
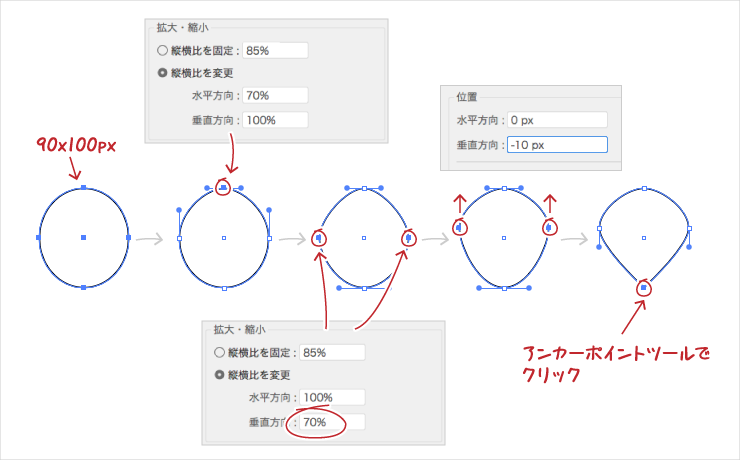
楕円ツールで90x100pxの楕円を配置します。
ダイレクト選択ツールで上のアンカーポイントを選択し、拡大縮小ツールで[水平方向:70% / 垂直方向:100%]に縮小します。
ダイレクト選択ツールで左右のアンカーポントを選択し、拡大縮小ツールで[水平方向:90% / 垂直方向:70%]に縮小します。移動ツールで10px上に移動します。
アンカーポイントツールで下のアンカーポイントをクリックしスムーズポイントをコーナーポイントに変更します。

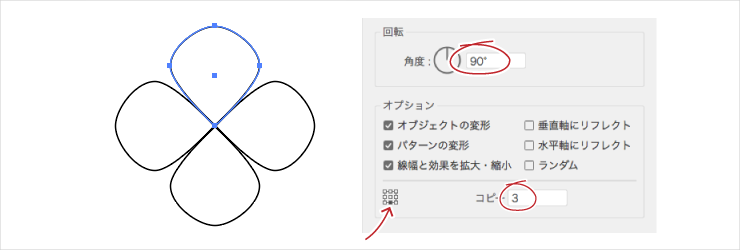
効果メニュー > パスの変形 > 変形… で[回転:90° / コピー3]基準点は水平方向中央下に合わせます。

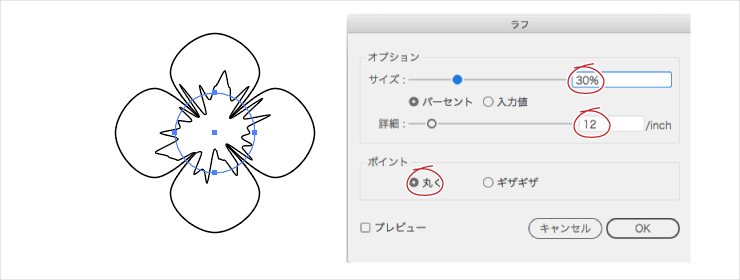
楕円ツールで80x80pxの円を配置し、円の中心を花びらの回転軸に合わせます。
効果メニュー > 変形 > ラフ… で[サイズ:30% / 詳細:12 / ポイント:丸く]を適用します。

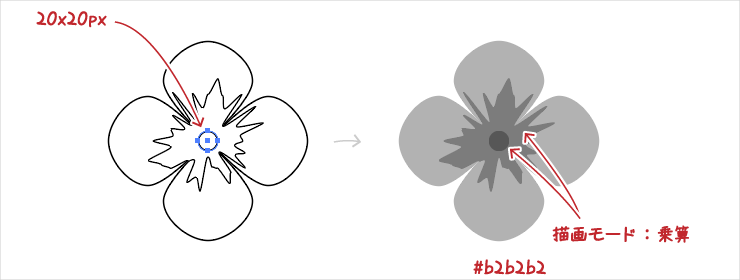
楕円ツールで20x20pxの楕円を配置し、円の中心を花びらの回転軸に合わせます。
塗りにK30%[#b2b2b2]を適用し、上に重ねた二つの円の描画モードを乗算にします。

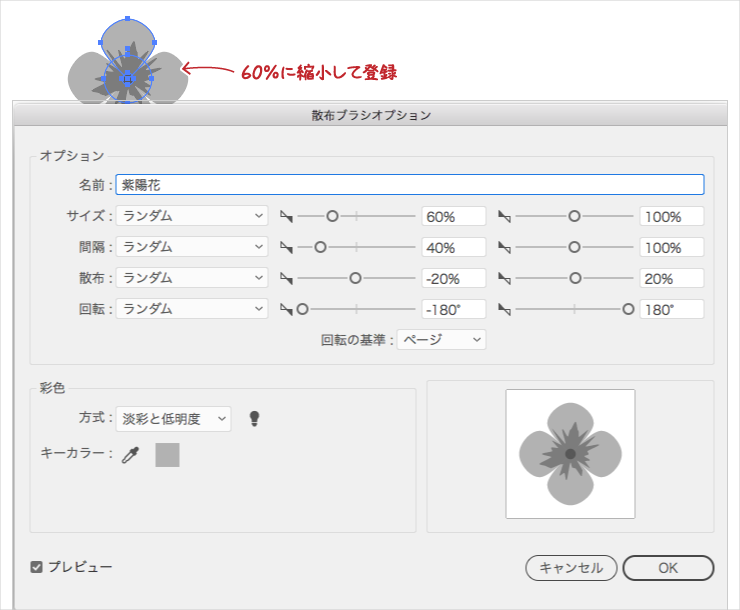
グループ化し、拡大縮小ツールで60%に縮小して、散布ブラシに登録します。
名前をつけ、[サイズ:ランダム:60%-100% / 間隔:ランダム:40%-100% / 散布:ランダム:-20%-20% / 回転:ランダム:-180°-180°][彩色方式:淡彩と低明度]に設定します。

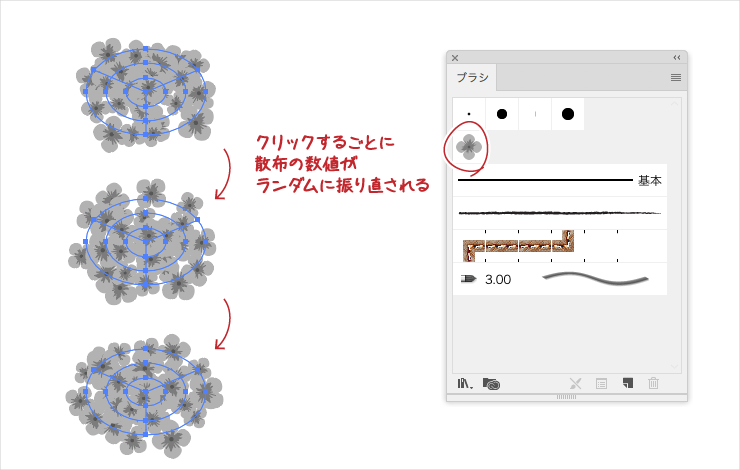
同心円グリッドツールで[サイズ:360x260px / 同心円の分割:2 / 円弧の分割:3]の同心円を配置します。

登録したブラシを適用します。パーツの散布の数値がランダムに配置されるので気に入った感じになるまで何度かクリックします。

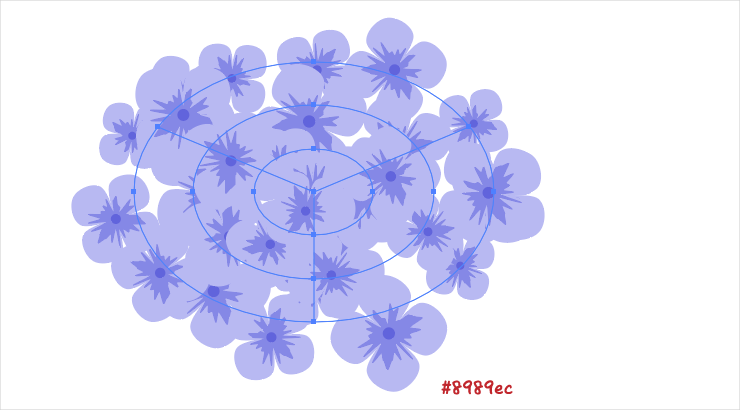
線のカラーに[#8989ec]を適用します。

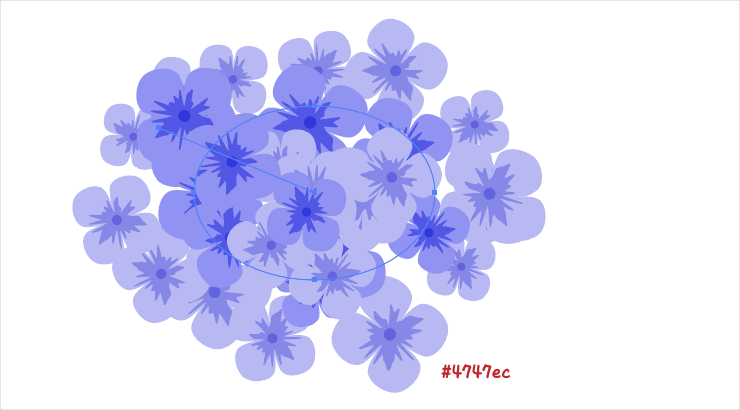
同心円の真ん中のパスと円弧の分割の線を1つ選択し、線のカラーを[#4747ec]に変更します。

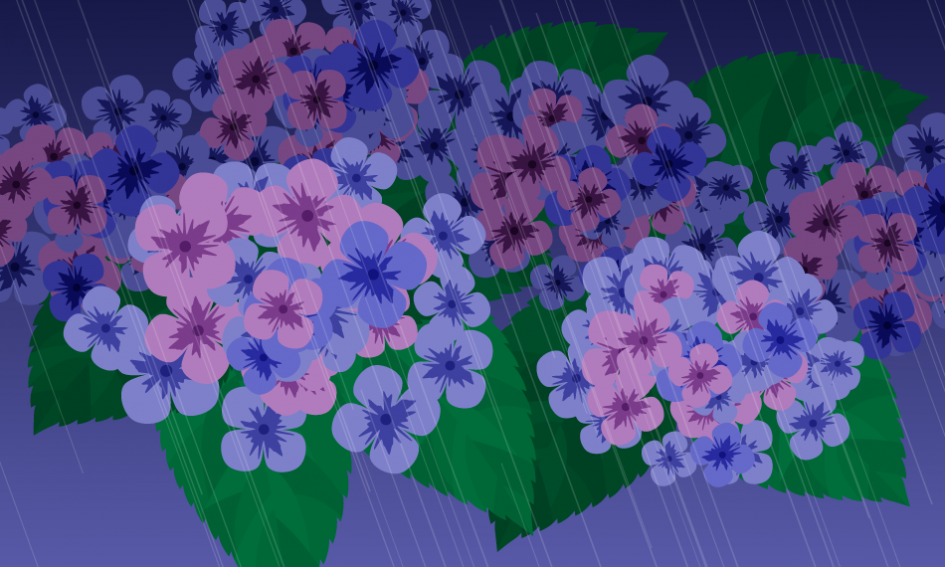
葉っぱをつけて出来上がりv

1 Pingback