明るいラインはオブジェクトの不透明度100% / 描画モード:スクリーン。色が鮮やかなラインはオブジェクトの不透明度100% / 描画モード:オーバーレイ に設定します。

同じ手順でやや暗いラインを重ねていきます。

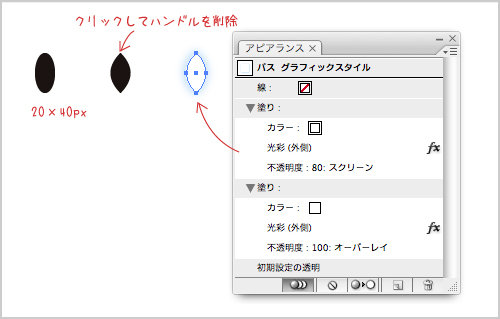
葉っぱ?を書きます。 20×40pxの円を配置します。
ツールボックス > ペンツール > アンカーポイントの切り替えツール で上下のアンカーポントをクリックしてハンドルを削除します。
塗りに#FFFFFF(白 を設定し、ラインと同じ様に 効果 > スタイライズ > 光彩(外側)を 描画モード:スクリーン:#B4DAF9 / 不透明度:100% / ぼかし:5px に設定します。塗りの不透明:100%、描画モード:オーバーレイに設定します。
アピアランスメニュー > 項目の複製 で塗りを複製し、塗りの不透明:80%、描画モード:スクリーンに設定します。

できあがった葉っぱのオブジェクトをシンボルパレットにドラッグし、シンボルとして設定します。
ツールボックス > シンボルスプレー でドラッグしながら配置します。

ツールボックス > シンボルスピン でドラッグしながらシンボルを回転させます。

光を足します。 適当な位置に円オブジェクトをいくつか配置し、0%:#FFFFFF > 100%:#000000 (白から黒 の円グラデーションで塗ります。

描画モード:覆い焼き に設定して完成。
2012 年 7 月 28 日 at 5:17 PM
はじめまして。
とても素敵なイラストですね。イラレで描いたと聞いて、とてもわくわくしました。
イラレ好き&勉強中で、このようなイラストが描きたかったので、とても参考になります^^
CMYKが覆い焼きなどに対応してくれたらな…><
また勉強しにきます^o^
2008 年 12 月 18 日 at 11:32 PM
ようこそいらしゃいまし。そしてお返事おそくなりましてごめんなさい。
完結に言いますと、できません。
CMYKモードというのは文字通り4色のインクをどのように配合するかを決めている訳で、RGB3色の光の量を指定するRGBモードとは違うのですね。
いわゆるフィルム写真は4色のインクを使って印刷する訳ではなく、光をフィルムに感光させて現像して色を現しますよね。 インクの重ね具合に光を当てたり遮ったりしてもうまく再現できないのです。
2008 年 12 月 16 日 at 2:41 AM
はじめまして!
いつも参考にさせてもらっています!
上の方の質問と若干被るのですが、普段CMYKを使わなくてはならないので、
CMYKで上のような覆い焼きと同じ効果を出すことはできないでしょうか?
突然すみません!よろしくお願いいたします。
2008 年 12 月 4 日 at 2:35 PM
ようこそいらしゃいましv
上手くいきませんですか?
RGBにするのは、「オブジェクトのグラデーションの塗りの設定」と、「ドキュメントのカラーモード」の両方です。
お試しくださいまし。できなかったらもっぺん解説しますのでv
2008 年 12 月 3 日 at 5:55 PM
はじめまして!
最近イラレの勉強を初め、このサイトをブックマークして練習させてもらってます!
それで、グラスのとこでも出た「描画モードで覆い焼き」なんですが、
上の方の質問と同じく、真っ白になってしまいます;;
RGBにして十字と小さい丸を作って、2つを選択して、「覆い焼き」をやったのですが
やっぱりどちらも真っ白になっていまうんです;;
どうしてもキラキラの十字を作りたいのにつまづいて挫折しそうです、、
すみませんが解決策をおしえてください。
何が間違ってるんでしょう(泣)
2008 年 11 月 18 日 at 12:38 PM
わ〜い、レスありがとうございます。
透明パレットのでよいのですね、良かったです。^^
そうですか、RGBカラーなのですね。
了解です!!やってみます!!!
アメリカは広いので、
50州中まだ3州しか行った事がありません。^^;;
私ももっと観光したいです。(笑)
2008 年 11 月 11 日 at 11:33 PM
>yukaさま
おおアメリカ在住ですか、いっぺん行ってみたいです観光に(笑
「描画モード:覆い焼き」はまさしく透明パレットのメニューにある覆い焼きです。
真っ白になってしまうのは…ドキュメントのカラーモードがCMYKになってやしませんでしょか?
また、乗せるグラデーションのほうも、グレースケールの白黒ではなく、RGBの白黒に設定してくださいまし。
つい書くの忘れてしまってイカンのですが、チュートリアルは基本的にカラーモードはRGB、単位はpxになってます。
いっぺん試してみてくださいまし。
そうか、「drawing」に気を取られて何やら「描く」事かと思ったら描画モードの事だったのですな!
ありがとうございました!
Please try. set the color mode of documents as RGB.
で通じるかしらん…
2008 年 11 月 11 日 at 2:24 AM
イラレ勉強中のアメリカ在住の日本人です。(けれど、英語は得意ではありません^^;;)
なので、日本語のチュトリアル&チップなど、ためになります、お勉強になります。
と〜〜〜ってもありがたいです^O^//
実は私もBoboさんと同じ問題(?)かも知れません。(涙)
チュトリアルの最後の最後に「描画モード:覆い焼き に設定して完成。」とあります。
この、描画モードはどこにあるのでしょうか?
透明パレットの中のポップアップ・メニューの覆い焼きでいいのでしょうか?
私がこの覆い焼きを使ったら、ブレンドされずに白丸になってしまうのです‥(涙)
英語のイラレを使っているので、
描画モードが英語のどれにあたるのかが、いまいち分かってなかったりしています。^^;;
なので、この描画モードがどこにあるのかを、
お手数おかけしますが、教えていただけるとうれしいです。
きっと当たり前の事が分かってないんだろうと思いますが、よろしくお願いします。
そんな訳で、Boboさんのdrawing mode ですが、描画モードのことを指しているのではないかと‥
2008 年 11 月 5 日 at 1:10 AM
>Boboさま
おぉ!タイですか!トムヤムクンとか大好きです!しかし!
すみません英語わかりません! 質問の意図がうまく読めとれなくてどうしたもんやら。
円を潰して作るブラシの適用方法でしょうか、それともぐねっとくねったラインの書き方でしょうか。私の乏しい英語力ではッ…orz
…Drawing mode?
2008 年 10 月 30 日 at 7:23 PM
Thank you for cool tutorial, but i can’t make light circle same your tutorial because i don’t know where i select “Drawing mode” in illustrator program. plz describe about it for me, many thank ^^
ps. i offen study about tips and technic for use illustrator in your website. i’m your fanclub from Thailand :)